写真を配置する
切り抜き処理した商品写真をドキュメントに配置しましょう。ここでは、Photoshop で作成したビットマップ画像を [ 配置 ] コマンドで読み込み、配置する方法を取ります。

【操作方法】
[ ツール ] パネルで、[ 長方形選択ツール ] を選択します。
![[長方形選択ツール]を選択](https://psgips.net/wp-content/uploads/2021/09/uf025_03a_01.jpg)
[ 長方形選択ツール ] を選択
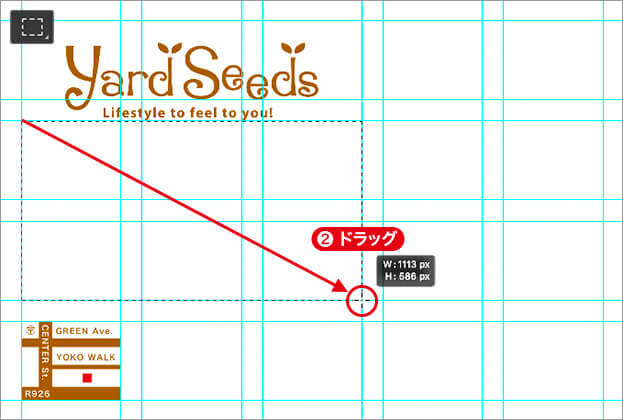
ファイルを配置したい領域に選択範囲を作成します。

配置したい領域に選択範囲を作成
[ ファイル ] メニューから、[ 埋め込みを配置 ] を選択します。[ 配置 ] ダイアログで、配置するファイルを選択して、[ 配置 ] をクリックします。

配置するファイルを選択
配置するファイル形式は?
[ 埋め込みを配置 ] の場合は、配置する画像データをドキュメント側のファイルにすべて読み込むため、ほとんどの画像ファイル形式 ( JPEG、PNG、TIFF など) に対応できます。
作例では、Photoshop のドキュメントに [ CMYK カラー ] を設定しているため、カラーモードの変換も同時に行われます。詳細な色調補正が必要な場合や画質を維持したい場合は、[ CMYK カラー ] の PSD 形式 で保存した画像を配置することが望ましいです。
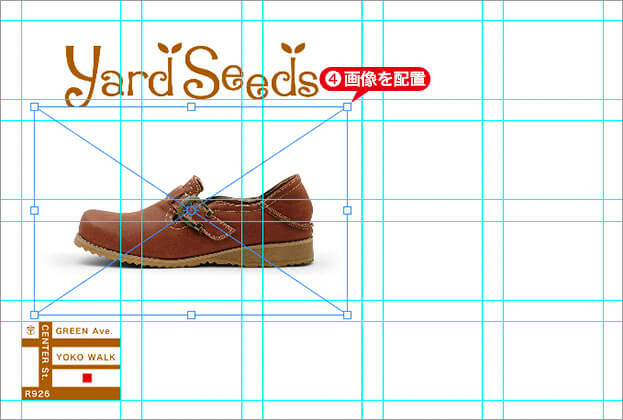
すると、選択範囲の基準点 (中心点) に合わせて、Photoshop で作成したビットマップ画像が配置されます。

ビットマップ画像が配置される
背景色がある切り抜き?
ここでは、官製はがきの地色を背景色にしたいので、Photoshop のドキュメントでは白色 (無地) を設定しています。商品写真の切り抜き処理は、それを前提として、白色のホリゾント (背景紙) で撮影します。自然な境界線と、影を活かした補正により、背景色の白色になじませます。
レイヤーの重ね順を変更
配置画像の大きさや位置を調整する前に、レイヤーの重ね順を変更しておきましょう。
【操作方法】
[ enter ] キーを押して、変形を確定します。
![[enter]で変形を確定](https://psgips.net/wp-content/uploads/2021/09/uf025_03b_01.jpg)
[ enter ] で変形を確定
[ レイヤー ] パネルで、[ 2way_slipon ] をドラッグして、[ YardSeeds_logo ] の背面へ移動、または、[ command ( Ctrl ) ] + [ [ ] キーを2回押して、[ YardSeeds_logo ] の背面へ移動します。
![[YardSeeds_logo]の背面へ移動](https://psgips.net/wp-content/uploads/2021/09/uf025_03b_02.jpg)
商品写真がロゴタイプの背面へ移動したので、前面に変更されたロゴタイプの隠れていた部分が表示されました。

ビットマップは劣化する!
配置した画像がビットマップ画像の場合、ドキュメントサイズに対してピクセル等倍で配置されます。配置時の拡大・縮小率が 100% であるため、それより拡大するとぼやけた印象になります。これは、足りないピクセル情報が補間され、中間調が作り出されるからです。
画質の劣化を防ぐには、配置する画像のピクセル数を、ドキュメント等倍以上の大きさで作成しておく必要があります。「大は小を兼ねる」考え方で間違いはないですが、不必要な大きさはファイル容量を増やすだけです。たとえば、官製はがきで配置する画像なら、官製はがきのドキュメントサイズをピクセル数に置き換えた大きさが Max 値となります。
大きさと位置の調整
レイヤーの重ね順が変更できたら、商品写真の大きさと位置を調整しましょう。作例の素材画像は、バウンディングボックスの大きさで、適切なトリミングが行われています。
【操作方法】
[ レイヤー ] パネルで、[ 2way_slipon ] を選択します。
![[2way_slipon]を選択](https://psgips.net/wp-content/uploads/2021/09/uf025_03c_01.jpg)
[ 2way_slipon ] を選択
[ command ( Ctrl ) ] + [ T ] キーを押して、変形のバウンディングボックスを表示します。
バウンディングボックスの内側をドラッグして、商品写真の位置を調整します。

商品写真の位置を調整
大きさと位置の調整ができたら、[ enter ] キーを押して、変形を確定します。
![[enter]で変形を確定](https://psgips.net/wp-content/uploads/2021/09/uf025_03c_04.jpg)
[ enter ] で変形を確定
何度でも編集できる!
[ 埋め込みを配置 ] で配置した画像は、元データを保持した「スマートオブジェクト」に変換されます。スマートオブジェクトにすることで、画質が劣化しない拡大・縮小が何度でも行えるほか、適用後の色調補正やフィルターが再編集できます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



