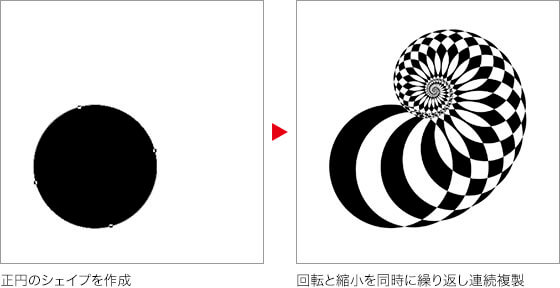
【Photoshop講座】単純な図形を規則正しく並べたり重ねたりするだけで、幾何学模様は簡単に作成できます。しかし、アンモナイトのような、らせん状の幾何学模様となると大変です。バウンディングボックスの [ 再実行 ] を利用すれば、正確な回転や縮小などを繰り返しながら、連続複製が瞬時に行えます。
隠れたオプション機能!
変形の際に表示されるバウンディングボックスは、変形を確定するまでに、複数の操作を組み合わせることができます。
ひとつの図形を回転、縮小すれば、元の図形との位置にズレが生じます。変形後のコピーに同じ操作をして、このズレを繰り返していくと、らせん状の幾何学模様ができるワケです。
しかし、このような複雑な操作は簡単ではありません。バウンディングボックスの隠れたオプション機能、[ 再実行 ] を学びましょう。
らせん状の幾何学模様を描く
これから行う操作は、らせん状の幾何学模様を描く方法です。変形しても画質が劣化しないベクトル画像を用いて、最も単純な正円の図形から、アンモナイトのような、らせん状のパターンを作成します。背面に古びた紙の素材画像を敷いて、画像合成により、少しにじんだような光彩の効果を加えます。

正円のシェイプを作成する
シェイプを作成する前に、ツールの環境設定を確認しておきましょう。
【操作方法】
[ Photoshop (編集) ] メニューから、[ 環境設定 ] – [ ツール ] を選択します。
[ 環境設定 ] ダイアログで、[ ベクトルツールと変形をピクセルグリッドにスナップ ] を無効にして、[ OK ] をクリックします。
![[ベクトルツールと変形をピクセルグリッドにスナップ]を無効](https://psgips.net/wp-content/uploads/2021/09/km192_01_01.jpg)
[ ベクトルツールと変形をピクセルグリッドにスナップ ] を無効
ピクセルにスナップさせない!
シェイプの移動や変形をするとき、ピクセルグリッドにスナップすると、アンカーポイントの位置や方向線の角度が制限されるため、このオプションを無効にしておきます。
シェイプを作成後、このオプションを有効に戻しても、アンカーポイントの位置や方向線の角度はそのまま保持されます。しかし、移動や編集を加えると、ピクセルグリッドにスナップされるので注意が必要です。
新規ドキュメントの作成
らせん状の幾何学模様は、どんなドキュメントサイズでも、同様に作成することができます。ここでは、スクエアの新規ドキュメントを作成します。
【操作方法】
[ ファイル ] メニューから、[ 新規 ] を選択し、[ 新規 ] ダイアログで、[ 幅 ] に [ 1280 ] pixel、[ 高さ ] に [ 1280 ] pixel、[ 解像度 ] に [ 72 ] pixel/inchを設定して、[ 作成 ] をクリックします。
![[新規]を設定](https://psgips.net/wp-content/uploads/2021/09/km192_01_02.jpg)
[ 新規 ] を設定
新しいドキュメントが作成できました。作例では標準ドキュメントを使用していますが、アートボードでも同様に作成することができます。

新しいドキュメントを確認
シェイプを作成
最初に作成するシェイプは、適当な大きさでもかまいません。後の操作で、[ ライブシェイプの属性 ] によって、正確な数値入力を行います。
【操作方法】
[ ツール ] パネルで、[ 楕円形ツール ] を選択します。
![[ 楕円形ツール ] を選択](https://psgips.net/wp-content/uploads/2021/09/km192_01_04b.jpg)
[ 楕円形ツール ] を選択
オプションバーで、[ ツールモードを選択 ] に [ シェイプ ] を選択します。
[ ツールモードを選択 : シェイプ ]
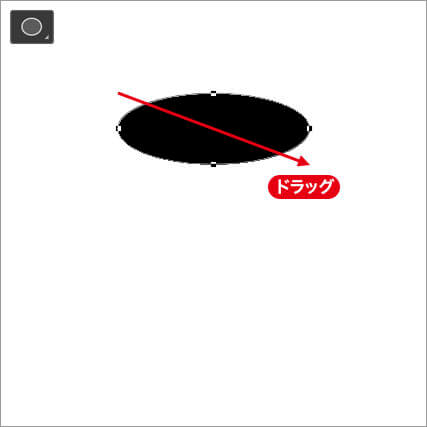
ドキュメント内をドラッグして、適当な大きさの楕円形を作成します。後に数値入力で整えます。

適当な大きさの楕円形を作成
シェイプの編集
ドキュメント内に、適当な大きさの楕円形のシェイプが作成できたら、数値入力によって、正円のシェイプに編集しましょう。大きさだけではなく、座標値も関係します。
【操作方法】
[ 属性 (プロパティ) ] パネルで、[ ライブシェイプの属性 ] を選択します。[ バウンディングボックス ] セクションの [ W ] に [ 640 px ]、[ H ] に [ 640 px ]、[ X ] に [ 32 px ]、[ Y ] に [ 440 px ] を入力します。
[ パスの操作 ] に [ シェイプが重なる領域を中マド ] を選択します。
![[ライブシェイプの属性]を設定](https://psgips.net/wp-content/uploads/2021/09/km192_01_06.jpg)
[ ライブシェイプの属性 ] を設定
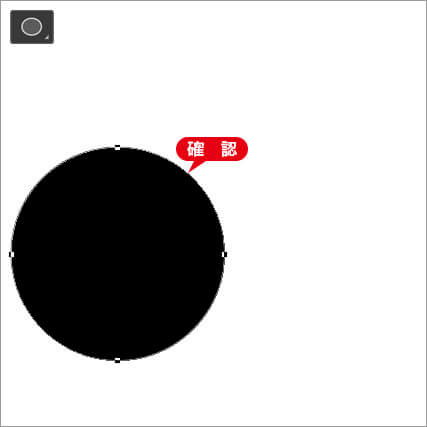
すると、適当に作成したシェイプが正円になり、ドキュメントの左下に移動しました。[ ライブシェイプの属性 ] では、選択されたシェイプの大きさや座標、塗りや線などの詳細な設定が行えます。

正円のシェイプに再設定する
重なる領域を中マドとは?
[ シェイプが重なる領域を中マド ] を選択すると、背面に作成したシェイプコンポーネントと、前面に作成したシェイプコンポーネントの重なり部分を中マド (空白) にします。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



