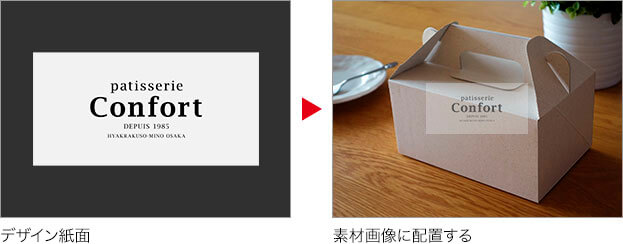
デザイン紙面を配置する
STEP 2 で作成したデザイン紙面を、別の画像へ配置しましょう。画像の配置は、素材画像のウィンドウへ、グループフォルダーをドラッグ&ドロップする方法を取ります。あらかじめ、操作しやすい画面に調整してください。

【操作方法】
[ レイヤー ] パネルで、グループ内の、最前面のレイヤーを選択して、[ 新規レイヤーを作成 ] をクリックします。グループ内の最前面に、[ レイヤー 1 ] が作成されていることを確認してください。
![[レイヤー1]を作成](https://psgips.net/wp-content/uploads/2021/12/ut134_03_01_01.jpg)
[ レイヤー 1 ] を作成
[ ツール ] パネルで、[ 長方形ツール ] を選択します。
![[長方形ツール]を選択](https://psgips.net/wp-content/uploads/2021/12/ut134_03_01_02.jpg)
[ 長方形ツール ] を選択
オプションバーで、[ ツールモードを選択 ] に、[ シェイプ ] を選択します。
[ 塗り ] に [ ホワイト ] を設定します。[ H : 0°/ S : 0 % / B : 100 % ]
[ シェイプ ] を選択
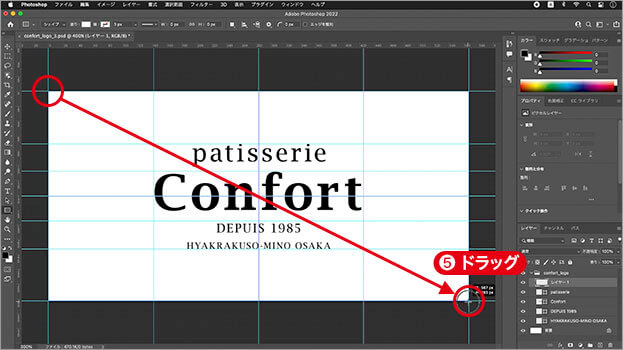
ドキュメント内をドラッグして、長方形のシェイプを作成します。長方形のシェイプは、必ず、ドキュメントと同じサイズにしてください。

ドキュメント内をドラッグ
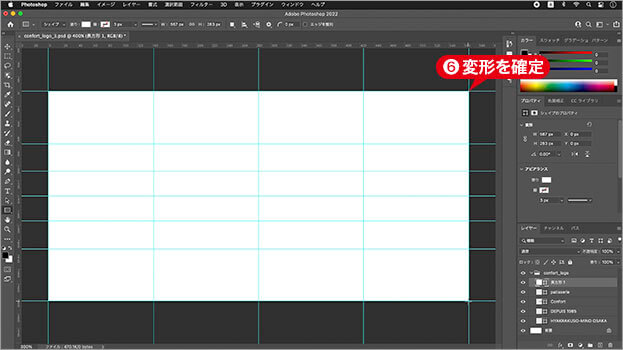
[ enter ] キーを押して、変形を確定します。

変形を確定
[ レイヤー ] パネルで、[ 不透明度 ] に [ 30% ] を入力します。
![[不透明度:30%]を入力](https://psgips.net/wp-content/uploads/2021/12/ut134_03_01_07.jpg)
[ 不透明度 : 30 % ] を入力
すると、ホワイトで塗りつぶされたレイヤーから、デザイン紙面が見えるようになります。

デザイン紙面が見えるようになる
重要なレイヤー
[ 長方形 1 ] の役割は、別の画像への配置を行った場合に、デザイン紙面の領域を確認するためのものです。この [ 長方形 1 ] がないと、他のドキュメントに複製したとき、実質的なオブジェクトの領域だけになり、デザイン紙面の領域を失ってしまいます。
ドキュメントサイズで塗りつぶしたレイヤーは、グループで一括して変形する場合、パースを合わせる重要な役割を担っています。
素材画像を開く
デザイン紙面が作成できたら、デザイン紙面を配置するケーキ箱の、素材画像を開きましょう。
【操作方法】
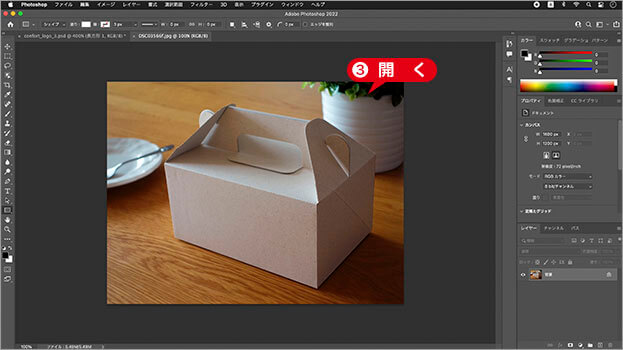
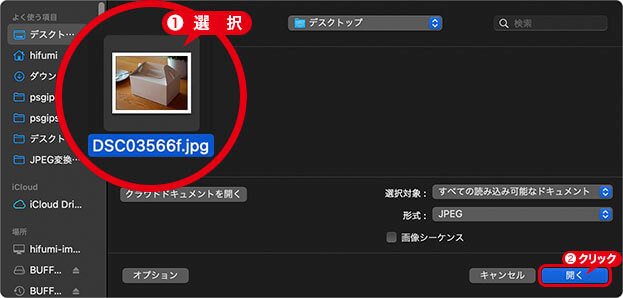
素材画像をダウンロードしてください。[ ファイル ] メニューから、[ 開く ] を選択します。[ 開く ] ダイアログで、デザイン紙面を配置する素材画像を選択します。
[ 開く ] をクリックします。

素材画像を選択
素材画像は、[ 幅 : 1600 pixel ]、[ 高さ : 1200 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。
グループのドラッグ&ドロップ
ケーキ箱の素材画像に、デザイン紙面の要素をまとめたグループフォルダーを、ドラッグ&ドロップで配置しましょう。
【操作方法】
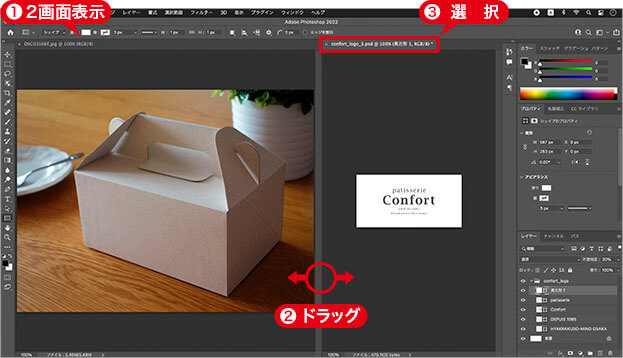
[ ウィンドウ ] メニューから、[ アレンジ ] – [ 2分割表示 – 垂直方向 ] を選択します。
素材画像のウィンドウ端をドラッグして、すべての領域が見えるように調整します。
デザイン紙面のドキュメントをクリックして選択します。

2つのドキュメントを並べて表示
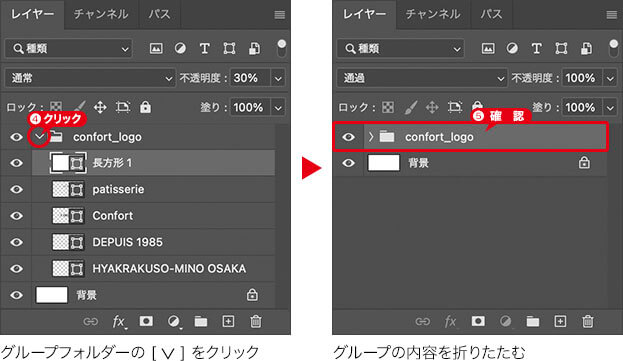
[ レイヤー ] パネルで、グループの内容を折りたたみます。
グループフォルダーの選択を確認してください。

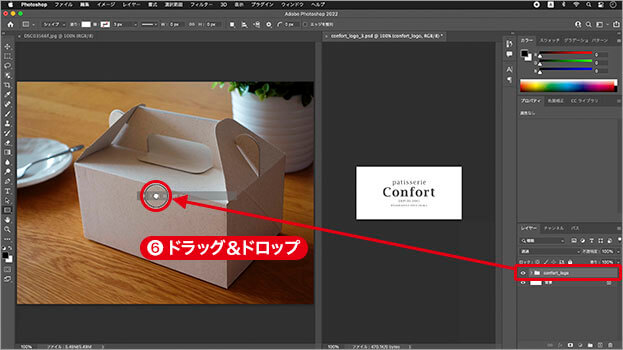
デザイン紙面を配置する画像に、グループフォルダーをドラッグ&ドロップします。

グループフォルダーをドラッグ&ドロップ
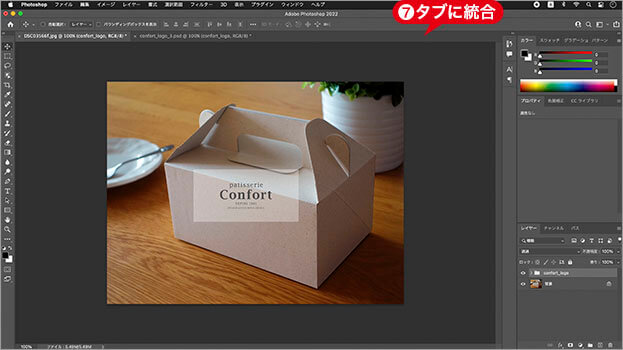
デザイン紙面が、配置されたことを確認してください。[ ウィンドウ ] メニューから、[ アレンジ ] – [ すべてをタブに統合 ] を選択します。

配置されたデザイン紙面を確認
分離したウィンドウも可能
[ グループ ] のドラッグ&ドロップは、画像ウィンドウを切り離して、2つのウィンドウを並べても行えます。ドロップした際に、画像の領域外にはみ出してしまうこともあるので注意しましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。