表面に質感を加える
木板の表面には、縞状の木目模様より細かい溝のデコボコがあります。この効果を加えることで、木の質感がグッと向上します。表面の質感は、前面に新しいレイヤーを作成して、合成することによって効果を加えます。
【操作方法】
[ レイヤー ] パネルで、[ 新規レイヤーを作成 ] をクリックし、[ レイヤー 2 ] を作成します。
![[ レイヤー 2 ] を作成](https://psgips.net/wp-content/uploads/2021/09/tex09_04a_01.jpg)
[ レイヤー 2 ] を作成
[ 編集 ] メニューから、[ 塗りつぶし ] を選択します。[ 塗りつぶし ] ダイアログで、[ 内容 ] に [ 50% グレー ] を選択して、[ OK ] をクリックします。
![[内容:50%グレー]](https://psgips.net/wp-content/uploads/2021/09/tex09_04a_02.jpg)
[ 内容 : 50% グレー ]
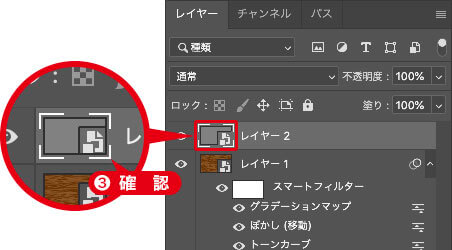
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を選択して適用します。

スマートオブジェクトを確認
スマートオブジェクトを活用
スマートオブジェクトは、ピクセルを含まない透明のレイヤーでも変換することができますが、フィルター適用が目的の場合は、元のピクセルに対して効果をつけるため、あらかじめ、レイヤーを塗りつぶしておきます。
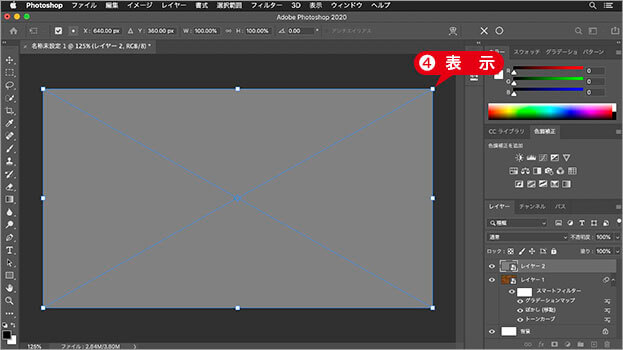
変形のバウンディングボックスを表示します。自由変形 : [ command ( Ctrl ) ] + [ T ]

変形のバウンディングボックスを表示
オプションバーで、[ 縦横比を固定 ] を無効にします。
[ 水平比率を設定 ] に [ 102.50% ] を入力し、[ enter ] キーを押して、変形を確定します。
![[ 水平比率を設定 ] に [ 102.50% ] を入力](https://psgips.net/wp-content/uploads/2021/09/tex09_04a_05.jpg)
[ 水平比率を設定 ] に [ 102.50% ] を入力
[ 50% グレー ] で塗りつぶした [ レイヤー 2 ] を、左右に引き伸ばすことができました。
![[ レイヤー 2 ] を左右に引き伸ばす](https://psgips.net/wp-content/uploads/2021/09/tex09_04a_07.jpg)
[ レイヤー 2 ] を左右に引き伸ばす
エッジに出る影響を隠す
STEP 1 と同じく、[ レイヤー 2 ] にも [ ぼかし (移動) ] を適用するので、エッジに出る影響を隠すため、左右に少し余裕を設けます。
拡大率は、カンバスサイズの幅より 32 〜 64 pixel 大きければ十分です。計算式は、( カンバスサイズの幅 + 余裕の幅 ) ÷ ( カンバスサイズの幅 ) × 100 で求めることができます。
粒状の設定
スマートオブジェクトのピクセルレイヤーが作成できたら、複数のフィルターを掛け合わせて、表面の質感をつくっていきます。まず、粗いカラーノイズの効果を、[ 粒状 ] フィルターによって設定しましょう。
【操作方法】
[ フィルター ] メニューから、[ フィルターギャラリー ] を選択します。[ フィルターギャラリー ] 操作パネルで、[ テクスチャ ] – [ 粒状 ] を選択します。
![[ 粒状 ] を選択](https://psgips.net/wp-content/uploads/2021/09/tex09_04b_01.jpg)
[ 粒状 ] を選択
[ 粒状 ] ダイアログで、[ 粒子の種類 ] に [ 凝集 ] を選択します。
[ 密度 ] に [ 10 ]、[ コントラスト ] に [ 50 ] を入力します。
![[粒状]を設定](https://psgips.net/wp-content/uploads/2021/09/tex09_04b_02.jpg)
[ 粒状 ] を設定
単調な色に深みを出す
[ 粒状 ] の役割は、カラーノイズを加えることで、単調な色に深みを出すことです。[ 粒子の種類 ] に選択した [ 凝集 ] は、粗いカラーノイズにぼかしを加えたもので、[ 密度 ] によって適用度を調整し、[ コントラスト ] によって強さを調整します。
テクスチャライザーの設定
続いて、細かいデコボコをつけます。[ テクスチャライザー ] では、ピクセルデータによるバンプマッピングが可能です。プリセットの [ 砂岩 ] は、細かいデコボコのテクスチャです。
【操作方法】
[ フィルターギャラリー ] 操作パネルで、[ 新しいエフェクトレイヤー ] をクリックし、[ 粒状 ] を複製します。
![[ 新しいエフェクトレイヤー ] をクリック](https://psgips.net/wp-content/uploads/2021/09/tex09_04c_01.jpg)
[ 新しいエフェクトレイヤー ] をクリック
[ テクスチャ ] – [ テクスチャライザー ] を選択します。
![[ テクスチャライザー ] を選択](https://psgips.net/wp-content/uploads/2021/09/tex09_04c_02.jpg)
[ テクスチャライザー ] を選択
[ テクスチャライザー ] ダイアログで、[ テクスチャ ] に [ 砂岩 ] を選択します。
[ 拡大・縮小 ] に [ 100 ] %、[ レリーフ ] に [ 4 ]、[ 照射方向 ] に [ 左上へ ] を選択して、[ OK ] をクリックします。
![[ テクスチャライザー ]を設定](https://psgips.net/wp-content/uploads/2021/09/tex09_04c_03.jpg)
[ テクスチャライザー ] を設定
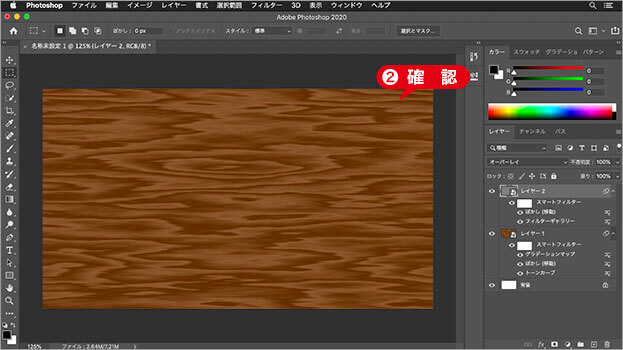
[ 50% グレー ] で塗りつぶした [ レイヤー 2 ] に、[ 粒状 ] と [ テクスチャライザー ] を適用することができました。
![[ 粒状 ] と [ テクスチャライザー ] を適用](https://psgips.net/wp-content/uploads/2021/09/tex09_04c_05.jpg)
[ 粒状 ] と [ テクスチャライザー ] を適用
フィルターの掛け合わせが可能
[ フィルターギャラリー ] では、複数のフィルターを掛け合わせることができます。前回の設定がそのまま受け継がれるため、[ 新しいエフェクトレイヤー ] をクリックすると、現在のエフェクトレイヤーが複製されるカタチになります。
![[ エフェクトレイヤーを削除 ] をクリック](https://psgips.net/wp-content/uploads/2021/09/tex09_04c_05b.jpg)
[ エフェクトレイヤーを削除 ] をクリック
エフェクトレイヤーの削除は、対象のエフェクトレイヤーを選択して、[ エフェクトレイヤーを削除 ] をクリックします。すべてをクリアしたい場合は、[ command ( Ctrl ) ] キーを押すと、[ キャンセル ] が [ すべてクリア ] に変わるので、[ command ( Ctrl ) ] キーを押しながら、[ すべてクリア ] をクリックします。
ぼかし (移動) の設定
2つのフィルターでつくったカラーノイズのデコボコを、水平方向に引き延ばすことで、木板の表面のような細かい溝にします。[ ぼかし (移動) ] は、ぼかす角度や距離が設定できます。
【操作方法】
[ フィルター ] メニューから、[ ぼかし ] – [ ぼかし (移動) ] を選択します。[ ぼかし (移動) ] ダイアログで、[ 角度 ] に [ 0 ]°、[ 距離 ] に [ 16 ] pixel を入力して、[ OK ] をクリックします。
![[ぼかし(移動)]を設定](https://psgips.net/wp-content/uploads/2021/09/tex09_04d_01.jpg)
[ ぼかし (移動) ] を設定
木板の表面のような、細かい溝をつくることができました。
![[ぼかし(移動)]を適用(部分)](https://psgips.net/wp-content/uploads/2021/09/tex09_04d_02.jpg)
角度は木目模様に合わせる
作例では、木目模様に「横目」を想定しているので、[ ぼかし (移動) ] の [ 角度 ] は、水平方向になる [ 0 ]° を設定します。「縦目」の場合は、垂直方向になる [ 90 ]° を設定します。
描画モードの設定
50% グレーのピクセルレイヤーで作成したテクスチャは、描画モード [ オーバーレイ ] で合成すると、下のレイヤーを反映させながら、階調の濃淡を残すことができます。
【操作方法】
[ レイヤー ] パネルで、描画モードに [ オーバーレイ ] を選択します。
![[オーバーレイ]を選択](https://psgips.net/wp-content/uploads/2021/09/tex09_04e_01.jpg)
[ オーバーレイ ] を選択
単調でフラットだった木目模様の表面に、木の質感を加えることができました。

表面に質感を加えることができた
下のレイヤーが反映される!
描画モード [ オーバーレイ ] の中性色は、[ 50% グレー ] です。50% グレーの部分は、合成色として影響しないので、下のレイヤーの基本色がそのまま反映されます。
![[ レイヤー 2 ] の効果がない場合 ( 部分 ) → [ レイヤー 2 ] の効果がある場合 ( 部分 )](https://psgips.net/wp-content/uploads/2021/09/tex09_04e_02b.jpg)
[ レイヤー 2 ] の効果は、[ 50% グレー ] をベースとし、それより明るい部分と暗い部分をつくり、立体的に見える細かい溝の効果のみを適用しています。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。