基本がわかる!
レイヤースタイルの操作
[ CHAPTER-01 ]
[ CHAPTER-02 ]
[ CHAPTER-03 ]
[ CHAPTER-04 ]
[ CHAPTER-05 ]
[ CHAPTER-06 ]

従来のスタイルを追加
レイヤースタイルがあらかじめ設定された「スタイル・プリセット」は、[ スタイル ] パネルに表示されます。[ スタイル ] パネルメニューには、テーマや目的で分けられた複数のスタイル・プリセットがリストアップされます。
[ 従来のスタイルとその他 ] は、バージョン 2020 以前に標準インストールされていたスタイルを読み込むことができます。

【操作方法】
[ ウィンドウ ] メニューから、[ スタイル ] を選択し、[ スタイル ] パネルを表示します。
![[スタイル]パネルを表示](https://psgips.net/wp-content/uploads/2021/08/p300_02_01.jpg)
[ スタイル ] パネルを表示
[ スタイル ] パネルメニューから、[ 従来のスタイルとその他 ] を選択します。
![[従来のスタイルとその他]を選択](https://psgips.net/wp-content/uploads/2021/08/p300_02_02.jpg)
[ 従来のスタイルとその他 ] を選択
[ スタイル ] パネルで、追加された [ 従来のスタイルとその他 ] を展開します。
[ 従来のすべてのデフォルトスタイル ] を展開します。
![[従来のスタイルとその他]を展開→[従来のすべてのデフォルトスタイル]を展開](https://psgips.net/wp-content/uploads/2021/08/p300_02_03.jpg)
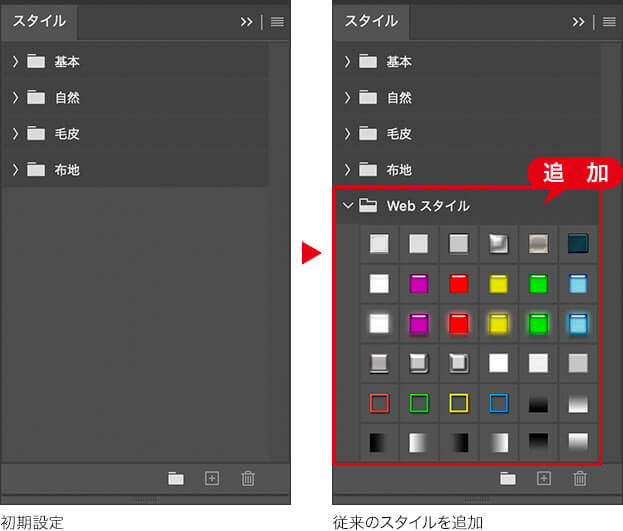
スタイルフォルダーをドラッグすると、順番が入れ替えられます。ここでは、[ Web スタイル ] をドラッグします。
![[Webスタイル]をドラッグ](https://psgips.net/wp-content/uploads/2021/08/p300_02_03c.jpg)
[ Web スタイル ] をドラッグ
[ Web スタイル ] を展開します。すると、レイヤースタイルのサムネールが表示されます。
![[Webスタイル]を展開](https://psgips.net/wp-content/uploads/2021/08/p300_02_03d.jpg)
[ Web スタイル ] を展開
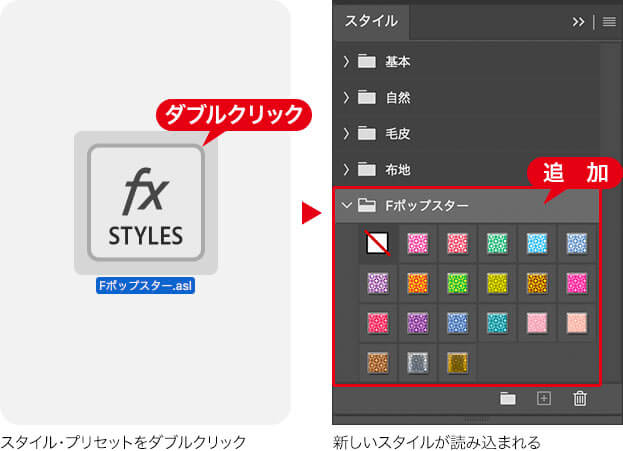
ダブルクリックで読み込み
新しく作成したり、サイトからダウンロードしたレイヤースタイルを読み込むには、[ スタイル ] パネルメニューから、[ 設定の読み込み ] を選択、または、スタイル・プリセット (ファイル) をダブルクリックします。すると、新しいスタイルが読み込まれ、[ スタイル ] パネルに追加されます。

サイトからダウンロードした新しいレイヤースタイルを、Photoshop の機能として常時保存しておき、必要なときに、[ スタイル ] パネルメニューから読み込むためには、スタイル・プリセットを、お使いのパソコンにインストールする必要があります。
アイコンがちがうけど?
バージョン 2020 以降では、[ レイヤースタイル ] プリセットファイルのアイコンが、正常に表示されなくなっています。何らかのバグだと思うのですが、ダブルクリックでの読み込み、プリセットのダウンロードなど、レイヤースタイルとしての操作には問題ありません。バージョン 2021 (22.3.0) では、修正されているようです。

2020 STYLES (.asl)

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。

