フレームでトリミングする
フレームの形でトリミングしたいときは、[ フレームツール ] が便利です。直感的な操作ができて、画像の「非破壊編集」も自動設定してくれます。

【操作方法】
イメージの素材画像「 img046.jpg 」を開きます。イメージの素材画像は、[ 幅 : 11063 pixel ]、[ 高さ : 1600 pixel ]、 [ 解像度 : 350 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
[ command ( Ctrl ) ] + [ A ] キーを押して、すべてを選択します。
[ command ( Ctrl ) ] + [ C ] キーを押して、コピーします。

すべてを選択してコピー
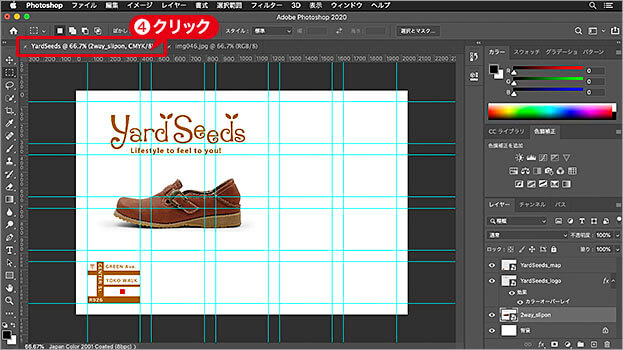
官製はがきのドキュメント [ YardSeeds ] を表示します。

官製はがきのドキュメントを表示
クリップボードに保存
コピーした画像は、パソコンのメモリ領域に保存されます。この一時的な保存場所を「クリップボード」といいます。次のペーストを操作するまでに、他の画像やテキストなどをコピーすると、クリップボードはその情報に置き換えられるので注意してください。
フレームツールの操作
[ フレームツール ] は、写真をフレームに入れる感覚で、配置画像の領域外を隠すことができます。ここでは、長方形のフレームをつくって、コピーした画像をペーストしましょう。
【操作方法】
[ ツール ] パネルで、[ フレームツール ] を選択します。
![[フレームツール]を選択](https://psgips.net/wp-content/uploads/2021/09/uf025_04b_01.jpg)
[ フレームツール ] を選択
オプションバーで、[ 長方形フレーム ] を選択します。
[ 長方形フレーム ] を選択
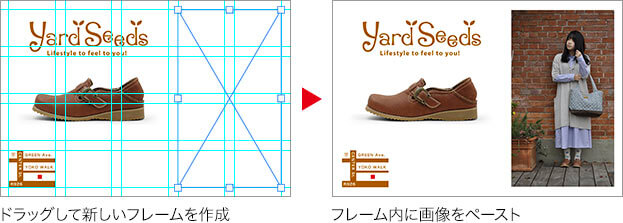
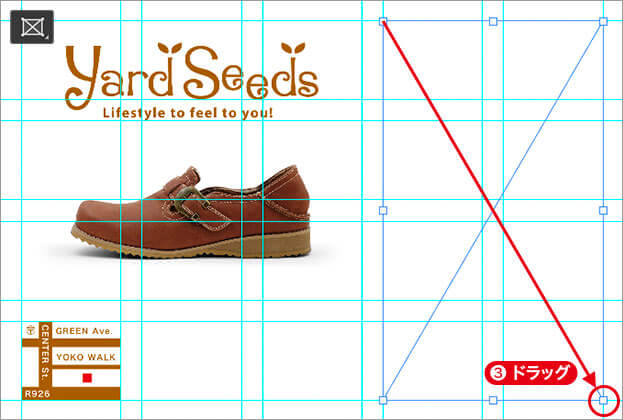
ガイドに沿ってドラッグして、イメージのフレームを作成します。

ガイドに沿ってドラッグ
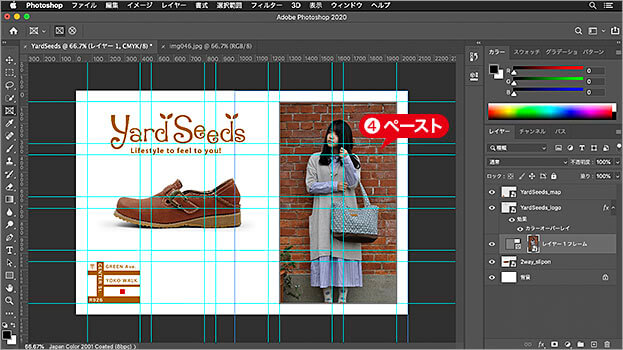
[ command ( Ctrl ) ] + [ V ] キーを押して、コピーしたイメージをペーストします。すると、フレーム内にピクセル等倍の画像がペーストされます。

イメージをペースト
スマートオブジェクトとは?
フレームにペースト、または、ドラッグした画像は、自動的にスマートオブジェクトへ変換されます。スマートオブジェクトとは、元画像を保持しながら非破壊編集が行える機能です。スマートオブジェクトに変換した画像がビットマップの場合、拡大により元のピクセル数を超えると劣化してしまうので注意が必要です。

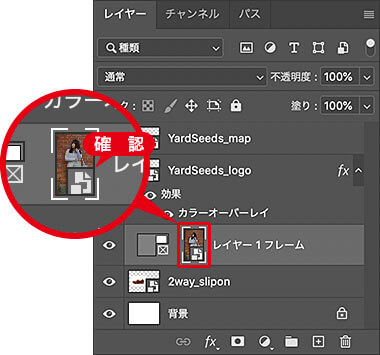
スマートオブジェクトを確認
スマートオブジェクトは、非破壊編集に加えて、フィルターや色調補正ツールも「非破壊」で適用できるので、合成する画像に合わせた色調や特殊な効果も加えることができます。
位置と大きさの調整
[ フレームツール ] で配置した画像は、自動的にスマートオブジェクトに変換されています。そのため、拡大・縮小を繰り返しても、画質が劣化することはありません。
【操作方法】
[ command ( Ctrl ) ] + [ T ] キーを押して、変形のバウンディングボックスを表示します。
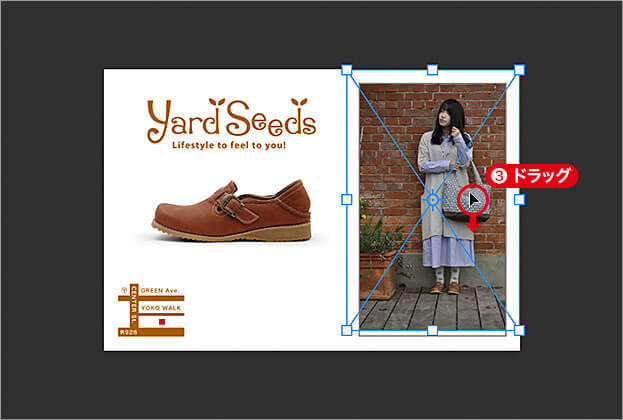
バウンディングボックスのコーナーハンドルをドラッグして、フレーム内のイメージを縮小します。

フレーム内のイメージを縮小
フレーム内のイメージをドラッグして、トリミング位置を調整します。

トリミング位置を調整
イメージがフレームでトリミングできたら、[ enter ] キーを押して、変形を確定します。
![[enter]で変形を確定](https://psgips.net/wp-content/uploads/2021/09/uf025_04c_04.jpg)
[ enter ] で変形を確定
フレームを編集
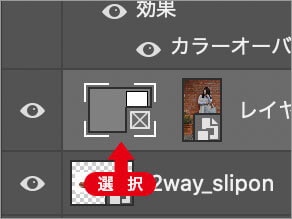
フレームを編集したい場合は、[ レイヤー ] パネルで、フレームのサムネールをクリックして選択します。

フレームを選択
フレームのサムネールとフレームレイヤーは、いずれかのクリックで、選択の切り替えが行えます。2つを同時に選択したい場合は、[ shift ] キーを併用します。フレームには、レイヤーマスクのようなリンク機能はありません。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



