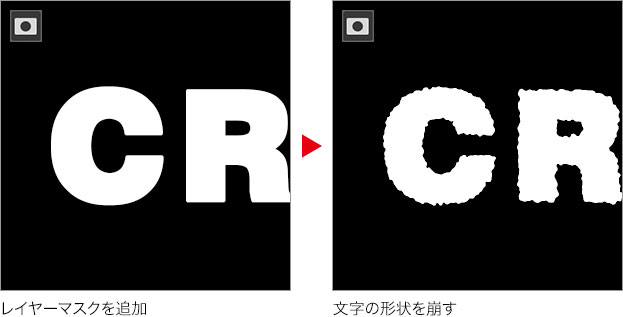
文字の形状を崩す
テキストレイヤーには、フィルターなどの効果を、直接、適用することができません。そのため、文字からピクセルに変換する、ラスタライズを行う必要があります。ここでは、ラスタライズ方法にレイヤーマスクを使用します。

レイヤーマスクを追加
テキストレイヤーの選択範囲から、レイヤーマスクを追加しましょう。ここでは、あらかじめ、背景を非表示にしておきますが、コンクリートの画像の上に、文字の形で切り抜いた、同じコンクリートの画像を、上に重ねるイメージです。
【操作方法】
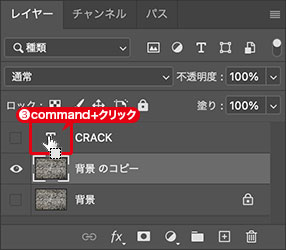
[ レイヤー ] パネルで、[ 背景 のコピー ] を選択します。
テキストレイヤーを非表示にします。
![[背景のコピー]を選択](https://psgips.net/wp-content/uploads/2022/05/txe16_02_01_01.jpg)
[ 背景 のコピー ] を選択
テキストレイヤーサムネールを、[ command ( Ctrl ) ] キーを押しながらクリックします。描画ピクセルを選択

描画ピクセルを選択
すると、非表示にしたテキストレイヤーの、選択範囲が作成されます。

選択範囲を作成
[ 選択範囲 ] メニューから、[ 選択範囲を変更 ] – [ 拡張 ] を選択します。[ 選択範囲を拡張 ] ダイアログで、[ 拡張量 ] に [ 5 ] pixle を入力します。拡張量をメモしてください。
[ OK ] をクリックします。
![[選択範囲を拡張]を設定](https://psgips.net/wp-content/uploads/2022/05/txe16_02_01_05.jpg)
[ 選択範囲を拡張 ] を設定
なぜ、拡張するの?
選択範囲の拡張量は、文字の端に効果を加える領域です。元の選択範囲のまま効果を加えると、文字の表面が狭く見えてしまいます。そのため、外側に膨らませて、その膨らませた領域に効果を付けます。鋭角にしたい場合は、小さく、滑らかにしたい場合は、大きくしてください。
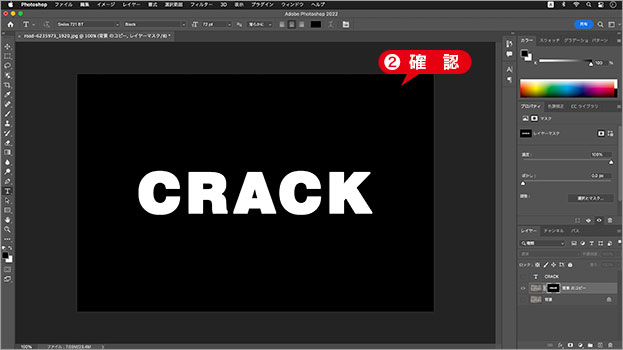
[ レイヤー ] パネルで、[ レイヤーマスクを追加 ] をクリックします。
![[レイヤーマスクを追加]をクリック](https://psgips.net/wp-content/uploads/2022/05/txe16_02_01_07.jpg)
[ レイヤーマスクを追加 ] をクリック
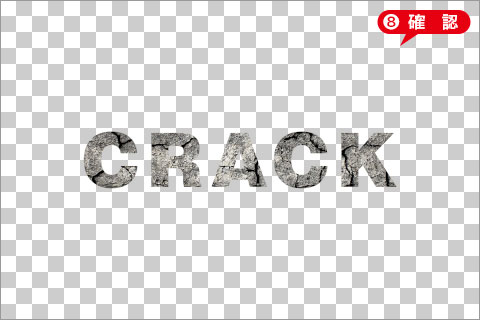
文字のマスクを作成することができました。文字の領域が画像に、その他の領域が透明ピクセルに、置き換えられていることを確認してください。

文字のマスクを作成することができた
ラスタライズとは?
ベクトル画像からビットマップ画像に変換することを「ラスタライズ」といいます。「ビットマップ化」の方がわかりやすいかも? 文字ツールで作成したテキストレイヤーは、フォント情報を持つ特別なレイヤーです。テキストレイヤーに直接、フィルター効果が適用できないのはこのためです。
ラスタライズのいちばんシンプルな方法は、[ レイヤー ] メニューから、[ ラスタライズ ] → [ (ベクトル画像の種類) ] を選択することですが、ピクセルの塗り分け領域が必要な場合は、レイヤーマスクを利用するのもひとつの方法です。フィルター効果の適用だけに絞れば、オブジェクトの再編集ができるスマートオブジェクトの活用も有効な方法です。
レイヤーマスクモード
追加したレイヤーマスクは、実際に、どのように塗り分けられているのか? その詳細を知るには、レイヤーマスクモードに切り替えます。
【操作方法】
[ レイヤー ] パネルで、レイヤーマスクサムネールを、[ option ( Alt ) ] キーを押しながら、クリックします。
![[option(Alt)]+クリック](https://psgips.net/wp-content/uploads/2022/05/txe16_02_02_01.jpg)
[ option ( Alt ) ] + クリック
すると、レイヤーマスクモードに切り替わります。

レイヤーマスクモードに切り替え
レイヤーマスクモード
フィルターギャラリーを適用
2種類のフィルターを合成して、文字の形状をランダムに崩しましょう。複数のフィルターをひとつの効果として出力できる [ フィルターギャラリー ] は、47種類のフィルター設定と、適用順を入れ替えることができます。
【操作方法】
[ フィルターギャラリー ] 操作パネルで、[ ブラシストローク ] – [ はね ] を選択します。
![[はね]を選択](https://psgips.net/wp-content/uploads/2022/05/txe16_02_03_01.jpg)
[ はね ] を選択
[ スプレー半径 ] に [ 10 ]、[ 滑らかさ ] に [ 5 ] を入力します。
![[はね]を設定](https://psgips.net/wp-content/uploads/2022/05/txe16_02_03_02.jpg)
[ はね ] を設定
[ 新しいエフェクトレイヤー ] をクリックします。現在のフィルター (エフェクトレイヤー) が複製されます。
![[ 新しいエフェクトレイヤー ] をクリック](https://psgips.net/wp-content/uploads/2022/05/txe16_02_03_03.jpg)
[ 新しいエフェクトレイヤー ] をクリック
[ スケッチ ] – [ スタンプ ] を選択します。
![[スタンプ]を選択](https://psgips.net/wp-content/uploads/2022/05/txe16_02_03_04.jpg)
[ スタンプ ] を選択
[ 明るさ・暗さのバランス ] に [ 25 ]、[ 滑らかさ ] に [ 5 ] を入力します。
[ OK ] をクリックします。
![[スタンプ]を設定](https://psgips.net/wp-content/uploads/2022/05/txe16_02_03_05.jpg)
[ スタンプ ] を設定
文字の形状をランダムに崩すことができました。

文字の形状を崩すことができた

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



