ロゴを配置する
あらかじめ作成したロゴタイプをドキュメントに配置しましょう。ここでは、Illustrator で作成したベクトル画像を [ 配置 ] コマンドで読み込み、配置する方法を取ります。

【操作方法】
[ ツール ] パネルで、[ 長方形選択ツール ] を選択します。
![[長方形選択ツール]を選択](https://psgips.net/wp-content/uploads/2021/09/uf025_02a_01.jpg)
[ 長方形選択ツール ] を選択
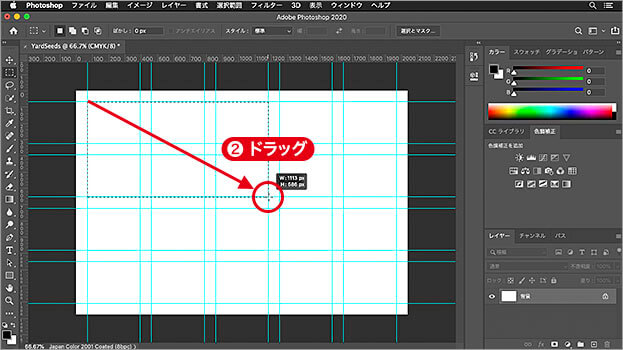
ファイルを配置したい領域に選択範囲を作成します。

配置したい領域に選択範囲を作成
選択範囲の中心点に配置
通常の操作では、ドキュメントの中心点に合わせて配置されますが、あらかじめ選択範囲を作成しておくと、選択範囲の中心点に合わせて配置することができます。
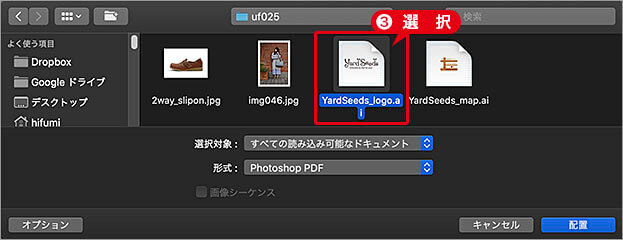
[ ファイル ] メニューから、[ 埋め込みを配置 ] を選択します。[ 配置 ] ダイアログで、配置するファイルを選択して、[ 配置 ]をクリックします。

配置するファイルを選択
埋め込みとリンク
[ 配置 ] コマンドには、[ 埋め込みを配置 ] と [ リンクを配置 ] があります。[ 埋め込みを配置 ] は、配置する画像データをドキュメント側のファイルにすべて読み込みます。
[ リンクを配置 ] は、配置する画像データを外部からのリンクとして表示します。[ リンクを配置 ] を選択した場合は、ドキュメントファイル ( PSD 形式) と画像ファイル ( PEG 形式など) を同じフォルダー内に格納しておく必要があります。
[ スマートオブジェクトとして開く ] ダイアログで、[ 選択 ] セクションに [ ページ ] を選択します。
[ オプション ] セクションの [ トリミング ] に [ バウンディングボックス ] を選択して、[ OK ] をクリックします。
![[スマートオブジェクトとして開く]を設定](https://psgips.net/wp-content/uploads/2021/09/uf025_02a_04.jpg)
[ スマートオブジェクトとして開く ] を設定
すると、選択範囲の基準点 (中心点) に合わせて、Illustrator で作成したベクトル画像が配置されます。

ベクトル画像が配置される
ベクトル画像の場合は?
配置する画像が、Illustrator などで作成したベクトル画像の場合は、[ 配置 ] ダイアログに続いて、[ スマートオブジェクトとして開く ] ダイアログが表示されます。
これは、ベクトル画像に解像度の概念がないため、元のアートワークをそのまま保持したスマートオブジェクトに変換して、Photoshop のドキュメントに表示する機能です。
大きさと位置の調整
[ 埋め込みを配置 ] によって、配置された画像は、配置元のオブジェクトサイズです。ドキュメントに合わせた大きさと位置の調整を行いましょう。
【操作方法】
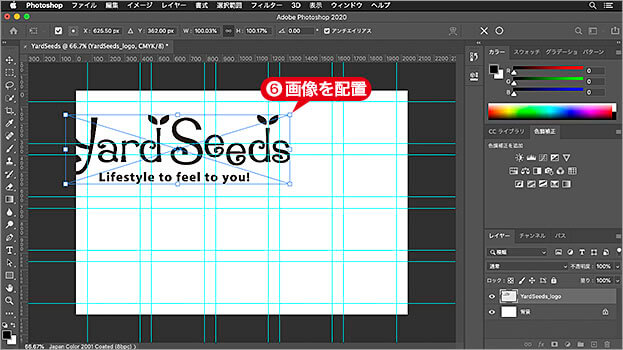
バウンディングボックスのコーナーハンドルを、[ option ( Alt ) ] キーを押しながらドラッグして、ロゴタイプの大きさを調整します。

ロゴの大きさを調整
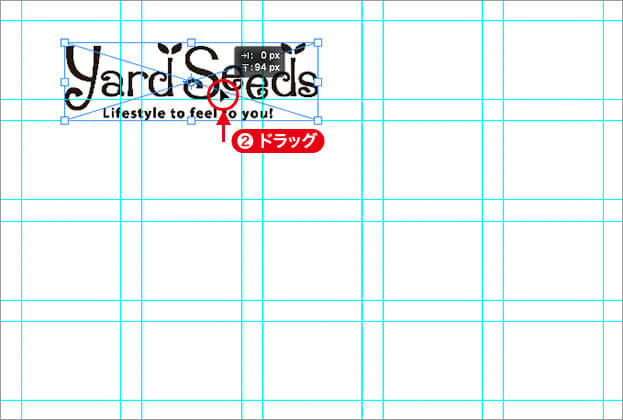
バウンディングボックスの内側をドラッグして、ロゴタイプの位置を調整します。

ロゴの位置を調整
大きさと位置の調整ができたら、[ enter ] キーを押して、変形を確定します。
![[enter]で変形を確定](https://psgips.net/wp-content/uploads/2021/09/uf025_02b_03.jpg)
[ enter ] で変形を確定
ベクトル画像は劣化しない!
配置した画像がベクトル画像の場合、変形に伴う画素の劣化はありません。バウンディングボックスの基準点 (中心点) を固定した変形を行いたい場合は、[ option ( Alt ) ] キーを併用します。
縦横比を固定した変形は、各ハンドルをドラッグすれば行えます。縦横を個別に変形したい場合は、[ shift ] キーを併用します。
オブジェクトカラーの変更
配置したロゴの色は黒色です。これを任意の色に変更しましょう。ここでは、レイヤースタイルによる着色方法を用います。
【操作方法】
[ レイヤー ] パネルで、ロゴのレイヤーが選択されていることを確認します。
[ レイヤースタイルを追加 ] をクリックして、メニューから、[ カラーオーバーレイ ] を選択します。
![[カラーオーバーレイ]を選択](https://psgips.net/wp-content/uploads/2021/09/uf025_02c_01.jpg)
[ カラーオーバーレイ ] を選択
[ レイヤースタイル ] ダイアログで、[ 表示色 ] の [ オーバーレイのカラーを設定 ] をクリックします。
![[オーバーレイのカラーを設定]をクリック](https://psgips.net/wp-content/uploads/2021/09/uf025_02c_03.jpg)
[ オーバーレイのカラーを設定 ] をクリック
[ カラーピッカー ] ダイアログで、[ C : 0 % / M : 60 % / Y : 100 % / K : 40 % ] を入力して、[ OK ] をクリックします。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2021/09/uf025_02c_04.jpg)
[ カラーピッカー ] を設定
[ レイヤースタイル ] ダイアログで、[ 不透明度 ] に [ 100 ] % を入力して、[ OK ] をクリックします。
![[不透明度]に[100]%を入力](https://psgips.net/wp-content/uploads/2021/09/uf025_02c_05.jpg)
[ 不透明度 ] に [ 100 ] % を入力
ロゴタイプのオブジェクトカラーを変更することができました。
![[カラーオーバーレイ]の適用後](https://psgips.net/wp-content/uploads/2021/09/uf025_02c_06.jpg)
Photoshopで色を設定
配置したベクトル画像は、元のコンテンツを Illustrator で編集できるスマートオブジェクトです。そのため、オブジェクトカラーの変更は、Illustrator で行うことができますが、対象のオブジェクトが単色に限り、Photoshop でも変更することができます。[ レイヤースタイル ] の [ カラーオーバーレイ ] を活用すれば、Illustrator をわざわざ起動しなくてもいいメリットがあります。
地図の配置
ロゴタイプと同様にして、地図も配置しましょう。作例の地図の画像は、あらかじめ、ロゴと同じカラーを、配置元のデーター上 ( Illustrator ) で設定しています。
【操作方法】
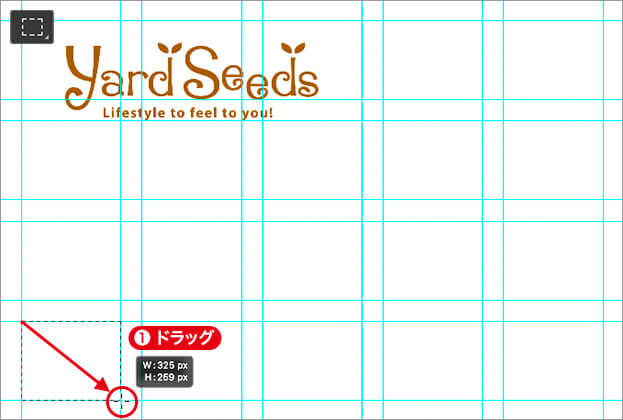
[ 長方形選択ツール ] を選択して、ファイルを配置したい領域に選択範囲を作成します。

選択範囲を作成
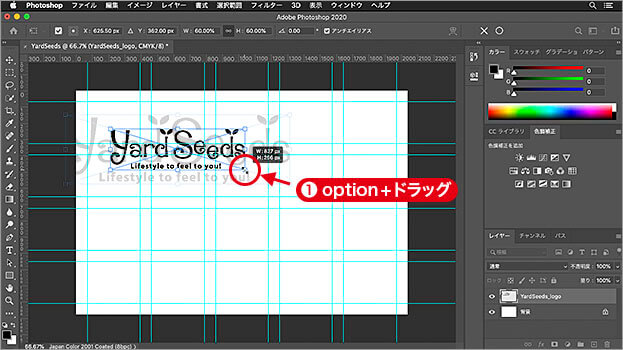
バウンディングボックスのコーナーハンドルを、[ option ( Alt ) ] キーを押しながらドラッグして、地図の大きさを調整します。[ enter ] キーを押して、変形を確定します。
![[option(Alt)]+ドラッグで大きさを調整](https://psgips.net/wp-content/uploads/2021/09/uf025_02d_02.jpg)
[ option ( Alt ) ] + ドラッグで大きさを調整
設定単位の大きさで配置
Illustrator で作成したベクトル画像を配置する場合は、元のアートワークの設定単位がそのまま適用されます。たとえば、Illustrator で作成した 100mm のアートワークを、Photoshop のドキュメントに配置すると、100mm が優先され、そこにドキュメントで設定した解像度が適用されます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



