【Photoshop基本操作】Photoshop (ベータ版) の新機能「生成拡張」は、画像生成 AI「Adobe Firefly (Beta)」の機能を、そのまま、切り抜きツールで使用できるようにしたものです。ボックスをドラッグ操作するだけで、カンバスを拡大・リサイズして、足りない領域を一瞬で補間することができます。このレッスンでは、ベータ版 Ver.25.1.0 を使用しています。ベータ版 Ver.25.9.0 以降、または、正規版 Ver.25.11.0 以降では、Firefly image 3 が実装されているため、同じような結果にはなりません。
仕上げサイズで操作!
「生成拡張」を効率的に操作するには、仕上げサイズで操作することをオススメします。そもそも、現在のカンバスサイズが、仕上げサイズに足りないから使う機能ですよね? 生成AIにとっても、処理時間の大幅な節約にもなりますし、シームレスなトリミングだって、いい感じに生成してくれるハズです。
不足領域を違和感なく拡張
「生成拡張」の操作は、切り抜きツール (ベータ版) に組み込まれています。何も考える必要はありません。カンバスサイズを拡大するとき、自動的に発動されます。ボックスをドラッグして、コンテキストタスクバーの [ 生成 ] をクリックするだけです。
【操作方法】
[ ツール ] パネルで、[ 切り抜きツール ] を選択します。
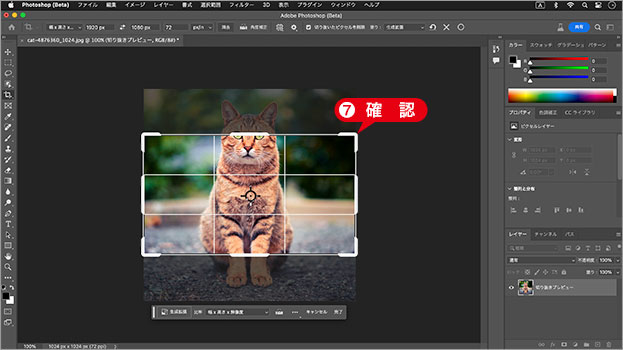
バウンディングボックスのセンター、または、コーナーハンドルをドラッグして、カンバスサイズを拡大します。
コンテキストタスクバーで、[ 生成 ] をクリック、または、任意のプロンプトを入力して、[ 生成 ] をクリックします。
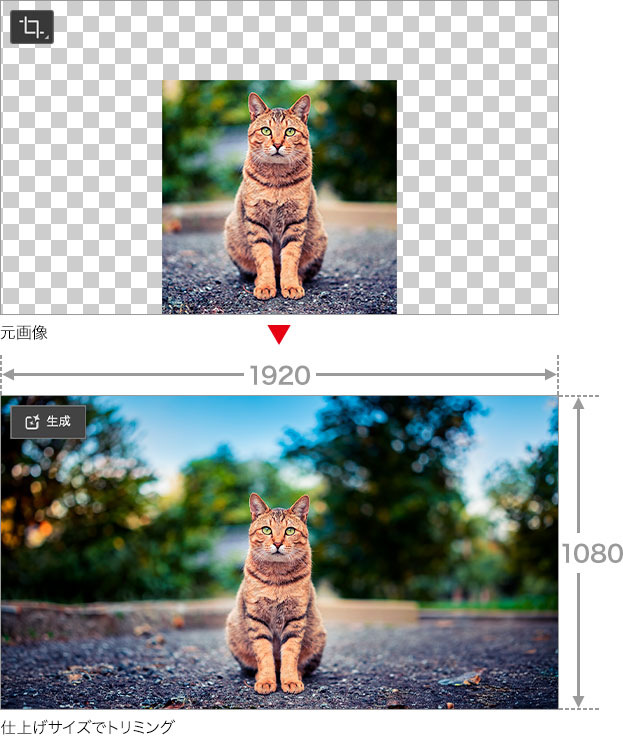
このレッスンでは、仕上げサイズに合わせたトリミング方法をご紹介します。トリミングとは、画像の構図やバランスを整えて切り取ることです。ワイドテレビの縦横比率を想定して、カンバスの拡大・リサイズとトリミングを同時に行いましょう。

カンバスサイズを拡大する
「生成拡張」は、元画像の足りない領域を補間する機能です。足りない領域は、対象のドキュメントが、レイヤー、または、アートボードの場合、画像の周囲に自動作成されます。


スマートオブジェクトに変換
カンバスサイズを拡大する
作例の素材画像は、透明ピクセルを持たない [ 背景 ] です。そのため、元画像を保持したい場合は、あらかじめ、レイヤーに変換しておく必要があります。ここでは、元画像の非破壊編集も兼ねる、スマートオブジェクトに変換して対応します。
スマートオブジェクトに変換
素材画像を開いて、スマートオブジェクトに変換します。これは、生成拡張を適用した後、合成画像と色調が合わなかったり、合成に不都合があった場合の予防策です。こうして、元画像を残しておけば安心です。
【操作方法】
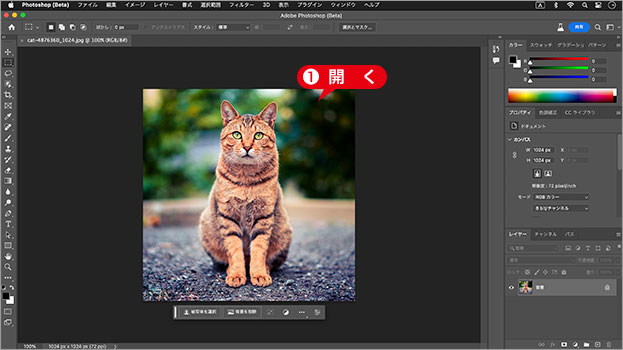
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1024 pixel ]、[ 高さ : 1024 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by Hong daewoong
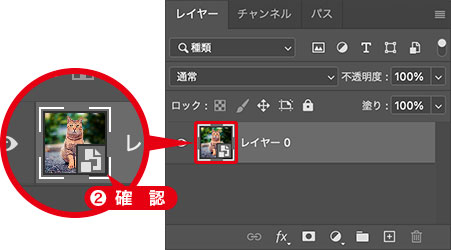
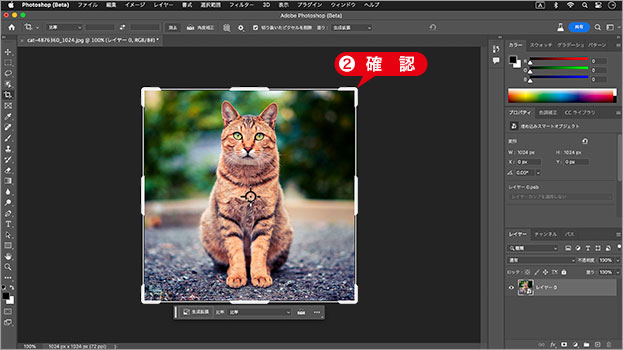
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を適用します。

スマートオブジェクトを確認
スマートオブジェクトとは?
レイヤーや背景を、スマートオブジェクトに変換しておくと、適用するフィルターや、色調補正などの調整が、再編集できるようになります。
仕上げサイズを設定
[ 切り抜きツール ] で、仕上げサイズを設定しましょう。仕上げサイズとは、足りない領域を補間した後の、仕上げとするピクセル数です。
![[切り抜きツール]を選択](https://psgips.net/wp-content/uploads/2023/08/uf058_01_02_01.jpg)
[ 切り抜きツール ] を選択
[ 切り抜きツール ] を選択すると、画像の周囲にバウンディングボックスが表示されます。

バウンディングボックスを確認
オプションバーで、[ 縦横比のプリセットまたは切り抜きサイズを選択 ] をクリックし、プリセットメニューから、[ 幅 x 高さ x 解像度 ] を選択します。
![[幅x高さx解像度]を選択](https://psgips.net/wp-content/uploads/2023/08/uf058_01_02_03.jpg)
[ 幅 x 高さ x 解像度 ] を選択
[ 切り抜く画像の幅を設定 ] に、[ 1920 px ] を入力します。
[ 切り抜く画像の高さを設定 ] に、[ 1080 px ] を入力します。
[ 切り抜く画像の解像度を設定 ] に、[ 72 ] px/in を入力します。空欄、または、任意の数値を入力
仕上げサイズを設定
解像度ってなに?
画像解像度とは、画像データの「密度」です。画像データを構成する「ピクセル」を、一辺1インチあたりにいくつ含ませるかを示す単位「 pixel/inch ( ppi ) 」で表します。
解像度の項目は、空欄、または、任意の数値を入力しても構いません。解像度の指定がない場合は、[ 72 ] px/in、または、[ 96 ] px/in を入力してください。
切り抜きサイズと解像度を設定すると、バウンディングボックスに比率が反映されます。

バウンディングボックスに比率が反映される
反映されるのは比率のみ!
この時点では、画像に対して Max 値のバウンディングボックスが表示されるので、設定した数値に反映されているのは、[ 幅 ]、[ 高さ ] の「比率」のみです。オプションバーの設定は、以降の操作に反映されます。
ボックスを操作
[ 切り抜きツール ] のバウンディングボックスは、拡張サイズの比率が反映されています。作例の場合、被写体となる猫と背景の構図も変えたいので、まず、左右を引き伸ばした後、上辺を伸ばす操作を2段階で行います。
【操作方法】
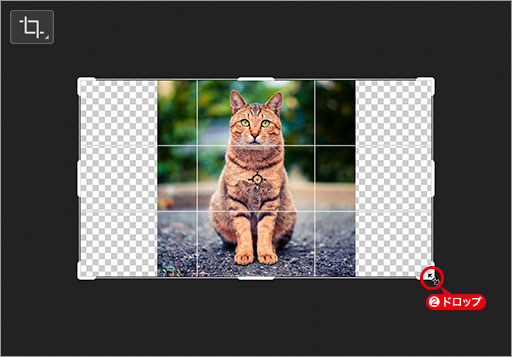
右下のコーナーハンドルを [ option ( Alt ) ] キーを押しながら、右下へドラッグします。
![[option(Alt)]+ドラッグ](https://psgips.net/wp-content/uploads/2023/08/uf058_01_03_01.jpg)
[ option ( Alt ) ] + ドラッグ
基準点をアンカー!
コーナーハンドルを [ option ( Alt ) ] + ドラッグすると、バウンディングボックスの基準点を固定したコントロールができます。トリミングする部分が中央にある場合に効率的です。
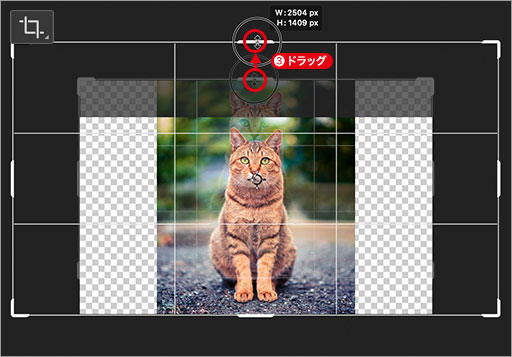
ドラッグして拡大されたバウンディングボックスが、画像の上辺と下辺にスナップされたら、マウスボタンを離します。

マウスボタンを離す
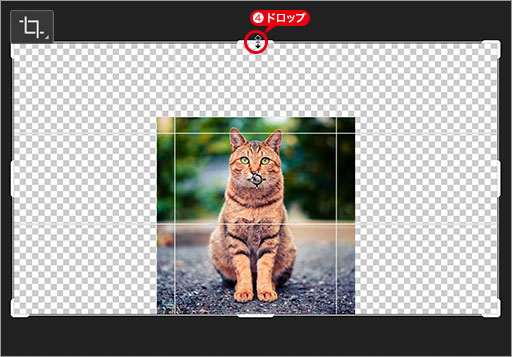
上のセンターハンドルを、上へドラッグします。

センターハンドルをドラッグ
上に拡大する位置が決まったら、マウスボタンを離します。

マウスボタンを離す
切り抜きを確定しない!
通常の操作では、[ 現在の切り抜き操作を確定 ] をクリック、または、[ enter ] キーを押して、切り抜きを確定しますが、「生成拡張」の場合は、バウンディングボックスを表示させたまま、画像生成の処理に入ります。切り抜きを確定しないでください。
革命をもたらす新機能!
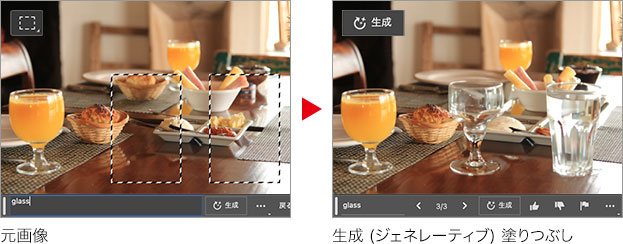
Photoshop (Beta) の新機能「生成塗りつぶし (ジェネレーティブ塗りつぶし) 」は、画像生成 AI「Adobe Firefly (Beta)」の機能を、そのままコンテンツ内で使用できるようにしたものです。これまで、何時間もかかったような画像の修正や加工作業が、ほんの数分で仕上げることができます。しかも、驚くようなクオリティです。


フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。
ページ: 1 2