合成画像の色調に合わせる
合成用のドキュメントが作成できたら、合成画像を配置しましょう。ここでは、ウィンドウを2分割表示して、レイヤーをドラッグ&ドロップします。違和感を少なくするため、[ カラーバランス ] を使って、合成画像の色調に合わせます。


合成画像を配置する
色調を合わせる
合成画像を配置
ふたつめの画像と同じ要領で、ひとつめの画像のレイヤーを結合します。スマートオブジェクトは、複数のレイヤーを、1枚のレイヤーに変換することにも役立ちます。
【操作方法】
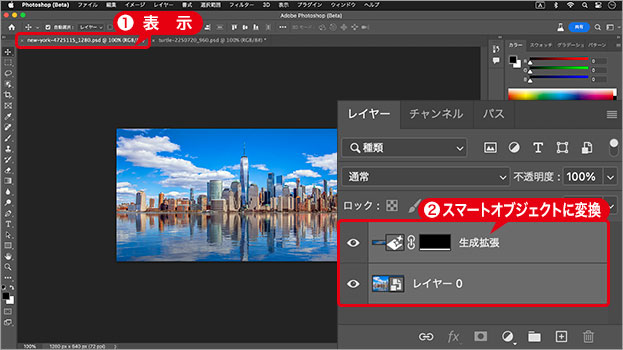
合成画像を表示します。
レイヤーを結合します。

スマートオブジェクトに変換
レイヤー名を「ニューヨーク」に変更します。

レイヤー名を変更
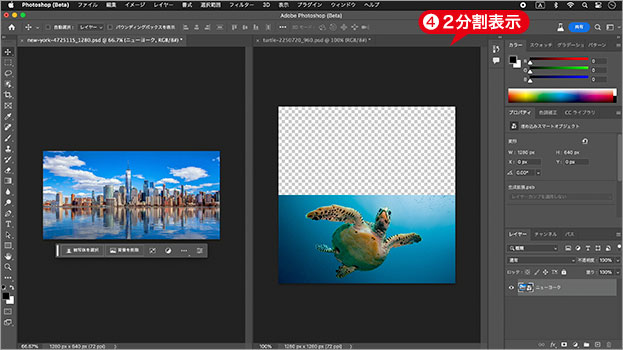
[ ウィンドウ ] メニューから、[ アレンジ ] – [ 2分割表示 – 垂直方向 ] を選択します。

2分割表示を確認
[ ツール ] パネルで、[ 移動ツール ] を選択します。
![[移動ツール]を選択](https://psgips.net/wp-content/uploads/2023/08/uf059_04_01_05.jpg)
[ 移動ツール ] を選択
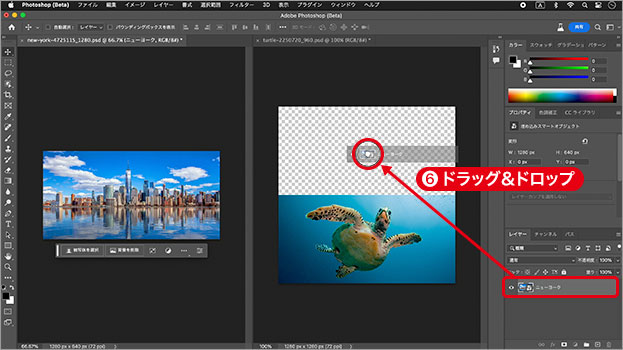
レイヤーをドキュメントに、ドラッグ&ドロップします。

レイヤーをドラッグ&ドロップ
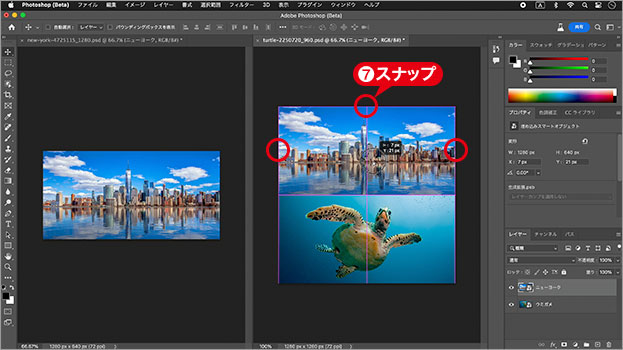
ドキュメントの上端にスナップします。

ドキュメントの上端にスナップ
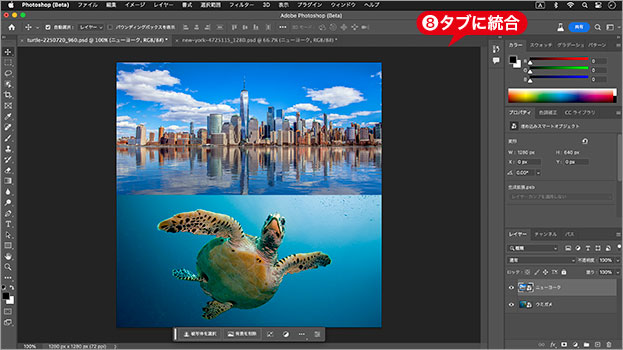
[ ウィンドウ ] メニューから、[ アレンジ ] – [ すべてをタブに統合 ] を選択します。合成画像が配置できました。

合成画像が配置できた
縦と横を切り替える!
ウィンドウの2分割表示は、作業の途中でも、縦 (垂直方向) と横 (水平方向) を切り替えて、表示することができます。
![[2分割表示-水平方向]を選択](https://psgips.net/wp-content/uploads/2023/06/ut065_02_01_02b.jpg)
[ 2分割表示 – 水平方向 ] を選択
カラーバランスを設定
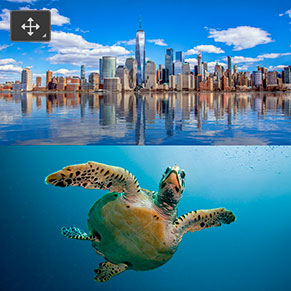
当然のことながら、合成画像には、色調の違いが見られます。作例の場合は、ニューヨークの画像に比べて、ウミガメの画像の青色が、少し緑色っぽく見えます。これをブルー系に調整しましょう。
【操作方法】
[ レイヤー ] パネルで、[ ウミガメ ] を選択します。
[ 調整レイヤーを新規作成 ] をクリックして、メニューから [ カラーバランス ] を選択します。
![[カラーバランス]を作成](https://psgips.net/wp-content/uploads/2023/08/uf059_04_02_01.jpg)
[ カラーバランス ] を作成
[ プロパティ ] パネルで、[ 輝度を保持 ] を有効にします。
[ マゼンタ / グリーン ] に [ -10 ] を入力します。
[ イエロー / ブルー ] に [ +30 ] を入力します。
![[カラーバランス]を設定](https://psgips.net/wp-content/uploads/2023/08/uf059_04_02_03.jpg)
[ カラーバランス ] を設定
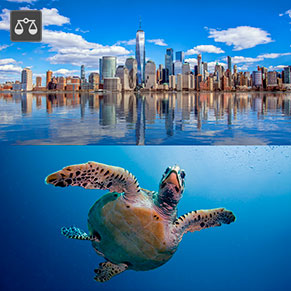
合成画像の色調に合わせることができました。
![[カラーバランス]で色調を合わせる](https://psgips.net/wp-content/uploads/2023/08/uf059_04_02_06.jpg)
[ カラーバランス ] で色調を合わせる
輝度を保持とは?
[ 輝度を保持 ] を有効にすることで、元の明るさを維持した調整が行えます。カラーバランスを変えると、その色調によって、暗くなってしまう場合があります。
たとえば、RGB のグリーンとブルーでは、グリーンが明るく、ブルーが暗く見えます。[ 輝度を保持 ] は、特定のアルゴリズムを用いて、設定値に元の明るさを加えます。
カラーバランスとは?
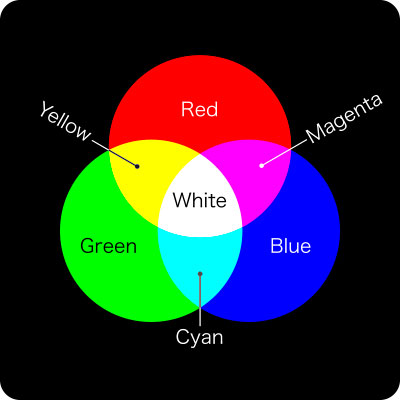
[ カラーバランス ] の設定項目の右側が、RGB チャンネルを示します。左側は、2チャンネルの混合色です。たとえば、イエローは、レッドとグリーンの混合色です。対角にあるブルーとは、補色 (反対色) 関係にあり、調整スライダーは、このバランスを変えるものです。

加色混合の特性を持つRGBカラー
加色混合とは、R、G、B の光がすべて重なると白色になり、何もない部分が黒色 (透明) になる特性です。青みを強めるには、シアン、ブルーの影響力を、大きくすることを考えます。作例では、グリーンを抑えることで、全体の明るさを、少し暗い印象にコントロールしています。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




