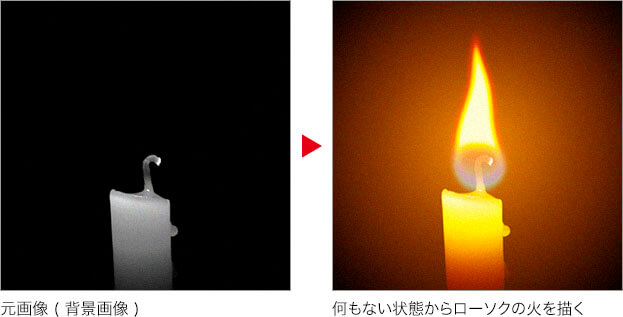
【Photoshop講座】何もないところから火を作って、消えたローソクの画像に合成します。作成した火は、拡大・縮小しても劣化しない非破壊編集に対応しているので、どんな画像にもドラッグ&ドロップで合成できます。素材に合わせた火のゆらぎや、微妙な色の調整も自由に行えます。
火をじっくり観察しよう!
ローソクの火などの光源の色は、明るさが変わるだけではなく、色相そのものも少しずつ変化しています。たとえば、最も明るい部分が黄色なら、そこから放射状にだんだん暗くなる色相は、オレンジ色から赤色へと変化しています。
何もない状態からローソクの火を描く
こらから行う操作は、Photoshop の機能だけを使って、何もない状態からローソクの火を描く方法です。といっても、フリーハンドで描くような操作は一切ありません。ステップ・バイ・ステップ方式で、手順どおりに操作すれば、誰でも「ローソクの火」が作成できます。

ベースを作成する
「ローソクの火」は、火の周辺の背景色を含むドキュメントを作成します。火のベースは、ホワイトと 50% グレーの塗りつぶしで行います。
【操作方法】
[ ファイル ] メニューから、[ 新規 ] を選択します。[ 新規ドキュメント ] ダイアログで、[ 幅 ] に [ 512 ] pixel、[ 高さ ] に [ 512 ] pixel、[ 解像度 ] に [ 72 ] pixel/inch、[ カラーモード ] に [ RGB カラー ]、[ 8 bit ] を設定して、[ 作成 ] をクリックします。
![[新規ドキュメント]を設定](https://psgips.net/wp-content/uploads/2021/09/tex13_01a_01.jpg)
[ 新規ドキュメント ] を設定
新しいドキュメントを作成することができました。

新しいドキュメントを作成
火の約 1.5 倍
ドキュメントのサイズは、作成したい火の約 1.5 倍の大きさに設定してください。作成後の火の大きさの調整は、非破壊編集で行えるので、ドキュメントは、およその大きさで構わないです。大きすぎるサイズでは、フィルターの適用結果が細かくなってしまうので注意してください。
グループを作成
これから作成するローソクの炎は、一括して他の画像に配置します。そのため、ひとつのグループにまとめておく方が効率的です。新しいグループを作成しましょう。
【操作方法】
[ レイヤー ] パネルで、[ 新規グループを作成 ] をクリックして、[ グループ 1 ] を作成します。
![[新規グループを作成]をクリック](https://psgips.net/wp-content/uploads/2021/09/tex13_01b_01.jpg)
[ 新規グループを作成 ] をクリック
[ 塗りつぶしレイヤーを新規作成 ] をクリックし、メニューから、[ べた塗り ] を選択して、[ べた塗り 1 ] を作成します。
![[べた塗り1]を作成](https://psgips.net/wp-content/uploads/2021/09/tex13_01b_02.jpg)
[ べた塗り 1 ] を作成
[ カラーピッカー ] ダイアログで、[ ブラック ] を設定して、[ OK ] をクリックします。初期設定
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2021/09/tex13_01b_03.jpg)
[ カラーピッカー ] を設定
ドキュメント全体をブラックで塗りつぶすことができました。

ブラックで塗りつぶす
ひとつにまとめて効率化
グループの作成は、複数のレイヤーをひとつにまとめて操作できるため、他のドキュメントに配置するときに役立ちます。グループ内のレイヤーは、項目の頭下げが行われています。

グループ内に作成されていることを確認
グループ内の [ べた塗り 1 ] は、配置先のドキュメントサイズに関係なく対応できるので、必ずグループ内に作成されていることを確認してください。
パスの作成と変形
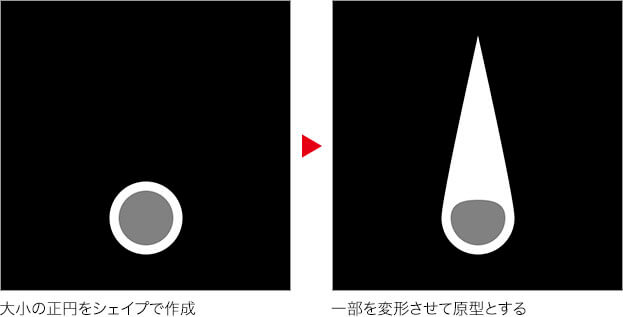
火のベースは、正円のシェイプの一部を変形させて作成します。作例では、ベクトルレイヤーで作成しますが、ピクセルレイヤーの塗りつぶしでも対応できます。

【操作方法】
[ ツール ] パネルで、[ 楕円形ツール ] を選択します。
![[楕円形ツール]を選択](https://psgips.net/wp-content/uploads/2021/09/tex13_01c_01.jpg)
[ 楕円形ツール ] を選択
オプションバーで、[ ツールモードを選択 ] に [ シェイプ ] を選択します。
[ シェイプの塗りを設定 ] に [ ホワイト ] を設定します。
![[シェイプの塗りを設定:ホワイト]](https://psgips.net/wp-content/uploads/2021/09/tex13_01c_02.jpg)
[ シェイプの塗りを設定 : ホワイト ]
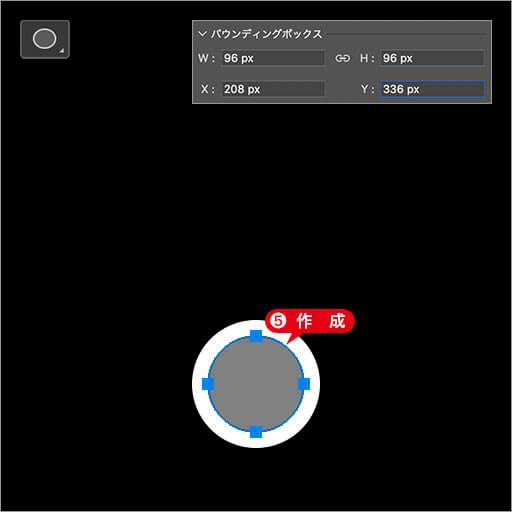
[ shift ] キーを押しながら、正円を作成します。
![[shift]+ドラッグ](https://psgips.net/wp-content/uploads/2021/09/tex13_01c_04.jpg)
[ shift ] + ドラッグ
縦横比を固定する
[ shift ] キー押しながらドラッグすると、縦横の比率が等しい正円が作成できます。または、オプションバーの歯車アイコンをクリックすると、[ 正円 ] や [ 中心から ] などのパスオプションが選べます。

パスオプションで設定することもできる
同じ要領で、小さい正円を同心円で作成します。小さい正円は、50% グレーで塗りつぶします。

大小2つの正円を作成
[ ツール ] パネルで、[ パス選択ツール ] を選択します。
![[パス選択ツール]を選択](https://psgips.net/wp-content/uploads/2021/09/tex13_01c_06.jpg)
[ パス選択ツール ] を選択
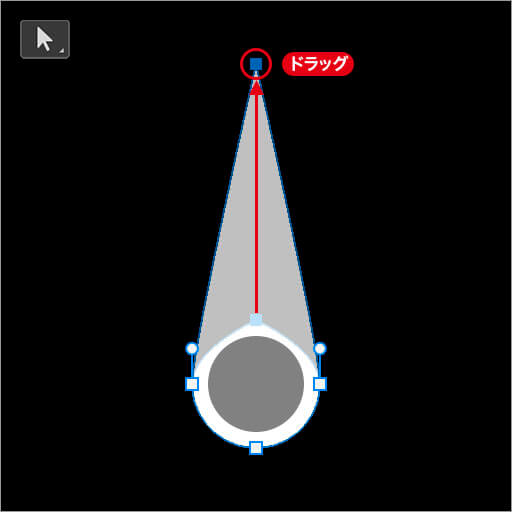
[ 楕円形 1 ] を選択します。正円の上のアンカーポイントを [ option ( Alt ) ] + [ command ( Ctrl ) ] + クリックし、上へドラッグして変形します。
![[option(Alt)]+[command(Ctrl)]+クリック](https://psgips.net/wp-content/uploads/2021/09/tex13_01c_07a.jpg)
[ option ( Alt ) ] + [ command ( Ctrl ) ] + クリック

アンカーポイントをドラッグ
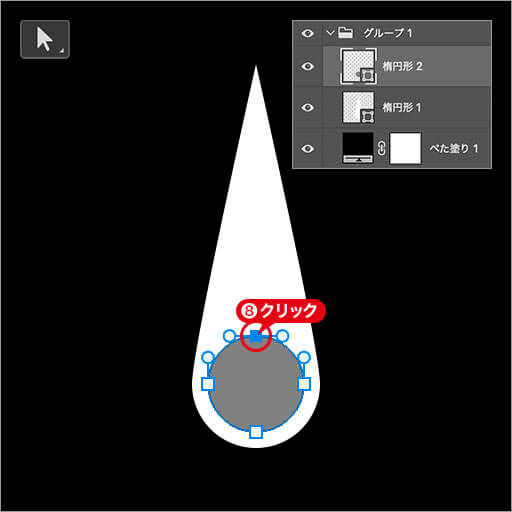
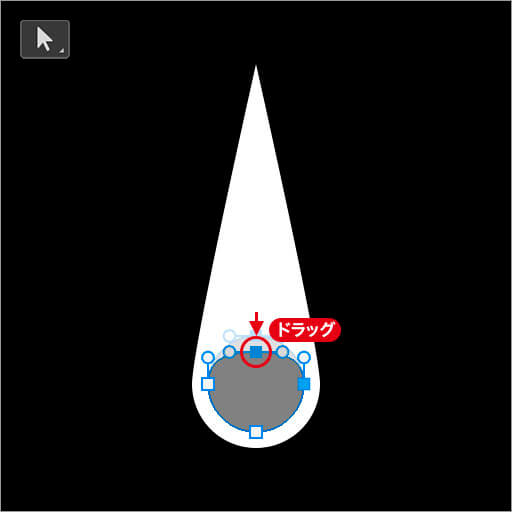
[ 楕円形 2 ] を選択します。正円の上のアンカーポイントをクリックし、下へドラッグして変形します。

アンカーポイントをクリック

アンカーポイントをドラッグ
一時的に切り替える
[ パス選択ツール ] を使用中に [ option ( Alt ) ] + [ command ( Ctrl ) ] キーを押すと、一時的に [ アンカーポイントの切り替えツール ] の切り替えが行えます。
![一時的に[アンカーポイントの切り替えツール]の切り替え](https://psgips.net/wp-content/uploads/2021/09/tex13_01c_08c.jpg)
一時的に [ アンカーポイントの切り替えツール ] の切り替え
[ アンカーポイントの切り替えツール ] は、作成したパスのアンカーポイントをクリック、または、ドラッグして、方向線の削除 / 追加を行い、方向点をドラッグして、方向線の角度 / 長さを編集します。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



