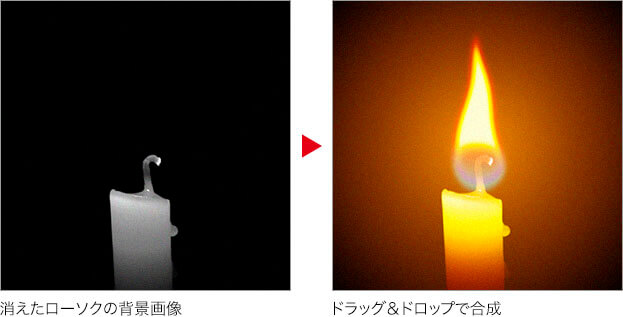
背景画像に合成する
火のグループをドラッグ&ドロップして、他のドキュメント (背景画像) と合成しましょう。

【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 720 pixel ]、[ 高さ : 720 pixel ]、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー / 8 bit ] を使用しています。

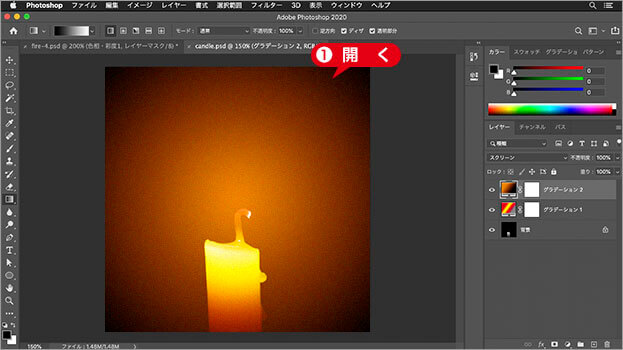
素材画像を開く ( candle.psd )
背景画像の演出効果
作例は消えた直後のローソクの画像です。あらかじめ、放射状のグラデーションで加工し、空間に広がる明るさを演出しています。背景をブラックで塗りつぶし、[ イメージ ] メニューから、[ 色調補正 ] – [ 白黒 ] を初期設定で適用し、モノクロにしています。

演出効果を非表示にした画像
ローソクの色は、火を合成することを前提とした、放射状のグラデーションを作成して、[ 描画モード : オーバーレイ ] で重ねています。
![[レイヤー]パネルを確認](https://psgips.net/wp-content/uploads/2021/09/tex13_04a_01c.jpg)
[ レイヤー ] パネルを確認
![描画モードを[オーバーレイ]に設定](https://psgips.net/wp-content/uploads/2021/09/tex13_04a_01d.jpg)
空間に広がる明るさの変化は、火のぬくもりが伝わるような、放射状のグラデーションを作成して、[ 描画モード : スクリーン ] で重ねています。
![[レイヤー]パネルを確認](https://psgips.net/wp-content/uploads/2021/09/tex13_04a_01e.jpg)
[ レイヤー ] パネルを確認
![描画モードを[スクリーン]に設定](https://psgips.net/wp-content/uploads/2021/09/tex13_04a_01f.jpg)
グループを配置
消えたローソクのドキュメントには、火のグループをドラッグ&ドロップする方法で配置します。そのため、2つのウィンドウを並べて表示しておきましょう。
【操作方法】
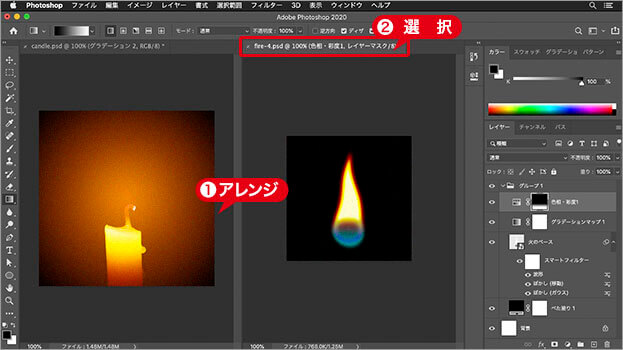
[ ウィンドウ ] メニューから、[ アレンジ ] – [ 2分割表示 – 垂直方向 ] を選択します。
火のドキュメントを選択します。

ドキュメントを同時に表示する
[ レイヤー ] パネルで、[ グループ 1 ] を折りたたみます。
[ グループ 1 ] の選択を確認します。
![[グループ1]の選択を確認](https://psgips.net/wp-content/uploads/2021/09/tex13_04b_03.jpg)
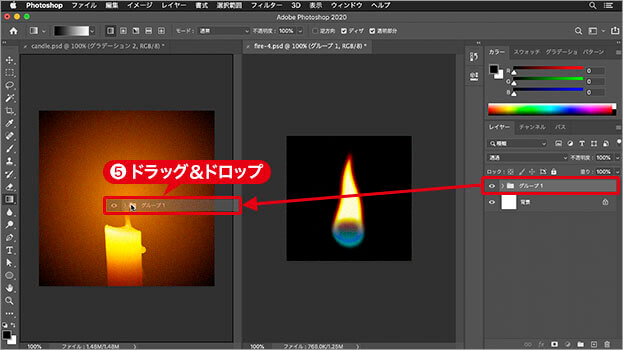
[ グループ 1 ] のフォルダを、合成するドキュメントにドラッグ&ドロップします。

ドキュメントにドラッグ&ドロップ
直感的な画像の配置
異なるドキュメントウィンドウ間をドラッグ&ドロップで配置する方法は、直感的でスピーディな操作が行えるので、大幅な作業効率のアップにつながります。
[ ウィンドウ ] メニューの [ アレンジ ] には、ドキュメントウィンドウの縦横比や用途に応じて、さまざまなコマンドが用意されています。通常の画面に戻すには、[ すべてをタブに統合 ] を選択します。
描画モードを設定
消えたローソクのドキュメントに、火のグループが配置できたら、グループに描画モードを設定します。火の位置を [ 移動ツール ] で調整すれば完成です。
【操作方法】
[ レイヤー ] パネルで、[ グループ 1 ] を選択します。
描画モードに [ スクリーン ] を選択します。
![[描画モード:スクリーン]](https://psgips.net/wp-content/uploads/2021/09/tex13_04c_01.jpg)
[ 描画モード : スクリーン ]
ドラッグ&ドロップで配置したローソクの火が、消えたローソクの背景画像に合成されました。
![描画モード[スクリーン]](https://psgips.net/wp-content/uploads/2021/09/tex13_04c_03.jpg)
[ ツール ] パネルで、[ 移動ツール ] を選択します。
![[移動ツール]を選択](https://psgips.net/wp-content/uploads/2021/09/tex13_04c_04.jpg)
[ 移動ツール ] を選択
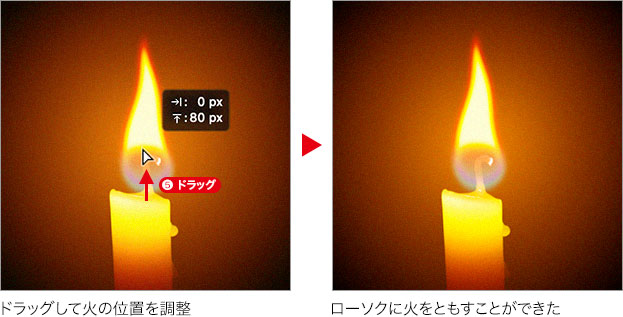
ドキュメントをドラッグして、火の位置を調整します。

背景画像をカスタマイズ
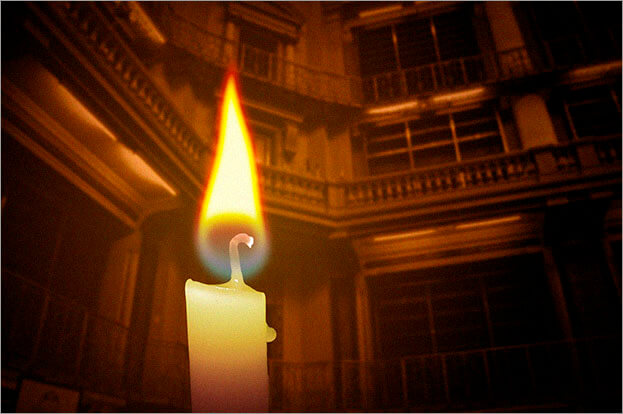
ローソクの火は、どんな素材画像にも適用できます。しかし、空間に広がる光や、反射光などの演出効果は必要です。作例の演出効果を参考にして、背景画像のカスタマイズにも挑戦してみましょう。

背景画像のカスタマイズ例

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



