木目模様を生成する
STEP 1 で作成した雲模様を基に、[ トーンカーブ ] で縞状の木目模様を生成します。
![[ 雲模様 1 ] を適用後に変形 ( 部分 ) → 縞状の木目模様を生成する ( 部分 )](https://psgips.net/wp-content/uploads/2021/09/tex09_02a_00a.jpg)
プリセットをダウンロード
作例では、[ トーンカーブ ] のプリセットファイルを用意しています。あらかじめ、プリセットファイル「 wood_grain.amp 」をダウンロードしてください。
【操作方法】
[ レイヤー ] パネルで、[ レイヤー 1 ] を選択します。
![[ レイヤー 1 ] を選択](https://psgips.net/wp-content/uploads/2021/09/tex09_02a_01.jpg)
[ レイヤー 1 ] を選択
[ イメージ ] メニューから、[ トーンカーブ ] を選択します。[ トーンカーブ ] ダイアログで、[ プリセットオプション ] メニューから、[ プリセットの読み込み ] を選択します。
![[ プリセットの読み込み ] を選択](https://psgips.net/wp-content/uploads/2021/09/tex09_02a_02.jpg)
[ プリセットの読み込み ] を選択
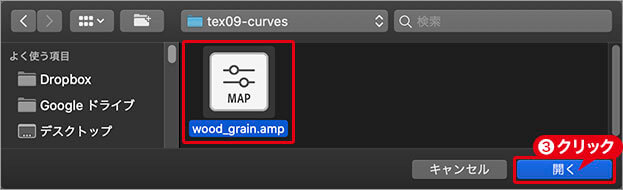
あらかじめ、ダウンロードしておいたプリセットファイル「 wood_grain.amp 」を選択し、[ 開く ] をクリックします。

「 wood_grain.amp 」を選択
すると、ヒストグラム内に、ギザギザのトーンカーブが描かれます。[ OK ] をクリックします。
![[トーンカーブ]を設定](https://psgips.net/wp-content/uploads/2021/09/tex09_02a_04.jpg)
[ トーンカーブ ] を設定
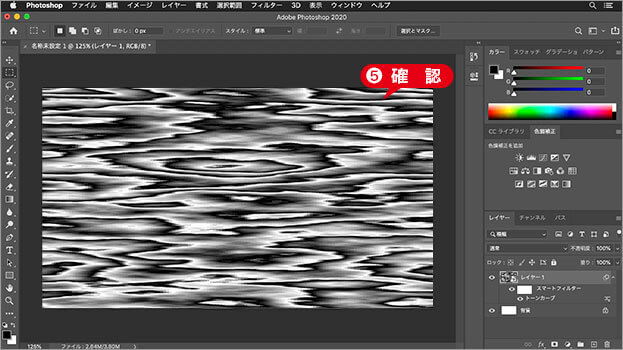
左右に引き伸ばした雲模様から、白黒に分けた縞状の木目模様が生成できました。

縞状の木目模様が生成できた
トーンカーブを描画?
プリセットファイル「 wood_grain.amp 」は、ヒストグラム内に、ギザギザのトーンカーブを描いたものです。
![[ 描画してトーンカーブを変更 ] を選択](https://psgips.net/wp-content/uploads/2021/09/tex09_02a_05b.jpg)
[ 描画してトーンカーブを変更 ] を選択
[ 描画してトーンカーブを変更 ] は、[ ポイントを編集してトーンカーブを変更 ] と違って、ペイント系ツールのように、ドラッグやクリックで自由に描画するモードです。作例では、[ shift ] キーを押しながら折り返し点をクリックして、ギザギザの折れ線を描きました。
![[ shift ] + クリックを繰り返して描く](https://psgips.net/wp-content/uploads/2021/09/tex09_02a_05c.jpg)
[ shift ] + クリックを繰り返して描く
ぼかし (移動) の設定
生成した縞状の木目模様は、少ない階調を大きく引き伸ばしているため、段階的な階調が目立ちます。これをぼかしてなじませましょう。
【操作方法】
[ フィルター ] メニューから、[ ぼかし ] – [ ぼかし (移動) ] を選択します。[ ぼかし (移動) ] ダイアログで、[ 角度 ] に [ 0 ]°、[ 距離 ] に [ 8 ] pixel を入力して、[ OK ] をクリックします。
![[ぼかし(移動)]を設定](https://psgips.net/wp-content/uploads/2021/09/tex09_02b_01.jpg)
[ ぼかし (移動) ] を設定
縞状の木目模様をなじませることができました。
![[ トーンカーブ ] を適用 ( 部分 ) → [ ぼかし (移動) ] を適用 ( 部分 )](https://psgips.net/wp-content/uploads/2021/09/tex09_02b_02.jpg)
スマートフィルターの効果
[ レイヤー 1 ] は、スマートオブジェクトに変換しているので、フィルターや色調補正の効果を「スマートフィルター」として保存しています。この設定は自由に編集することができます。

スマートフィルターの効果

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。