【Photoshop講座】Photoshop (Beta) の新機能「生成塗りつぶし」を使って、人物の写真をラインアート風に加工する方法です。ラインアートとは、色を塗らずに、線だけで描かれたイラストのことを指します。元画像の印象を残して、できるだけ単純な線で構成できるように、生成をコントロールしましょう。このレッスンでは、ベータ版 Ver.25.1.0 を使用しています。ベータ版 Ver.25.9.0 以降、または、正規版 Ver.25.11.0 以降では、Firefly image 3 が実装されているため、同じような結果にはなりません。
ベースで寄せる!
元画像の印象を残す方法では、カラー情報や陰影なども、適用量に応じて反映されます。線だけで描かれたラインアート風にするには、あらかじめ、これらを消去しておく必要があります。つまり、2階調化した輪郭線のベースを作成しておけば、滑らかで単純な線は、AIが生成してくれるワケです。
写真をラインアート風に加工
これから行う操作は、「生成塗りつぶし」を使って、人物の写真を、ラインアート風に加工する方法です。


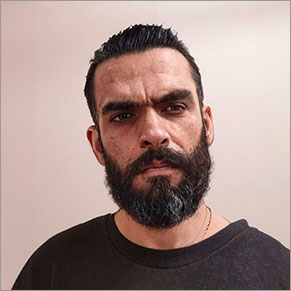
元画像
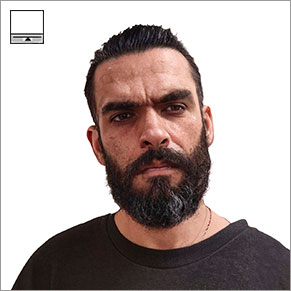
ラインアート風に加工
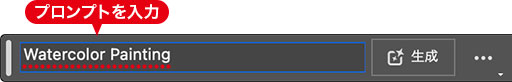
「生成塗りつぶし」は、プロンプトと呼ばれるテキストの命令文で画像生成します。ベータ版では、英語のみ対応しています。現在は日本語に対応しています。

テキストの命令文を入力
「生成塗りつぶし」の画像生成は、選択範囲を塗りつぶすことで行われます。このとき、塗りつぶしの不透明度は 100 % です。つまり、100 % の適用量に換算されて、元画像から完全に置き換えられるワケです。

選択範囲の不透明度が大きくなるほど、適用量も大きくなります。作例では、適用量が 50 % 以上になると、元画像の影響を受けなくなりました。
このレッスンでは、元画像のイメージをそのままにして、人物をラインアート風に加工することを目的としています。応用する場合は、上記の適用量を参考にして、選択範囲の不透明度を調整してください。
レッスンを始める前に
このレッスンでは、画像内のオブジェクトを、自動的に選択する機能を使用します。Photoshop を起動して、あらかじめ、設定を確認しておきましょう。
【操作方法】
[ Photoshop (編集) ] メニューから、[ 設定 ] - [ 画像処理 ] を選択します。バージョン 2022 以降
[ 環境設定 ] ダイアログで、[「被写体を選択」処理 ] に [ クラウド (詳細な結果) ] を選択します。初期設定
[ OK ] をクリックします。
![[クラウド(詳細な結果)]を選択](https://psgips.net/wp-content/uploads/2023/07/uf053_01_01_01b.jpg)
[ クラウド (詳細な結果) ] を選択
アルゴリズムが2種類ある!
[ 被写体を選択 ] は、機械学習テクノロジーによって、自動的に対象の画像を解析して、適切な選択範囲を作成する機能です。常にアップデートされた、クラウド上のアルゴリズムを使用することができます。
デバイス (高速)
デバイス上の処理は、クラウド処理よりも高速ですが、結果は、それほど詳細ではない場合があります。クラウド (詳細な結果)
クラウド処理では、データがサーバーに保存されず、デバイスで処理するよりも、詳細な結果が得られます。背景色を設定する
作例の素材画像は、肌色に近い背景色が使用されています。このため、被写体との境界線に、不明瞭な箇所があります。輪郭線を抽出しやすくするには、背景色にホワイトを設定して、その差をわかりやすくしておきます。


元画像
背景色を設定
べた塗りを設定
背景色は、[ 被写体を選択 ] で作成した選択範囲を反転して、塗りつぶしレイヤーの [ べた塗り ] を作成します。
【操作方法】
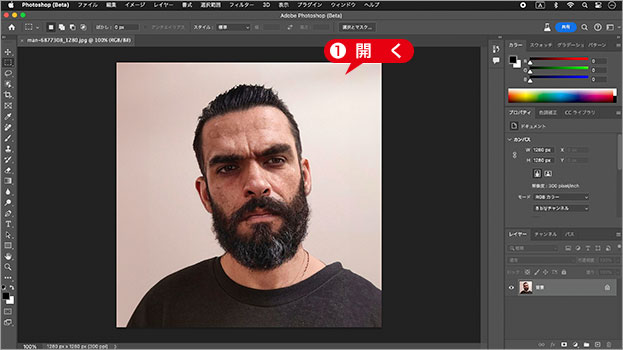
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 1280 pixel ] 、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by Ania
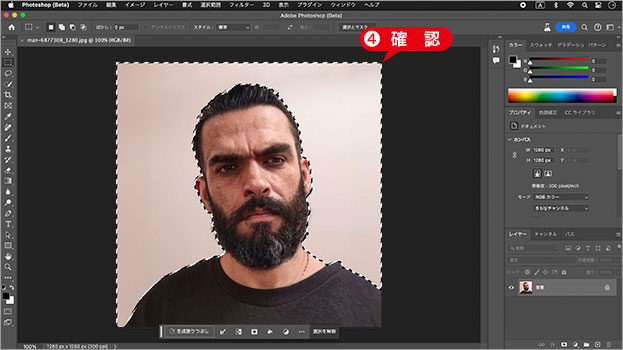
コンテキストタスクバーで、[ 被写体を選択 ] をクリックします。[ 選択範囲 ] – [ 被写体を選択 ]
[ 被写体を選択 ] をクリック
被写体に選択範囲が作成されたら、[ 選択範囲を反転 ] をクリックします。[ 選択範囲 ] – [ 選択範囲を反転 ]
[ 選択範囲を反転 ] をクリック
背景に選択範囲が作成されていることを確認してください。

選択範囲を確認
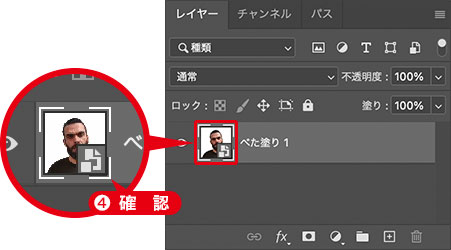
[ レイヤー ] パネルで、[ 塗りつぶしレイヤーを新規作成 ] をクリックして、メニューから、[ べた塗り ] を選択します。
![[べた塗り1]を作成](https://psgips.net/wp-content/uploads/2023/09/uf060_01_01_05.jpg)
[ べた塗り 1 ] を作成
[ カラーピッカー ] ダイアログで、[ カラー : H : 0°/ S : 0 % / B : 100 % ] を設定します。カラー : ホワイト
[ OK ] をクリックします。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2023/09/uf060_01_01_06.jpg)
[ カラーピッカー ] を設定
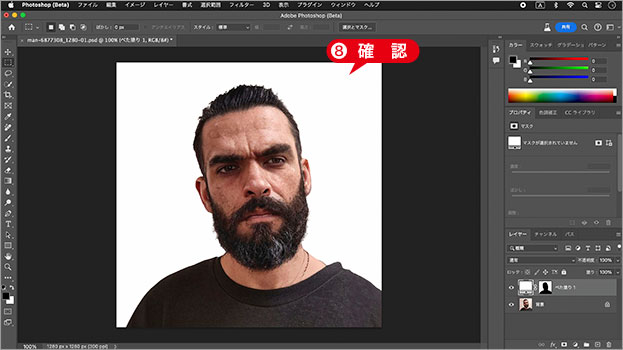
背景色を設定することができました。

背景色を設定
レイヤーを結合
「生成塗りつぶし」は、統合イメージから生成されます。複数のレイヤーがある場合は、1枚に結合しておく方がスマートです。ここでは、元のレイヤー構造を保持した、スマートオブジェクトに変換することで、レイヤーを結合します。
【操作方法】
[ レイヤー ] パネルで、[ 背景 ] を、[ shift ] キーを押しながらクリックします。2枚のレイヤーが、選択されていることを確認してください。
[ 背景 ] を右クリックします。コンテキストメニューを表示
コンテキストメニューから、[ スマートオブジェクトに変換 ] を選択します。
![[スマートオブジェクトに変換]を選択](https://psgips.net/wp-content/uploads/2023/09/uf060_01_02_01.jpg)
[ スマートオブジェクトに変換 ] を選択
2枚のレイヤーが結合され、スマートオブジェクトに変換されたことを確認してください。

スマートオブジェクトを確認
スマートオブジェクトとは?
レイヤーや背景を、スマートオブジェクトに変換しておくと、適用するフィルターや、色調補正などの調整が、再編集できるようになります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


