【Photoshop基本操作】立体的な効果をデザインに取り入れたいとき、課題となることは、必要とされるピクセル数に対応できることや、内容に合わせた、オブジェクトの再編集ができることです。二重枠の角丸では、内側と外側のバランスを取ることに苦戦します。それらの課題を克服できる、フキダシを作成しましょう。
大きさが自由に変えられる角丸!
角丸は、文字を囲むフレーム処理としてよく使います。しかし、その大きさを決めるのは難しいですね。
角丸をできるだけ大きくして、可愛く見せたいけど、中身に入る文字とのバランスというものもあります。さらに、読みやすい余白をあけることも必要です。
そんなときは、[ ライブシェイプの属性 ] を使いましょう。角張った長方形のシェイプが、数値を入力するだけで、いろんな角丸に調整できます。
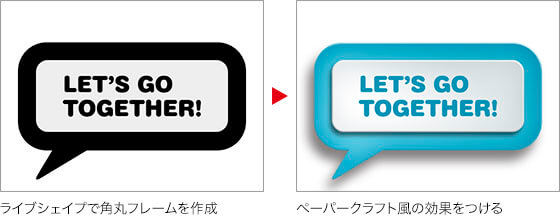
シェイプで角丸フレームを作成
これから行う操作は、シェイプで角丸フレームを作成する方法です。[ ライブシェイプの属性 ] により、難易度の高い、二重枠の角丸フレームを作成して、レイヤースタイルで、ペーパークラフト風の効果をつけます。再編集が可能なデザインパーツとして、他のドキュメントに配置しましょう。

ベースの文字を入力する
フキダシのベースになる文字を入力します。その前に、角丸フレームを効率よく設計するため、ドキュメントに表示するグリッドを設定しましょう。
【操作方法】
[ Photoshop (編集) ] メニューから、[ 環境設定 ] – [ ガイド・グリッド・スライス ] を選択します。[ 環境設定 ] ダイアログで、[ グリッド ] の [ グリッド線 ] に [ 64 ] pixel を入力します。
[ 分割数 ] に [ 4 ] を入力します。
[ OK ] をクリックします。
![[環境設定]でグリッドを設定](https://psgips.net/wp-content/uploads/2021/09/km198_01_01.jpg)
[ 環境設定 ] でグリッドを設定
新規ドキュメントの作成
グリッドの設定ができたら、フキダシを作成する、新しいドキュメントを作成しましょう。ドキュメントサイズは、グリッドがピッタリ収まる大きさにします。
【操作方法】
[ ファイル ] メニューから、[ 新規 ] を選択します。[ 新規 ] ダイアログで、[ 幅 ] に [ 704 ] pixel、[ 高さ ] に [ 512 ] pixel、[ 解像度 ] に [ 72 ] pixel/inch を設定します。
[ 作成 ] をクリックします。
![[新規ドキュメント]を設定](https://psgips.net/wp-content/uploads/2021/09/km198_01_02.jpg)
[ 新規ドキュメント ] を設定
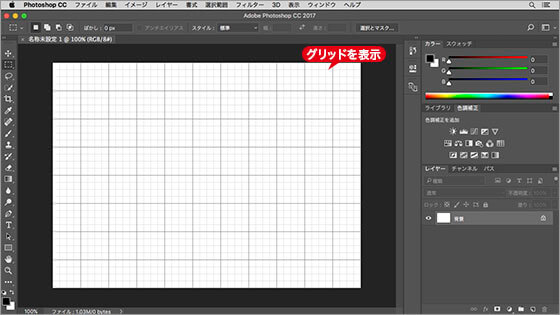
新しいドキュメントが作成できたら、[ command ( Ctrl ) ] + [ @ ] キーを押して、グリッドを表示します。

新しいドキュメントを作成してグリッドを表示
新規グループを作成
これから作成するフキダシの要素を、ひとつのグループ内に作成していきます。グループの名前を変更しておきましょう。
【操作方法】
[ レイヤー ] パネルで、[ 新規グループを作成 ] をクリックして、[ グループ 1 ] を作成します。
名前をダブルクリックして、[ フキダシ ] に変更します。
![グループ[フキダシ]を作成](https://psgips.net/wp-content/uploads/2021/09/km198_01_04.jpg)
グループ [ フキダシ ] を作成
グループとは?
複数のレイヤーをひとつにまとめて、ドキュメント内の整理や管理を効率化できる機能です。
フキダシが、テキストレイヤーと、複数のシェイプレイヤーで構成されるので、ひとつのグループとしてまとめておくと、他のドキュメントに、ドラッグ&ドロップするときや、デザインパーツとして、整理しやすくなります。
フォントを設定
フォントの設定は、文字を入力する前に行います。着色は、デザイン要素を組み立てから行うので、初期設定の描画色のまま、作業を進めます。
【操作方法】
[ ツール ] パネルで、[ 横書き文字ツール ] を選択します。
![[横書き文字ツール]を選択](https://psgips.net/wp-content/uploads/2021/09/km198_02_01b.jpg)
[ 横書き文字ツール ] を選択
オプションバーで、[ フォントファミリーを設定 ]、[ フォントスタイルを設定 ] に任意のフォントを設定します。
[ フォントサイズを設定 ] に [ 60 pt ] を選択します。
任意のフォントを設定して [ 60 pt ] を選択
[ アンチエイリアスの種類を設定 ] に [ 滑らかさ ] を選択します。
[ 整列オプション ] に [ テキストの左揃え ] をクリックします。
![[ アンチエイリアスの種類を設定 ] に [ 滑らかさ ] を選択](https://psgips.net/wp-content/uploads/2021/09/km198_02_02.jpg)
[ アンチエイリアスの種類を設定 ] に [ 滑らかさ ] を選択
文字を入力
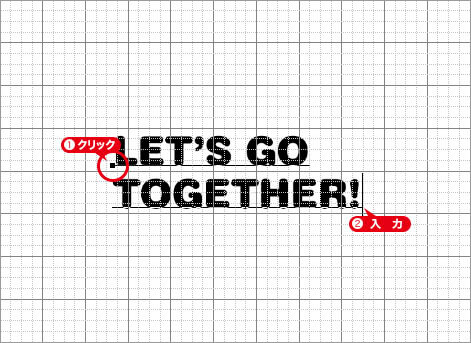
ここでは、ポイントテキストという入力方法を使用します。入力する文字は、グリッドの太枠を1行とします。
【操作方法】
ドキュメントをクリックして、[ LET’S GO TOGETHER! ] を入力します。
オプションバーで、[ 現在の編集をすべて確定 ] をクリック、または、[ enter ] キーを押して、入力を確定します。

フキダシに入れる文字を入力
グリッドに当てはめよう!
文字の大きさは、グリッドに当てはめる、フォントサイズを設定します。作例では、欧文の大文字を使用しているので、行送りを含め、文字の高さがグリッドの太いマス目「 1 x 1 」に入るように調整しています。
【操作方法】
[ 文字 ] パネルで、[ 行送りを設定 ] に [ 64 pt ] を選択します。
[ 文字間のカーニングを設定 ] に [ オプティカル ] を選択します。
![[ 文字 ] パネルで行送りを設定](https://psgips.net/wp-content/uploads/2021/09/km198_02_04.jpg)
[ 文字 ] パネルで行送りを設定

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



