画像の境界線を生成する
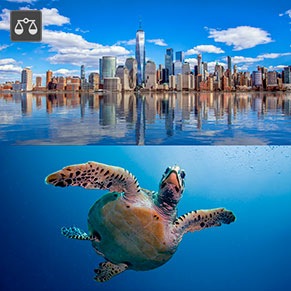
[ カラーバランス ] で、色調を合わせることができたら、画像の境界線を生成しましょう。ふたつの画像を合成する境界線には、水槽から見たような水の断面を生成します。


色調を合わせる
画像の境界線を生成する
生成範囲を設定
生成範囲の設定は、大変重要です。それは、生成範囲によって、生成される大きさや、形状が決められるからです。
【操作方法】
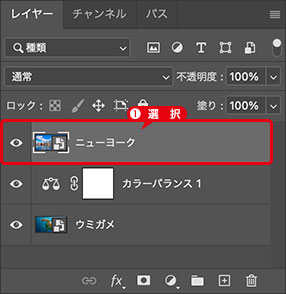
[ レイヤー ] パネルで、[ ニューヨーク ] を選択します。

最前面のレイヤーを選択
[ ツール ] パネルで、[ 長方形選択ツール ] を選択します。
![[ 長方形選択ツール ] を選択](https://psgips.net/wp-content/uploads/2023/08/uf059_05_01_02.jpg)
[ 長方形選択ツール ] を選択
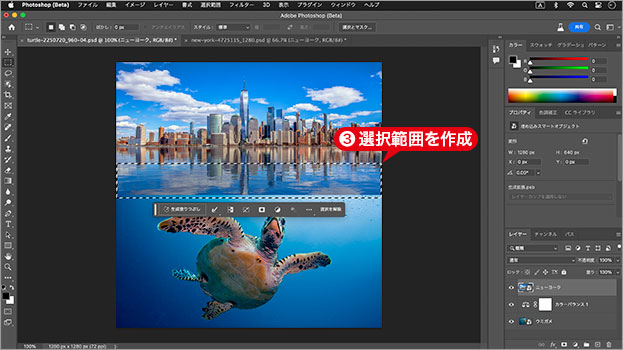
合成したい生成範囲を設定します。

生成範囲を設定
生成範囲を多く取る!
「生成塗りつぶし」は、選択範囲内で生成します。その形状に明確な答えはありませんが、傾向として、オブジェクトが小さく生成されるようです。
そのため、生成範囲は、想像している領域より、多く取ることがコツになります。ここでは、波の振幅を抑えたいという意図があり、その軌跡を想定して、選択範囲の高さを決定しました。
生成を開始
合成したい生成範囲が作成できたら、いよいよ、生成の開始です。プロンプトの入力は、コピー&ペーストでも行えます。
【操作方法】
コンテキストタスクバーで、[ 生成塗りつぶし ] をクリックします。[ 編集 ] – [ 生成塗りつぶし ]
[ 生成塗りつぶし ] をクリック
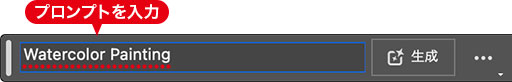
プロンプトに、次のテキストを入力します。現在は日本語に対応しています。
water cross-section (水の断面) wave (波)
[ 生成 ] をクリックします。
[ 生成 ] をクリック
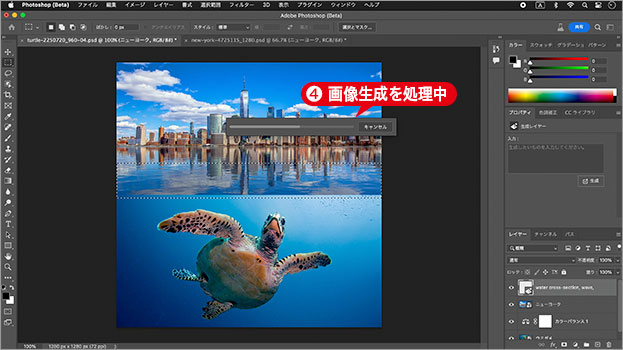
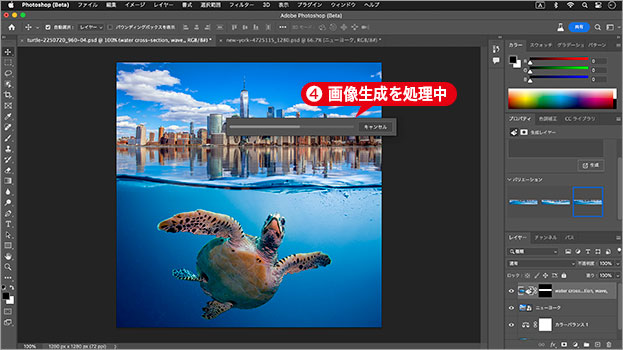
すると、画像生成が始まります。クラウド処理のため時間がかかります。

画像生成を処理中
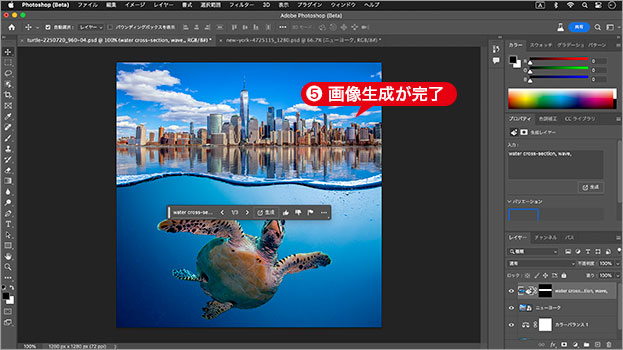
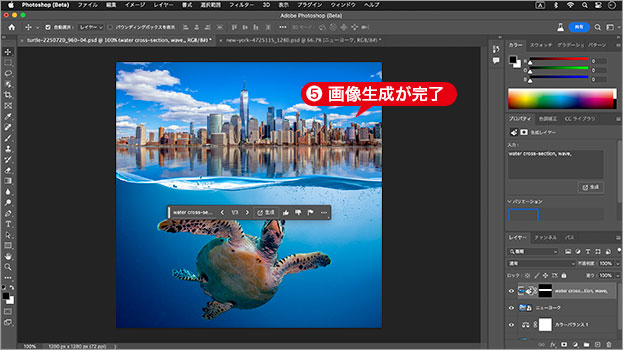
画像生成が完了しました。

画像生成が完了
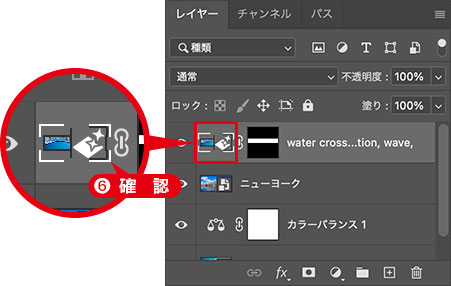
画像生成が完了すると、生成レイヤーが作成されます。

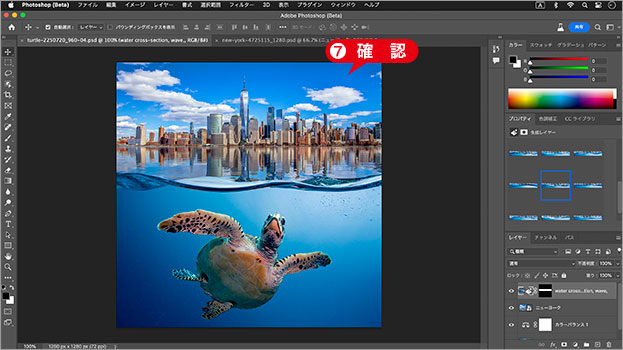
生成レイヤーを確認
プロンプトで効率化!
これは、画像生成 AI すべてに言えることですが、結果は出たとこ勝負です。くじ引きのような感覚ですね。そこで、効率化を図るためのプロンプトをいかに作成するか? が課題となるワケです。

適したプロンプトで効率化
しかも、現状は英語のみの対応となっているので、英語が苦手な人 (私) には、さらに敷居が高いです。形容詞、動詞、名詞などを組み合わせてみましょう。現在は日本語に対応しています。
バリエーションを選択
[ 生成塗りつぶし ] は、1回につき、3種類のバリエーションを生成します。プロンプトを変更することも可能です。いろいろ試してみましょう。
【操作方法】
[ プロパティ ] パネルで、[ バリエーション ] を展開します。
生成された3種類の中から、適した画像を選択します。
適した結果が出ない場合は、[ 生成 ] をクリックして、新しいバリエーションを追加します。
![[バリエーション]を展開](https://psgips.net/wp-content/uploads/2023/08/uf059_05_03_01.jpg)
[ バリエーション ] を展開
[ 生成 ] をクリック1回につき、3種類の新しいバリエーションが追加されます。クラウド処理のため時間がかかります。

画像生成を処理中
画像生成が完了しました。

画像生成が完了
生成された新しいバリエーションを選択します。
![[バリエーション]を選択](https://psgips.net/wp-content/uploads/2023/08/uf059_05_03_06.jpg)
[ バリエーション ] を選択
ここでは、形状を優先して、質感とのバランスが取れたバリエーションを選びました。

最適な結果を選択
「生成塗りつぶし」を使って、ふたつの画像を一瞬で合成することができました。

ふたつの画像を一瞬で合成できた
バリエーションを削除
必要のないバリエーションは、削除しておきましょう。サムネールをオンマウスすると表示される、[ ゴミ箱 ] アイコンをクリックします。生成できるバリエーションの上限は、60 種類です。
![[ゴミ箱]をクリック](https://psgips.net/wp-content/uploads/2023/07/uf053_02_02_07b.jpg)
[ ゴミ箱 ] をクリック

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


