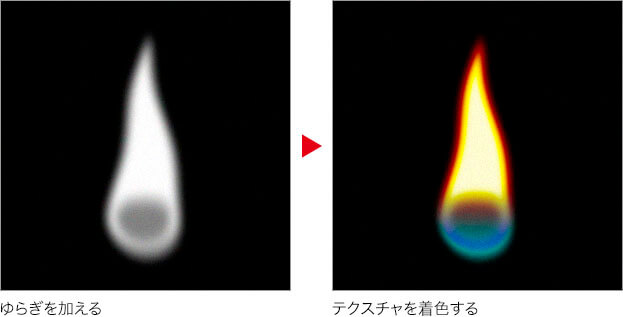
テクスチャを着色する
ローソクの火のベースに [ グラデーションマップ ] を使用して、本物そっくりな色を付けます。[ グラデーションマップ ] は、グレースケールの階調に対して色を付けられるので、火の温度差による微妙な色の違いが表現できます。

【操作方法】
[ レイヤー ] パネルで、[ 火のベース ] を選択します。
[ 調整レイヤーを新規作成 ] をクリックし、メニューから、[ グラデーションマップ ] を選択して、[ グラデーションマップ 1 ] を作成します。
![[グラデーションマップ1]を作成](https://psgips.net/wp-content/uploads/2021/09/tex13_03a_01.jpg)
[ グラデーションマップ 1 ] を作成
[ 属性 (プロパティ) ] パネルで、[ クリックでグラデーションを編集 ] をクリックし、[ グラデーションエディター ] ダイアログを表示します。
![[クリックでグラデーションを編集]をクリック](https://psgips.net/wp-content/uploads/2021/09/tex13_03a_03.jpg)
[ クリックでグラデーションを編集 ] をクリック
[ グラデーションエディター ] ダイアログで、次のグラデーションを設定して、[ OK ] をクリックします。
![[グラデーションエディター]を設定](https://psgips.net/wp-content/uploads/2021/09/tex13_03a_04.jpg)
[ グラデーションエディター ] を設定
【設定値】
[ 位置 : 0 % ] [ 不透明度 : 100 % ]
[ 位置 : 100 % ] [ 不透明度 : 100 % ]
[ 位置 : 0 % ] [ カラー : H : 0°/ S : 0 % / B : 0 % ]
[ 位置 : 50 % ] [ カラー : H : 0°/ S : 100 % / B : 55 % ]
[ 位置 : 90 % ] [ カラー : H : 57°/ S : 100 % / B : 100 % ]
[ 位置 : 100 % ] [ カラー : H : 55°/ S : 18 % / B : 100 % ]
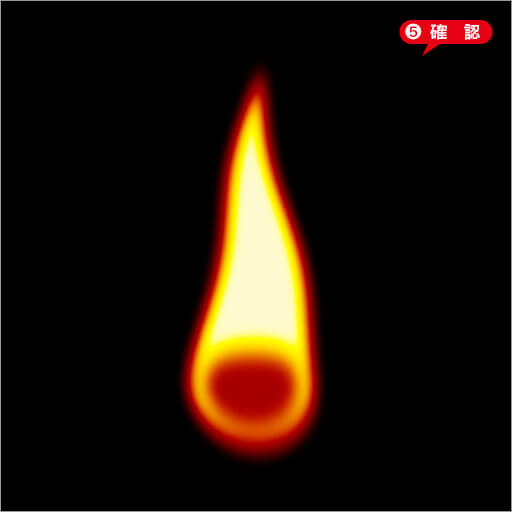
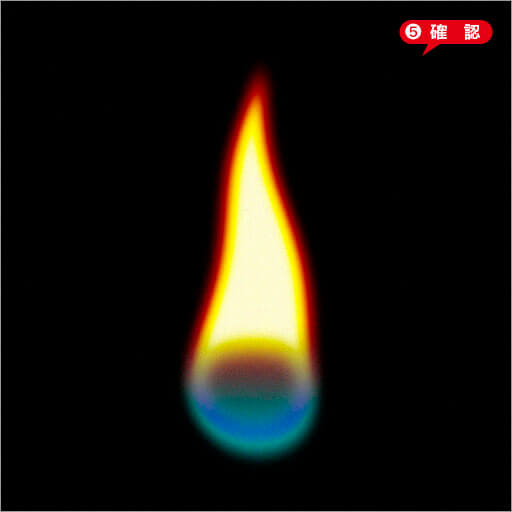
火のベースを着色することができました。

火のベースを着色できた
階調にカラーを割り当てる
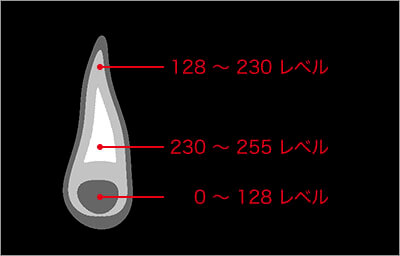
[ グラデーションマップ ] の設定は、火のベースのブラックからホワイトまでの階調に、カラーを割り当てます。基本的には、ブラックからホワイトの明るさをキープして、それぞれに色相を加えていきます。

各階調レベルの領域
火の色は、温度によって、青から赤に変化するものです。そのため、比較的に温度が低いローソクの火は、黒、赤、黄のグラデーションを設定すれば、それっぽい色になるでしょう。
青色の部分を設定
火の青い色の部分は、[ 色相・彩度 ] 調整レイヤーで色相を大きく変換して、[ グラデーションツール ] でオレンジ色の部分をマスクします。
【操作方法】
[ レイヤー ] パネルで、[ 調整レイヤーを新規作成 ] をクリックし、メニューから、[ 色相・彩度 ] を選択して、[ 色相・彩度 1 ] を作成します。
![[色相・彩度1]を作成](https://psgips.net/wp-content/uploads/2021/09/tex13_03b_01.jpg)
[ 色相・彩度 1 ] を作成
[ 属性 (プロパティ) ] パネルで、[ 色相 ] に [ -180 ] を入力します。
![[色相・彩度]を設定](https://psgips.net/wp-content/uploads/2021/09/tex13_03b_02.jpg)
[ 色相・彩度 ] を設定
オレンジ色の火が青く変換されました。
![[色相・彩度]で青く変換](https://psgips.net/wp-content/uploads/2021/09/tex13_03b_03.jpg)
赤い火と青い火
ローソクの火にリアリティをつける方法として、赤い火と青い火を混在させます。青く見える部分は、高温で青くなっているのではなく、不純物によるものらしいです。そのため、不完全燃焼を起こしているように見せることがコツになります。
レイヤーマスクを設定
赤い火と青い火の合成には、レイヤーマスクを使用します。ここでは、赤い火が背面、青い火が前面です。そのため、青い火に変換した [ 色相・彩度 ] のレイヤーマスクに、隠す領域を作成すれば、背面の赤い火が表示されます。
【操作方法】
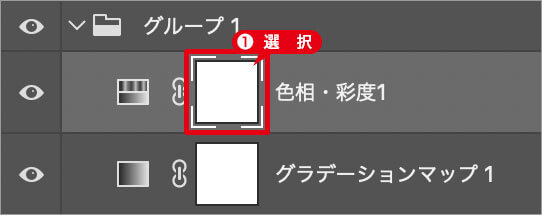
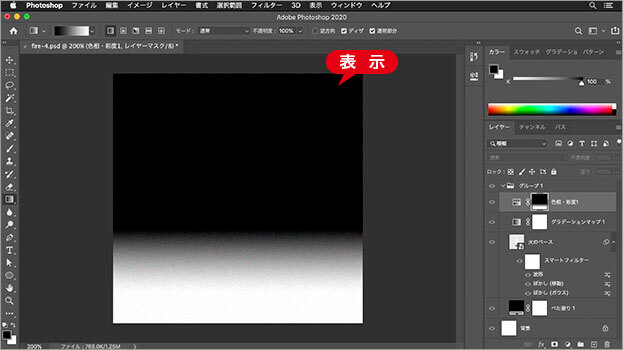
[ レイヤー ] パネルで、[ 色相・彩度 1 ] のレイヤーマスクを選択します。

レイヤーマスクを選択
[ ツール ] パネルで、[ グラデーションツール ] を選択します。
![[グラデーションツール]を選択](https://psgips.net/wp-content/uploads/2021/09/tex13_03c_02.jpg)
[ グラデーションツール ] を選択
オプションバーで、[ グラデーションの種類を選択 ] に [ 線形グラデーション ] を選択します。
[ 線形グラデーション ] を選択
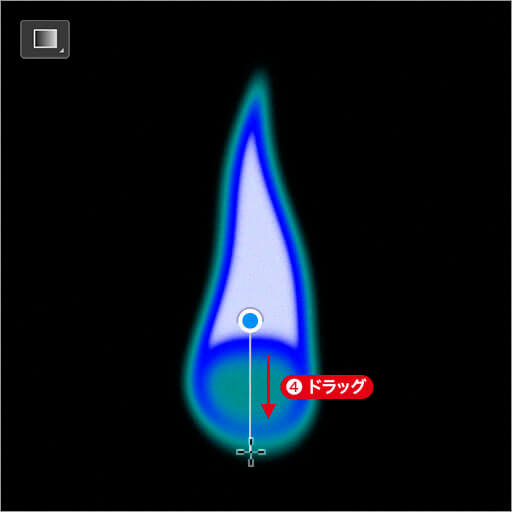
火の内側の上部を開始点、下部を終了点とするグラデーションを作成します。

開始点から終了点までをドラッグ
すると、火の上部がマスクされます。

火の上部をマスクする
レイヤーマスクを確認
レイヤーマスクの設定は、マスク領域をわかりやすくするため、通常の画像描画モードで行います。レイヤーマスクモードの切り替えは、レイヤーマスクサムネールを [ option ( Alt ) ] + クリックします。レイヤーマスクモードに切り替え
![[option(Alt)]+クリック](https://psgips.net/wp-content/uploads/2021/09/tex13_03c_05b.jpg)
[ option ( Alt ) ] + クリック

レイヤーマスクモードに切り替え

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




