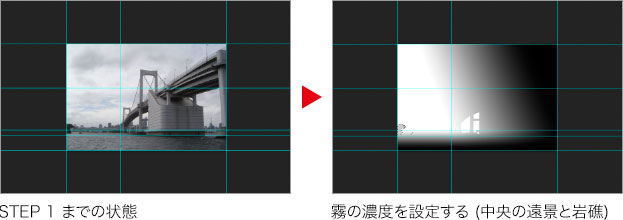
濃度を設定する(遠景と岩礁)
霧の濃度は、[ レベル補正 ] 調整レイヤーに追加する、レイヤーマスクに設定します。[ グラデーションツール ] で、大まかな霧の濃度を描画したあと、吊り橋の橋桁から覗く遠景と、それより手前にある岩礁を、マスク領域から取り除きましょう。

レイヤーマスクを作成
現在のドキュメント内に、レイヤーマスクの元になる、白黒の画像を作成しましょう。ここでは、背景を作業用として使用します。
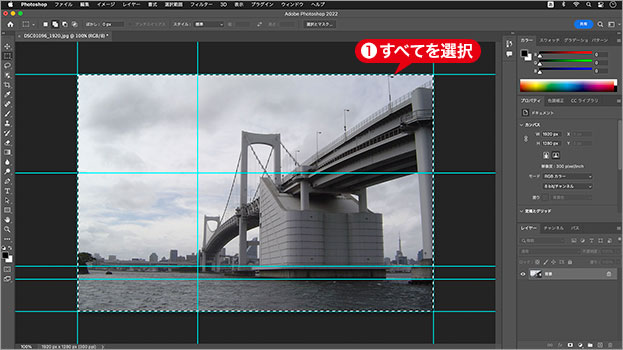
[ command ( Ctrl ) ] + [ A ] キーを押して、すべてを選択します。

すべてを選択
[ レイヤー ] メニューから、[ 新規 ] – [ 選択範囲をカットしたレイヤー ] を選択します。
[ レイヤー ] パネルで、[ レイヤー 1 ] を非表示にします。
[ 背景 ] を選択します。
![[背景]を選択](https://psgips.net/wp-content/uploads/2022/06/no258_02_01_02.jpg)
[ 背景 ] を選択
現在のドキュメントを活用!
レイヤーマスクは、ドキュメントと同じように編集できますが、レイヤーの合成が行えません。それは、アルファチャンネルも同じです。
現在のドキュメントを活用すれば、レイヤーだけではなく、調整レイヤーやクリッピングマスクにも使用できます。しかし、グレースケールではないので、マスク領域の選択範囲が作成できません。その問題は、[ 演算 ] で解決できます。
グラデーションを描画
白黒の画像は、グラデーションツールで作成します。グラデーションツールの基本操作は、ドラッグする開始点から終了点までを描画します。カラーバーの色は、左端が開始点で、右端が終了点です。
[ ツール ] パネルで、[ グラデーションツール ] を選択します。
![[グラデーションツール]を選択](https://psgips.net/wp-content/uploads/2022/06/no258_02_02_01.jpg)
[ グラデーションツール ] を選択
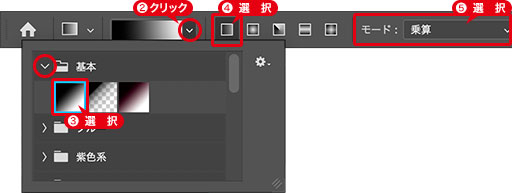
オプションバーで、[ クリックでグラデーションピッカーを開く ] をクリックします。
[ 基本 ] – [ 描画色から背景色に ] を選択します。ブラックからホワイトの、グラデーションを確認してください。
[ グラデーションの種類を選択 ] に、[ 線形グラデーション ] を選択します。
[ モード ] に、[ 乗算 ] を選択します。

オプションバーを設定
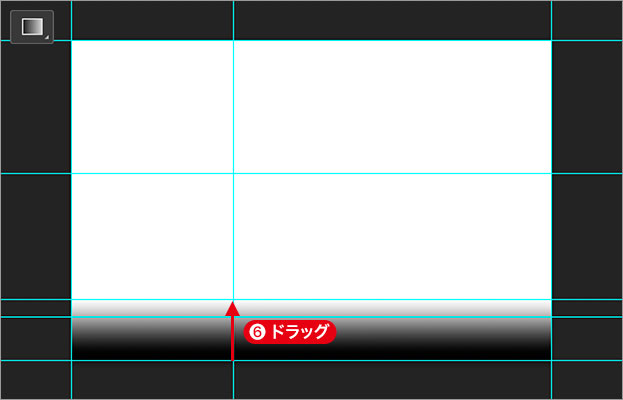
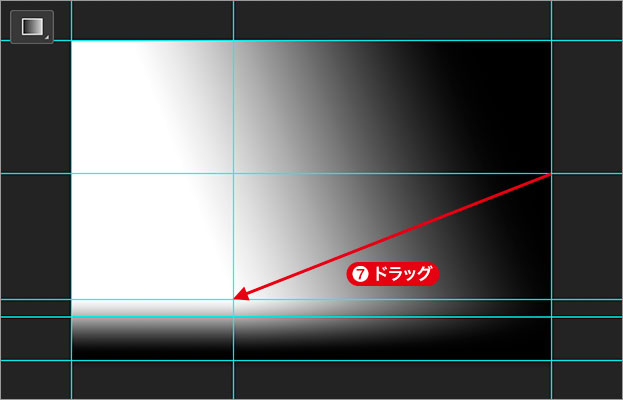
ドキュメントの下端を開始点、水平方向の濃い霧の境界線を終了点にして、[ shift ] キーを押しながらドラッグします。[ shift ] キーを併用すると、水平線、垂直線が引けます。

海面のグラデーションを作成
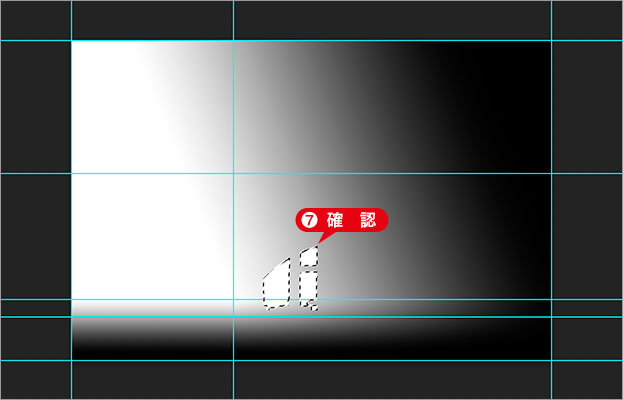
ドキュメントの右端、垂直方向の薄い霧の境界線を開始点、垂直方向の濃い霧の境界線を終了点とした、グラデーションを作成します。

吊り橋のグラデーションを作成
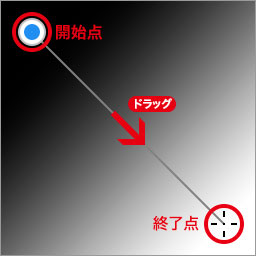
カラーバーの開始点と終了点
[ グラデーションツール ] は、ドラッグを始める「開始点」、ドラッグを終える「終了点」の2点間で、設定したカラーのさまざまなグラデーションが描けます。カラーバーは、左側が開始点、右側が終了点です。このことをよく覚えておきましょう。


開始点から終了点までがグラデーション範囲
中央の遠景と岩礁を取り除く
素材画像には、このレッスンに必要な選択範囲を、パスに保存しています。パスを選択範囲で読み込む操作は、サムネールを [ command ( Ctrl ) ] + クリックでも行えます。
[ パス ] パネルを表示します。
[ 中央の遠景 ] を選択します。
[ パスを選択範囲として読み込む ] をクリックします。
![[パスを選択範囲として読み込む]をクリック](https://psgips.net/wp-content/uploads/2022/06/no258_02_03_01.jpg)
[ パスを選択範囲として読み込む ] をクリック
パスを選択範囲として読み込むことができました。
![[中央の遠景]の選択範囲を確認](https://psgips.net/wp-content/uploads/2022/06/no258_02_03_04.jpg)
[ 中央の遠景 ] の選択範囲を確認
[ 編集 ] メニューから、[ 塗りつぶし ] を選択します。[ 塗りつぶし ] ダイアログで、[ 内容 ] に、[ ホワイト ] を選択します。
[ OK ] をクリックします。
![[ 塗りつぶし ] を設定](https://psgips.net/wp-content/uploads/2022/06/no258_02_03_05.jpg)
[ 塗りつぶし ] を設定
選択範囲内が、ホワイトで塗りつぶされたことを確認してください。続いて、別の選択範囲を作成するため、現在の選択を解除する必要はありません。

ホワイトで塗りつぶされたことを確認
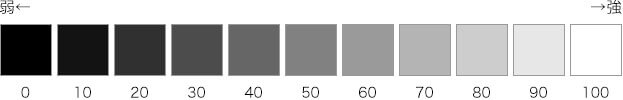
階調で不透明度がつくれる!
レイヤーマスク (ピクセルマスク) では、256 階調のグレースケールが作成できます。白黒で塗り分けた境界線にも階調があり、もちろん、広域なグラデーションも可能です。境界線を滑らかにするアンチエイリアス処理や、細密なノイズを作成することもできるので、あらゆるマスク領域に対応できます。

グレースケールの選択率
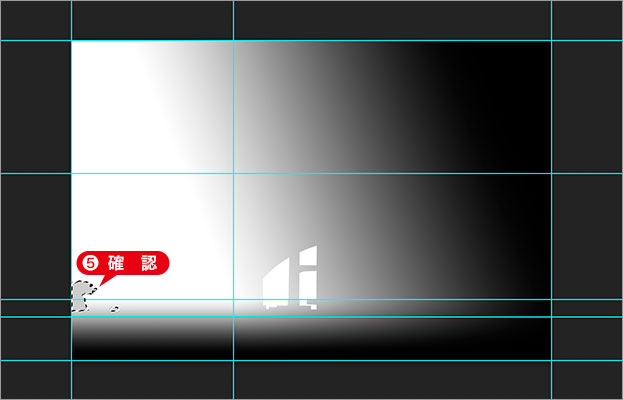
左の岩礁を取り除く
[ パス ] パネルで、[ 左の岩礁 ] を選択します。
[ パスを選択範囲として読み込む ] をクリックします。
![[左の岩礁]の選択範囲を読み込み](https://psgips.net/wp-content/uploads/2022/06/no258_02_04_01.jpg)
[ 左の岩礁 ] の選択範囲を読み込み
[ ツール ] パネルで、描画色のカラーボックスをクリックします。[ カラーピッカー ] ダイアログで、[ H : 0°/ S : 0 % / B : 80 % ] を設定します。スウォッチでは [ 20% グレー ] をクリック
[ OK ] をクリックします。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2022/06/no258_02_04_03.jpg)
[ カラーピッカー ] を設定
選択範囲内が、20% グレーで塗りつぶされたことを確認してください。

20% グレーで塗りつぶされたことを確認
遠近感を出す!
霧の発生を問わず、遠くに見える風景は霞んでいるものです。擬似的な遠近感で、細部を抽出すのは大変ですが、目立つものには、マスク濃度を設定しておきましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




