合成ドキュメントを作成する
合成画像の足りない領域が補間できたら、もうひとつの画像も、同じ要領で拡張しましょう。ここでは、ふたつの画像の拡張サイズを統一しています。カンバスサイズを変更して、合成用のドキュメントを作成します。


拡張サイズを設定する
足りない領域を補間する
拡張サイズを設定
ふたつめの画像にも、[ 切り抜きツール ] による、拡張サイズの設定から行いましょう。作例では、ふたつの画像の拡張サイズが同じなので、前回の設定がそのまま残っています。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 960 pixel ]、[ 高さ : 640 pixel ]、 [ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by kormandallas
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を適用します。
[ ツール ] パネルで、[ 切り抜きツール ] を選択します。
オプションバーで、前回の設定を確認してください。[ 幅 x 高さ x 解像度 ] [ 1280 px ] [ 640 px ] [ 72 ] px/in

拡張サイズの比率を確認
前回の設定を適用!
[ 切り抜きツール ] のオプション設定は、前回の設定がそのまま残っています。作例では、ふたつの画像に、同じ切り抜きサイズを設定します。そのため、前回の設定を適用した操作を行っています。
ボックスを操作
[ 切り抜きツール ] のバウンディングボックスは、拡張サイズの比率が反映されています。足りない領域は、左側と右側なので、画像の上辺と下辺いっぱいに拡大すれば、完成後のピクセル数に合わせてくれます。
【操作方法】
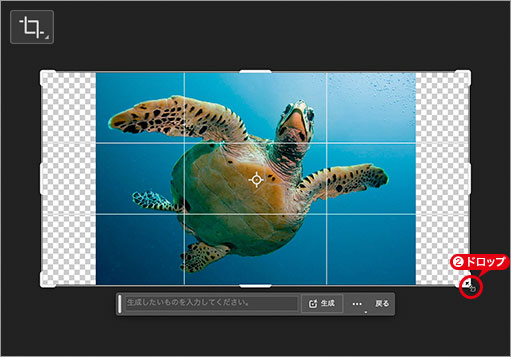
右下のコーナーハンドルを [ option ( Alt ) ] キーを押しながら、右下へドラッグします。
![[option(Alt)]+ドラッグ](https://psgips.net/wp-content/uploads/2023/08/uf059_03_02_01.jpg)
[ option ( Alt ) ] + ドラッグ
基準点をアンカー!
コーナーハンドルを [ option ( Alt ) ] + ドラッグすると、バウンディングボックスの基準点を固定したコントロールができます。トリミングする部分が中央にある場合に効率的です。
ドラッグして拡大されたバウンディングボックスが、画像の上辺と下辺にスナップされたら、マウスボタンを離します。

マウスボタンを離す
切り抜きを確定しない!
通常の操作では、[ 現在の切り抜き操作を確定 ] をクリック、または、[ enter ] キーを押して、切り抜きを確定しますが、「生成拡張」の場合は、バウンディングボックスを表示させたまま、画像生成の処理に入ります。切り抜きを確定しないでください。
生成を開始
ひとつめの画像と同じ要領で、生成拡張を適用します。ここでも、プロンプトを省略します。ふたつめの画像は、足りない領域が広いので、新しいオブジェクトの追加もできそうです。
【操作方法】
コンテキストタスクバーで、プロンプトを省略します。
[ 生成 ] をクリックします。
[ 生成 ] をクリック
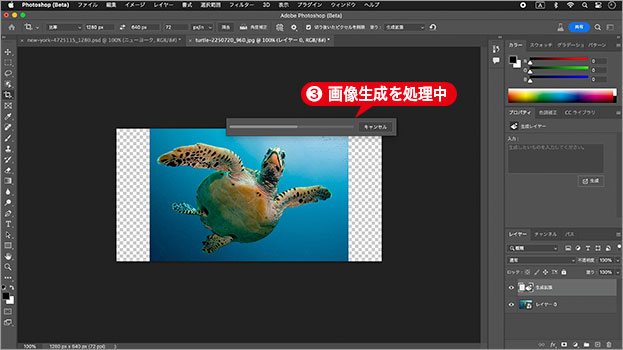
すると、画像生成が始まります。クラウド処理のため時間がかかります。

画像生成を処理中
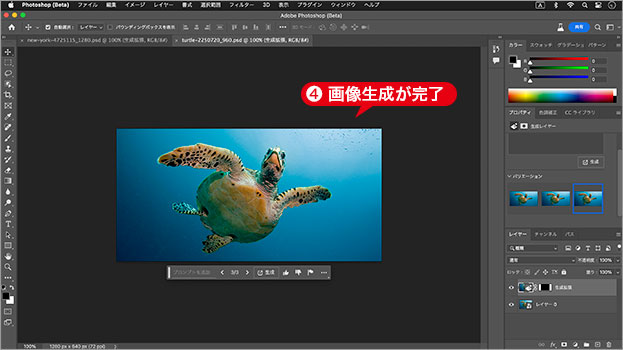
画像生成が完了しました。

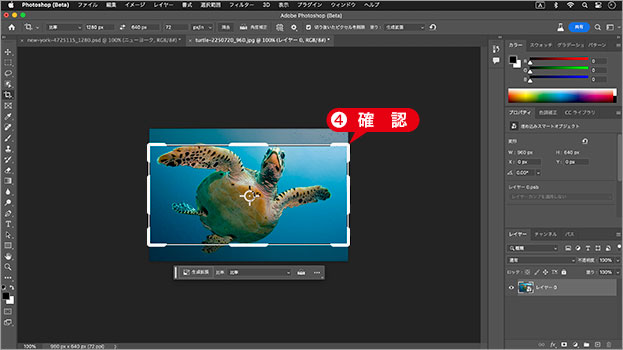
画像生成が完了
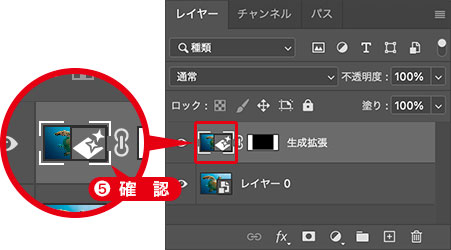
画像生成が完了すると、生成レイヤーが作成されます。

生成レイヤーを確認
ボックスを非表示!
画像生成を開始すると、[ 切り抜きツール ] バウンディングボックスが非表示になり、画像生成が完了しても、その状態が維持されます。
しかし、[ 切り抜きツール ] 選択中は、バウンディングボックスが表示されることもあるので、非表示にしたい場合は、[ 移動ツール ] などの他のツールを選択しておきましょう。
レイヤーを結合
元画像と足りない領域を生成したレイヤーを、ひとつのスマートオブジェクトに変換することで結合します。レイヤー名をわかりやすいものに変更しましょう。
【操作方法】
[ レイヤー ] パネルで、[ レイヤー 0 ] を、[ shift ] キーを押しながらクリックします。
2枚のレイヤーが、選択されていることを確認してください。
右クリックで表示するコンテキストメニューから、[ スマートオブジェクトに変換 ] を選択します。
![[スマートオブジェクトに変換]を選択](https://psgips.net/wp-content/uploads/2023/08/uf059_03_04_01.jpg)
[ スマートオブジェクトに変換 ] を選択
レイヤー名を「ウミガメ」に変更します。

レイヤー名を変更
レイヤーを結合?
レイヤーを結合とは、複数のレイヤーを、1枚のレイヤーに変換することです。通常では、レイヤー機能を破棄して、ラスタライズする目的で、使用されることが多いです。
ここでは、非破壊編集を可能とさせるため、複数のスマートオブジェクトを入れ子構造にして、1枚のスマートオブジェクトに変換しています。
カンバスサイズを変更
カンバスサイズを、完成後のサイズに変更しましょう。変更後のドキュメントを、ふたつの画像を合成するベースにします。
【操作方法】
[ イメージ ] メニューから、[ カンバスサイズ ] を選択します。[ カンバスサイズ ] ダイアログで、[ 基準位置 ] に [ ↓ ] を選択します。
[ 高さ ] に [ 1280 ] pixel を入力します。
[ OK ] をクリックします。
![[カンバスサイズ]を設定](https://psgips.net/wp-content/uploads/2023/08/uf059_03_05_01.jpg)
[ カンバスサイズ ] を設定
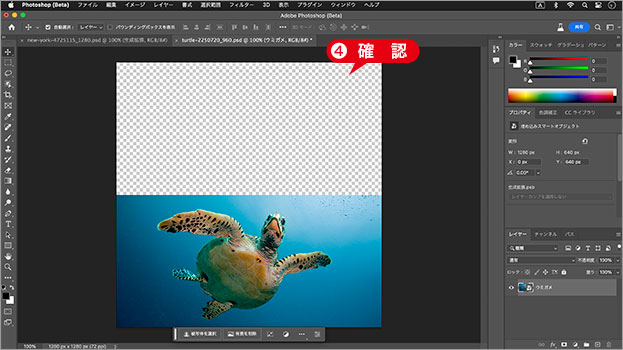
すると、ドキュメントのカンバスサイズが変更され、上に透明ピクセルの余白領域が表示されます。

透明ピクセルの余白領域が表示される
透明ピクセルとは?
透明ピクセルとは、ピクセル情報を持たない透明部分です。透明部分は、[ 環境設定 ] で設定された、グリッドが表示されます。
レイヤーマスクで隠された部分は、見た目では透明ですが、元画像のピクセル情報を、レイヤー内に保持しています。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



