【Photoshop基本操作】パソコンのディスプレイから発する色に、疑問を抱いたことはありませんか? 電源をオフにしてみてください。それまで黒だと信じていた色は、実はディスプレイの生の色だったのです。色ってなんだろう? この素朴な疑問から、デジタル画像の攻略は始まるのです。
光の色とモノの色!
色の見え方には2種類あって、ひとつは「透過する光の色」、もうひとつは「反射するモノの色」です。太陽光には虹色のスペクトルが含まれていて、光そのものはいろんな色に見えます。その光を受けて反射するモノにも色が存在します。これは光をどのように、どれだけ反射するかで色が決まります。たとえば、すべてを反射する色は白、まったく反射しない色は黒になります。

色の見え方のちがい
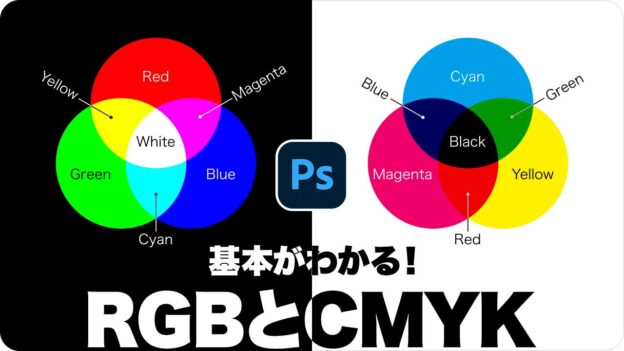
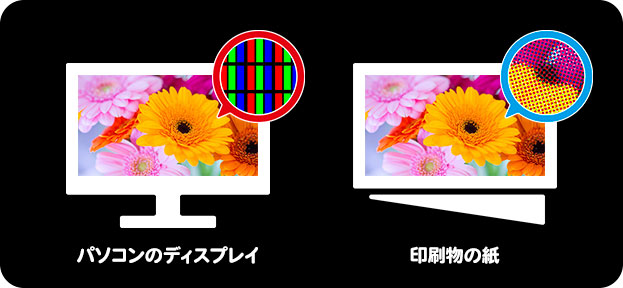
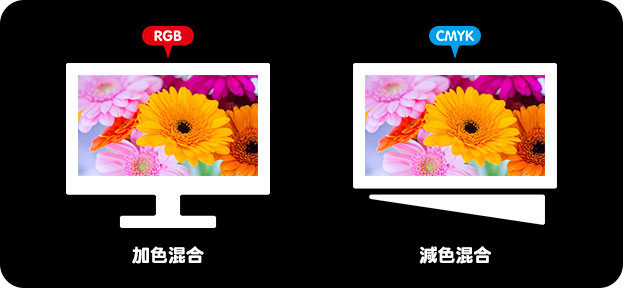
色の見え方のちがいを、「パソコンのディスプレイ」と、「印刷物の紙」に分けて考えましょう。パソコンのディスプレイは、赤 ( Red )、緑 ( Green )、青 ( Blue ) という「光の3原色」によって、色が表現されています。印刷物の紙は、シアン ( Cyan )、マゼンタ ( Magenta )、イエロー ( Yellow ) という「色料の3原色」と、黒 ( Key plate ) を加えた4色によって、色が表現されています。

色の見え方を比較
この2つの色の見え方を簡単に言うと、パソコンのディスプレイは「透過する光の色」、印刷物の紙は「反射するモノの色」です。特性の大きな違いは「無色」の表し方にあります。
黒色は特別な色!
ここでは概念的な色の見え方に限定しているので、特別な色である「黒」は、頭の片隅に置いておいてください。概念的に黒色は「無色」とされています。
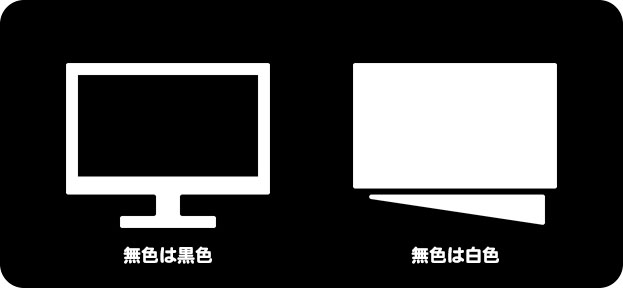
無色の表し方
パソコンのディスプレイでは、光の3原色が [ 0 ] の場合、黒色になります。これは電源をオフにした状態と同じです。つまり、厳密に言えば「透明」で、ディスプレイの生の色だということになります。印刷物の紙では、色料の3原色が [ 0 ] の場合、白色になります。これはカラーインキが印刷されていない状態と同じです。つまり、厳密に言えば「透明」で、印刷用紙の色だということになります。

対象的な無色の表し方
このような色の異なる特性を、加色混合 (かしょくこんごう)、減色混合 (げんしょくこんごう) といいます。

異なる色の特性
加色混合と減色混合
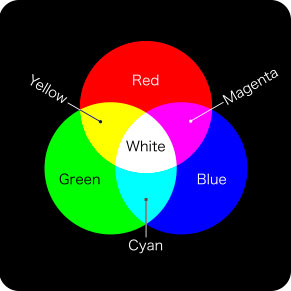
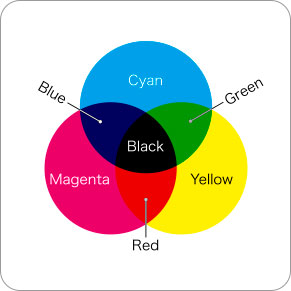
加色混合とは、R、G、B の光がすべて重なると白色になり、何もない部分が黒色 (透明) になる特性です。減色混合とは、C、M、Y の色料がすべて重なると黒色になり、何もない部分が白色 (透明) になる特性です。


加色混合のRGBカラー
減色混合のCMYKカラー
ふたつのカラーモード
Photoshop の作業は、すべてパソコンで行います。パソコンのディスプレイは、RGB カラーで表示されています。この Photoshop の作業環境は、どのような場合でも変わることはありません。たとえば、Web 用のドキュメントを作成した場合、インターネットのサーバーを介して、そのメディアである端末のディスプレイ (モニタ) に表示されます。

Web 用ドキュメントのカラーモード
パソコン作業が RGB、メディアが RGB ですから、作成したドキュメントのカラーモードが「 RGB カラー」なら、すべての色は同じ見え方になります。
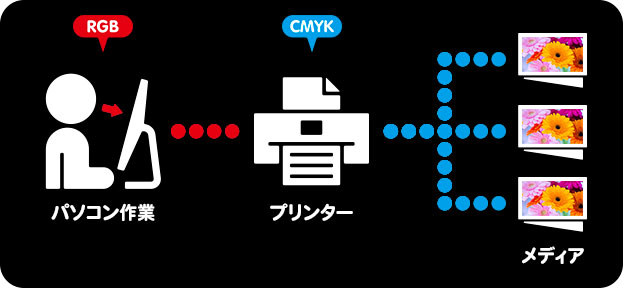
では、印刷用はどうでしょう? 入力が RGB、出力が CMYK ですから、画像データが印刷物になるまで、どこかで「 CMYK カラー」に変換しなくてはなりません。

印刷用ドキュメントのカラーモード (一般的な家庭用プリンターの場合)
一般的な家庭用プリンターの場合、機器によってインクの数や、色の再現方法が異なるので、独自の「 CMYK カラー」に変換する機能を持っています。つまり、「 RGB カラー」で作成したドキュメントでも、自動的に「 CMYK カラー」に変換されて出力されます。一般的な家庭用プリンターでは、異なる色の見え方「 CMYK 」を、特に意識する必要もないワケです。

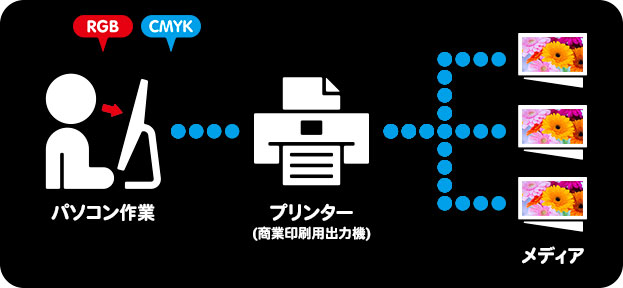
印刷用ドキュメントのカラーモード (商業印刷用出力機の場合)
しかし、商業印刷の分野では、より正確な色の再現が求められるため、出力機に通す前の工程で、変換することが通例です。「 CMYK カラー」で作成した画像は、擬似的な見え方で、ディスプレイに表示されます。「 RGB カラー」で作成した画像を、「 CMYK カラー」に変換することも可能です。
印刷用はCMYKカラー
Photoshop で作成する画像が、Web 用なのか、印刷用なのかで、「適切なカラーモードが違う」ということをよく理解しておきましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。