フレームを作成する
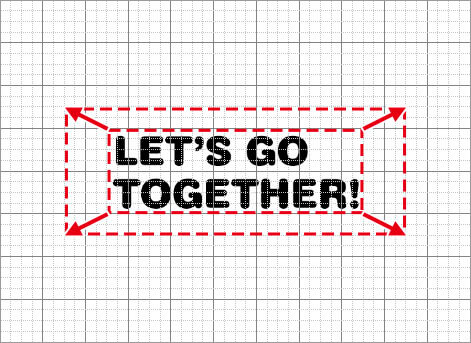
内側のフレーム領域を、グリッド上で定義します。作例の場合、文字の行送りに空間があるので、2行分の仮想領域は、上下に拡がっています。上下の仮想領域と同じ空間を左右にも設け、文字全体の仮想領域をそのまま拡大して、内側のフレーム領域を決定します。

内側のフレーム領域を定義
内側フレームを設定
グリッド上で定義した内側フレーム領域から、シェイプを作成しましょう。
【操作方法】
[ ツール ] パネルで、[ 長方形ツール ] を選択します。
![[長方形ツール]を選択](https://psgips.net/wp-content/uploads/2021/09/km198_03_02b.jpg)
[ 長方形ツール ] を選択
オプションバーで、[ ツールモードを選択 ] に [ シェイプ ] を選択します。
[ シェイプの塗りを設定 ] をクリックして、[ スウォッチ ] を表示します。
[ スウォッチ ] から、[ 10% グレー ] を選択します。
![[ シェイプの塗りを設定 ] に [ 10% グレー ] を選択](https://psgips.net/wp-content/uploads/2021/09/km198_03_02.jpg)
[ シェイプの塗りを設定 ] に [ 10% グレー ] を選択
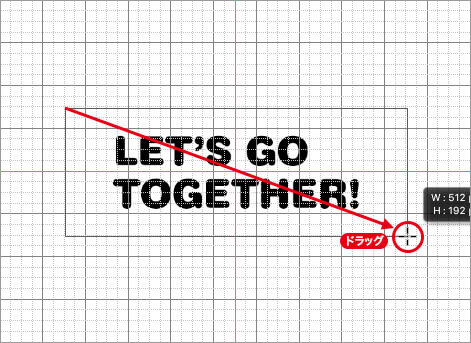
グリッドにスナップ (吸着) させながら、内側のフレーム領域をドラッグします。

内側のフレーム領域をドラッグ
シェイプが作成できたら、[ command ( Ctrl ) ] + [ [ ] キーを押して、レイヤーの重ね順を背面へ移動します。
![[ 長方形 1 ] ( 内側のフレーム ) を背面へ移動](https://psgips.net/wp-content/uploads/2021/09/km198_03_04.jpg)
[ 長方形 1 ] (内側のフレーム) を背面へ移動
モノクロで考える
デザインには、色がつきものです。しかし、色の塗り分けだけに頼ると、その組み合わせが見えにくい場合があります。デザインには、そのような視認性や、可読性といった「見やすさ」が求められます。
究極の塗り分けは、白と黒です。しかし、これでは、背景色を含む2色しか表せないので、グレーを中間調として使います。無彩色で考案したデザインは、色をつけても、見やすさが維持できます。
外側フレームを設定
グリッド上で定義した外側フレーム領域から、シェイプを作成しましょう。新しいレイヤーを作成することで、現在の選択を切り替え、新しいオプション設定が行えます。
【操作方法】
オプションバーで、[ シェイプの塗りを設定 ] をクリックして、[ スウォッチ ] を表示します。
[ スウォッチ ] から、[ ブラック ] を選択します。
![[ シェイプの塗りを設定 ] に [ ブラック ] を選択](https://psgips.net/wp-content/uploads/2021/09/km198_04_01.jpg)
[ シェイプの塗りを設定 ] に [ ブラック ] を選択
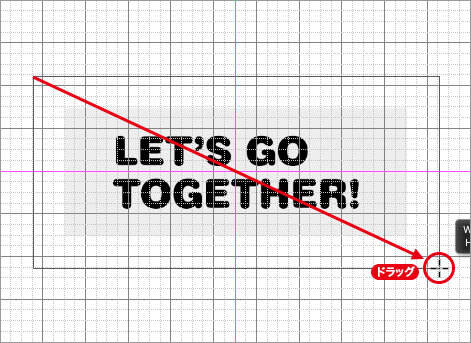
外側のフレームは、内側のフレームから均等な幅で大きく作成します。グリッドの 3/4、48 px 外側の範囲をドラッグします。

外側のフレーム領域をドラッグ
[ 長方形 2 ] (外側のフレーム) を作成します。[ command ( Ctrl ) ] + [ [ ] キーを押して、レイヤーの重ね順を背面へ移動します。
を背面へ移動](https://psgips.net/wp-content/uploads/2021/09/km198_04_03.jpg)
[ 長方形 2 ] (外側のフレーム) を背面へ移動
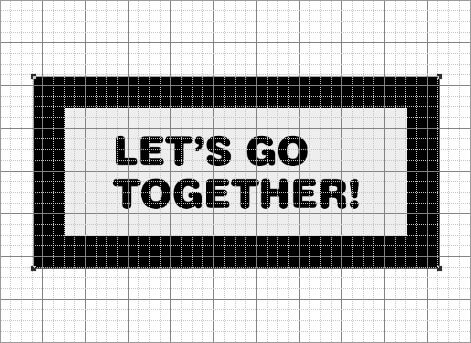
内側と外側のフレームが作成できました。

内側と外側のフレームが作成できた
グリッドの表示 / 非表示
グリッドの表示 / 非表示は、[ 表示 ] メニューから、[ 表示・非表示 ] – [ グリッド ] を選択、または、[ command ( Ctrl ) ] + [ @ ] キーを押すと切り替えることができます。
角丸を設定
内側のフレームの角丸を設定しましょう。[ ライブシェイプの属性 ] では、シェイプの「角丸の半径」が設定できます。
【操作方法】
[ レイヤー ] パネルで、[ 長方形 1 ] を選択します。
![[ 長方形 1 ] を選択](https://psgips.net/wp-content/uploads/2021/09/km198_05_01.jpg)
[ 長方形 1 ] を選択
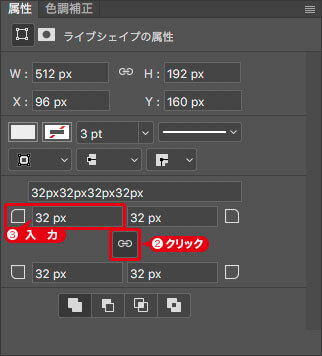
[ 属性 (プロパティ) ] パネルで、[ ライブシェイプの属性 ] をクリックして表示します。[ 角丸の半径値をリンク ] をクリックします。
[ 左上の角丸の半径 ] に [ 32 px ] を入力します。すると、内枠の四隅が、設定した同じ数値の角丸に変更されます。

ライブシェイプで角丸を設定
内側のフレームの角丸が設定できました。

内側のフレームの角丸が設定できた
外側フレームの角丸調整
続いて、外側のフレームの角丸を設定しましょう。
【操作方法】
[ レイヤー ] パネルで、[ 長方形 2 ] を選択します。
![[ 長方形 2 ] を選択](https://psgips.net/wp-content/uploads/2021/09/km198_05_04.jpg)
[ 長方形 2 ] を選択
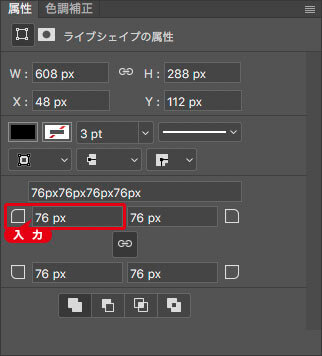
[ ライブシェイプの属性 ] で、[ 左上の角丸の半径 ] に [ 76 px ] を入力します。すると、外側の四隅が、設定した同じ数値の角丸に変更されます。

ライブシェイプで角丸を設定
外側のフレームの角丸が設定できました。

外側のフレームの角丸が設定できた
デザインの鉄則
二重枠の角丸では、内側のフレームの半径を基本とした場合、外側のフレームの角丸半径は、「内側の半径」+「内側から外側までの距離」で計算します。作例の場合、内側のフレームの半径が [ 32 px ]、内側から外側までの距離が [ 48 px ] です。これらを合算すると、32 + 48 = 80 (px) になります。
![角丸の半径を [ 80 px ] に設定 → 角丸の半径を [ 76 px ] に設定](https://psgips.net/wp-content/uploads/2021/09/km198_05_07.jpg)
しかし、この計算値は、あくまでも論理的なもので、視覚的には、直線より曲線の方が細く見えます。そのため、外側のフレームをちょっと太らせた方が、同じ太さに見えます。論理的な計算値より、小さい数値を設定するようにしましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。





