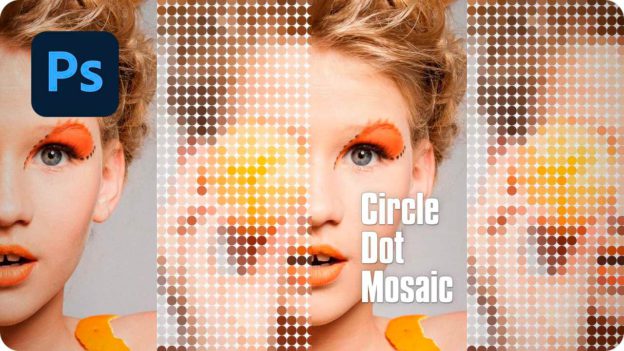
【Photoshop講座】四角いモザイク処理を丸いドットに変えると、キュートでオシャレなポップアートになります。「ドット絵」とも呼ばれるオーソドックスな画像処理ですが、これが意外と難しいのです。細かいドットには干渉する性質があって、意図しない縞模様が現れたりするからです。[ カラーハーフトーン ] と [ モザイク ] を組み合わせて、ポップで丸いドットモザイクを作成しましょう。
ドットの大きさを割り出す!
規則正しく配列された丸いドットには、大小さまざまなサイズがあります。丸いドットモザイク (ドット絵) 処理が必要とする大きさは、ドット同士が隣接する最大限の大きさです。
このサイズの難しいところは、大きすぎると菱形のように見えるし、小さすぎるとサイの目状のラインが目立つようになるところです。隣接する箇所に少しだけ隙間を空ける、適切なドットの大きさを割り出す方法を学びましょう。
丸いドットモザイクを作成
これから行う操作は、2つのフィルター機能を使って、丸いドットモザイク (ドット絵) を作成する方法です。Illustrator には、[ モザイクオブジェクトを作成 ] という機能がありますが、残念ながら、Photoshop には搭載されていません。


元画像
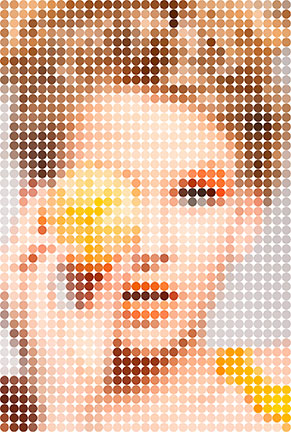
ポップで丸いドットモザイク
しかし、Photoshop でも同じ効果を作り出すことができます。使用する機能は、丸いドットが作成できる [ カラーハーフトーン ] と、四角いタイル状に粗くする [ モザイク ] です。この2つの機能から作り出す模様を合成しましょう。
描画色を設定する
[ カラーハーフトーン ] を適用する対象として、べた塗りした新規レイヤーを作成します。この描画色の明度によって、丸いドットの大きさが変わるので注意してください。
【操作方法】
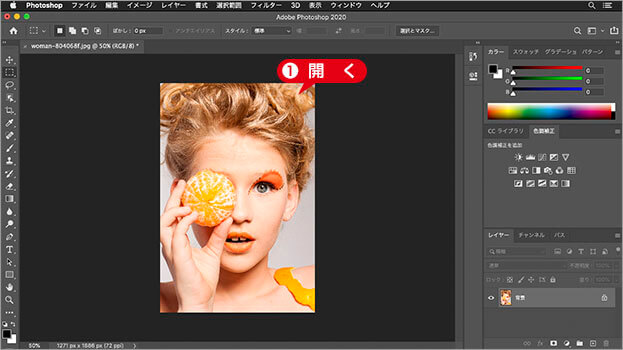
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1271 pixel ]、[ 高さ : 1886 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ モード : RGBカラー ] を使用しています。

素材画像を開く
photo by 1103997
サイズに注意!
このドキュメントサイズは、作成後の丸いドットがぴったり収まるように、あらかじめトリミングしたものです。他のドキュメントサイズで作成する場合は、作成後に不要な部分を切り抜けば応用できます。
[ ツール ] パネルで、[ 描画色を設定 ] をクリックして、[ カラーピッカー ] ダイアログを表示します。
![[描画色を設定]をクリック](https://psgips.net/wp-content/uploads/2021/08/km218_01_01b.jpg)
[ 描画色を設定 ] をクリック
[ カラーピッカー ] ダイアログで、[ H : 0°/ S : 0 % / B : 25 % ] を設定します。
[新しい色] に「 75% グレー」が設定されていることを確認して、[ OK ] をクリックします。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2021/08/km218_01_02.jpg)
[ カラーピッカー ] を設定
なぜ 75% グレー?
描画色の設定は、この後に適用する [ カラーハーフトーン ] に大きく関係しています。設定した 75% グレーは、「ニュートラルグレー」と呼ばれるグレースケール (階調) に基づいています。グレースケールが表すものは「明度」で、0% がブラック、100% がホワイトといったように、数値が大きくなるほど明るいグレーになります。
[ カラーハーフトーン ] では、対象画像の明度の数値が大きい場合は、ひとつの点が小さくなり、小さい場合は、ひとつの点が大きくなります。ドキュメントを塗りつぶすグレーの濃淡で、ドット模様の密度が調整できるというワケです。
塗りつぶしの設定
描画色に 75% グレーが設定できたら、新しいレイヤーを作成して塗りつぶしましょう。レイヤーを塗りつぶした後は、適用したフィルターを再編集することができる、スマートオブジェクトに変換します。
【操作方法】
[ レイヤー ] パネルで、[ 新規レイヤーを作成 ] をクリックします。
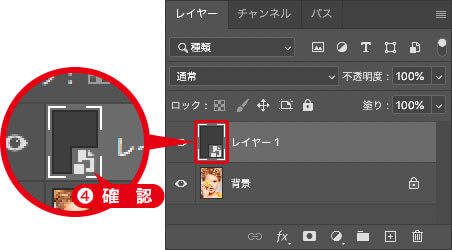
[ レイヤー 1 ] が作成されたことを確認してください。
![[レイヤー1]を作成](https://psgips.net/wp-content/uploads/2021/08/km218_01_03.jpg)
[ レイヤー 1 ] を作成
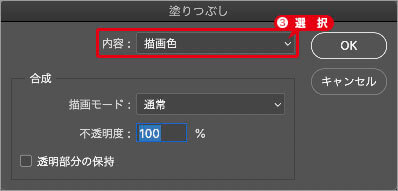
[ 編集 ] メニューから、[ 塗りつぶし ] を選択します。[ 塗りつぶし ] ダイアログで、[ 内容 ] に [ 描画色 ] を選択して、[ OK ] をクリックします。

内容: 描画色
[ フィルター ] メニューから、[ スマートフィルター用に変換 ] を選択して適用します。[ レイヤー ] パネルで、[ レイヤー 1 ] がスマートオブジェクトに変換されたことを確認してください。

スマートオブジェクトを確認
スマートオブジェクトとは?
[ スマートフィルター用に変換 ] を適用すると、選択したレイヤーが「スマートオブジェクト」に変換されます。スマートオブジェクトにすることで、適用後の色調補正やフィルターが再編集できます。

警告アラート
[ 背景 ] に適用すると、レイヤー名が [ レイヤー 0 ] に変更され、[ 背景 ] では設定できなかった [ 描画モード ] や [ 不透明度 ]、[ 位置をロック ] などが有効になります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。