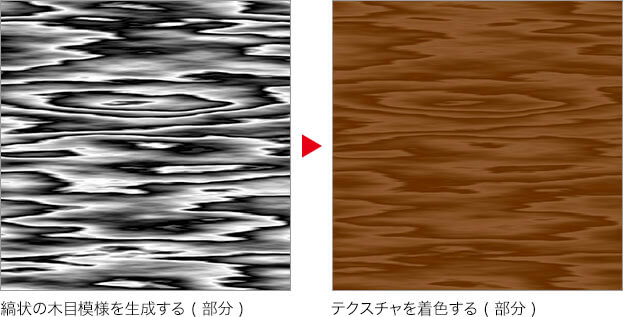
テクスチャを着色する
作例では、オイルフィニッシュ風の色を想定します。後の手順で加える反射光に備えて、少し暗めに設定しておくことがポイントです。

【操作方法】
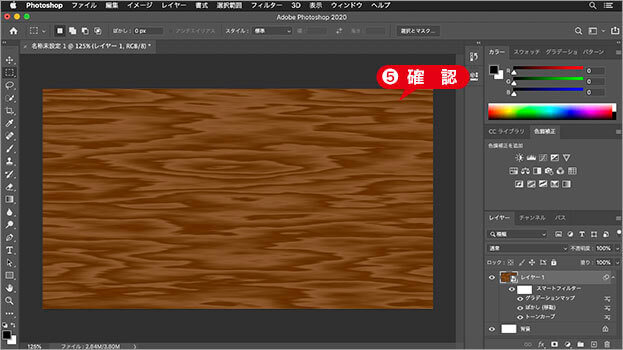
[ レイヤー ] パネルで、[ レイヤー 1 ] を選択します。
![[ レイヤー 1 ] を選択](https://psgips.net/wp-content/uploads/2021/09/tex09_03a_01.jpg)
[ レイヤー 1 ] を選択
[ イメージ ] メニューから、[ グラデーションマップ ] を選択します。[ グラデーションマップ ] ダイアログで、[ クリックでグラデーションを編集 ] をクリックし、[ グラデーションエディター ] ダイアログを表示します。
![[ クリックでグラデーションを編集 ] をクリック](https://psgips.net/wp-content/uploads/2021/09/tex09_03a_02.jpg)
[ クリックでグラデーションを編集 ] をクリック
[ グラデーションエディター ] ダイアログで、次のグラデーションを設定して、[ OK ] をクリックします。
![[グラデーションエディター]を設定](https://psgips.net/wp-content/uploads/2021/09/tex09_03a_03.jpg)
[ グラデーションエディター ] を設定
【設定値】
[ 位置 : 0 % ] [ 不透明度 : 100 % ]
[ 位置 : 100 % ] [ 不透明度 : 100 % ]
[ 位置 : 0 % ] [ H : 30° / S : 60 % / B : 50 % ]
[ 位置 : 100 % ] [ H : 30° / S : 90 % / B : 35 % ]
[ グラデーションエディター ] ダイアログで、次のグラデーションを設定して、[ OK ] をクリックします。
![[グラデーションマップ]を設定](https://psgips.net/wp-content/uploads/2021/09/tex09_03a_04.jpg)
[ グラデーションマップ ] を設定
オイルフィニッシュ風に、テクスチャを着色することができました。

テクスチャを着色することができた
白黒を塗り分ける
[ グラデーションマップ ] は、対象となる画像の「明度の違い」によって着色する機能です。たとえば、画像内の最も明るい色であるホワイトは、グラデーションバーの [ 位置 : 100 % ] で、色や不透明度を指定することができます。
![[ 逆方向 ] をクリック](https://psgips.net/wp-content/uploads/2021/09/tex09_03a_05b.jpg)
[ 逆方向 ] をクリック
[ グラデーションマップ ] ダイアログの [ 逆方向 ] は、現在のグラデーションバーを逆方向にするオプションです。指定した色の [ 位置 ] が逆転するので、対象となる画像の、白黒で塗り分けた領域も逆転します。
![[逆方向]が有効の場合(部分)](https://psgips.net/wp-content/uploads/2021/09/tex09_03a_05c.jpg)

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。