基本がわかる!
レイヤースタイルの操作
[ CHAPTER-01 ]
[ CHAPTER-02 ]
[ CHAPTER-03 ]
[ CHAPTER-04 ]
[ CHAPTER-05 ]
[ CHAPTER-06 ]

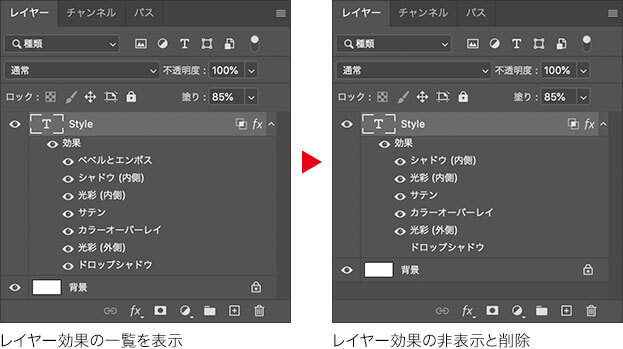
レイヤー効果の非表示と削除
適用したレイヤースタイルの管理は、[ レイヤー ] パネルで行います。通常のレイヤーと同じく、レイヤー効果が階層で一覧できます。

個別のレイヤー効果を確認することや、効果の表示/非表示を操作して、特定の効果だけを表示することができます。不要なレイヤー効果は、ドラッグ&ドロップで削除することができます。
【操作方法】
[ レイヤー ] パネルで、[ ドロップシャドウ ] の [ 個別のレイヤー効果の表示 / 非表示 ] をクリックします。ここでは、[ ドロップシャドウ ] の効果を非表示にします。
![[個別のレイヤー効果の表示/非表示]をクリック](https://psgips.net/wp-content/uploads/2021/08/p300_05_01.jpg)
[ 個別のレイヤー効果の表示/非表示 ] をクリック
すると、[ ドロップシャドウ ] の効果を非表示にすることができます。
![[ドロップシャドウ]を非表示](https://psgips.net/wp-content/uploads/2021/08/p300_05_02.jpg)
ここでは、[ ベベルとエンボス ] の効果を削除します。[ ベベルとエンボス ] を [ レイヤーを削除 ] にドラッグ&ドロップします。複数の [ レイヤー効果の名前 ] を一度に選択することはできません。
![[レイヤー効果の名前]をドラッグ&ドロップ](https://psgips.net/wp-content/uploads/2021/08/p300_05_03.jpg)
[ レイヤー効果の名前 ] をドラッグ&ドロップ
すると、[ ベベルとエンボス ] の効果を削除することができます。
![[ベベルとエンボス]を削除](https://psgips.net/wp-content/uploads/2021/08/p300_05_04.jpg)
ダイアログで削除する
ドラッグ&ドロップの操作がしにくい場合は、[ レイヤースタイル ] ダイアログの [ 効果を削除 ] をクリックします。[ レイヤースタイル ] ダイアログの表示は、[ レイヤー ] パネルで、[ レイヤー効果 ] をダブルクリック、または、[ レイヤー効果の名前 ] をダブルクリックします。
![[効果を削除]をクリック](https://psgips.net/wp-content/uploads/2021/08/p300_05_04b.jpg)
[ 効果を削除 ] をクリック
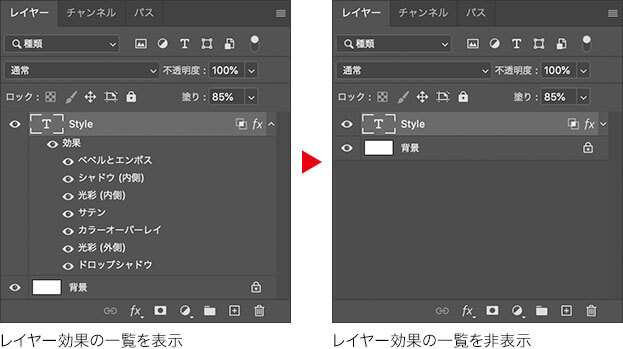
レイヤー効果の一覧を非表示
レイヤー効果の一覧を折りたたんで、非表示にすることができます。また、レイヤースタイルには、[ 高度な合成 ] という描画オプションが含まれていることがあります。たとえば、塗りの不透明度が設定されているレイヤーの右側に、アイコンが表示されます。

【操作方法】
[ レイヤー ] パネルで、[ レイヤーに高度な描画オプションがあることを表示 ] を確認してください。ダブルクリックで、[ レイヤースタイル ] ダイアログを表示します。
[ 塗り ] の設定値を確認してください。
![[塗り]の設定値を確認](https://psgips.net/wp-content/uploads/2021/08/p300_04_01.jpg)
[ 塗り ] の設定値を確認
スタイルの不透明度
レイヤーオブジェクトには、[ 不透明度 ] と [ 塗り ] の設定がありますが、レイヤースタイルから、これらの設定を制御されている場合もあります。作例では、[ ドロップシャドウ付き青のゲル ] を適用した結果、[ 塗り ] に [ 85 % ] が設定されています。このスタイルは、背景画像が 15 % 透過するタイプだということが確認できます。
![[塗り]の設定で背景が透過する](https://psgips.net/wp-content/uploads/2021/08/p300_04_01b.jpg)
[ 塗り ] の設定で背景が透過する
[ レイヤー ] パネルで、[ レイヤー効果をパネルに表示 / 非表示 ] をクリックします。
![[レイヤー効果をパネルに表示/非表示]をクリック](https://psgips.net/wp-content/uploads/2021/08/p300_04_03.jpg)
[ レイヤー効果をパネルに表示/非表示 ] をクリック
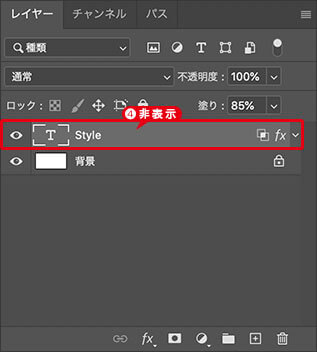
すると、レイヤー効果の一覧が折りたたまれ、表示 / 非表示の切り替えを行うことができます。

レイヤー効果の一覧を折りたたむ
省スペース化のための機能
レイヤースタイルには複数の効果が含まれているため、[ レイヤー ] パネルでの表示にスペースをとってしまいます。[ レイヤー効果をパネルに表示 / 非表示 ] は、スペースを有効に使うための「切り替える機能」です。折りたたんでも、レイヤースタイルの効果には影響しません。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


