文字を入力する
文字ツールには、「ポイントテキスト」と「段落テキスト」という2つの入力方法があります。ポイントテキストは見出し、段落テキストは本文に適しています。この見出しと本文をテキスト領域内で作成しましょう。

【操作方法】
[ レイヤー ] パネルで、[ 新規レイヤーを作成 ] をクリックして、[ レイヤー 2 ] を作成します。
![[レイヤー2]を作成](https://psgips.net/wp-content/uploads/2021/09/uf025_05a_01.jpg)
[ レイヤー 2 ] を作成
[ ツール ] パネルで、[ 横書き文字ツール ] を選択します。
![[横書き文字ツール]を選択](https://psgips.net/wp-content/uploads/2021/09/uf025_05a_02.jpg)
[ 横書き文字ツール ] を選択
オプションバーで、[ フォントファミリーを設定 ] に [ 小塚ゴシック ] を選択します。
[ フォントスタイルを設定 ] に [ B ] を選択します。
任意のフォントを選択
任意のフォントを設定
作例では、「小塚ゴシック」を設定していますが、フォント環境はご使用のパソコンによって異なります。リスト表示される任意のフォントを設定してください。[ 整列オプション ] 、[ テキストカラーを設定 ] は、直接的な影響がないため、任意で行なってください。
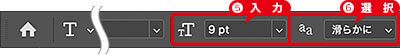
[ フォントサイズを設定 ] に [ 9 pt ] を入力します。
[ アンチエイリアスの種類を設定 ] に [ 滑らかに ] を選択します。

任意のフォントサイズを入力
[ 整列オプション ] に [ 左揃え ] を選択します。
[ テキストカラーを設定 ] をクリックして、[ カラーピッカー ] ダイアログを表示します。
![[テキストカラーを設定]をクリック](https://psgips.net/wp-content/uploads/2021/09/uf025_05a_07.jpg)
[ テキストカラーを設定 ] をクリック
[ カラーピッカー ] ダイアログで、ロゴタイプと同じ色を設定して、[ OK ] をクリックします。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2021/09/uf025_05a_09.jpg)
[ カラーピッカー ] を設定
設定色を統一する
作例の場合、ロゴタイプをキーカラーとしているので、テキストカラーも同じ色を設定しています。ここでは、テキストレイヤーの設定色としていますが、ロゴタイプと同様、レイヤースタイルの [ カラーオーバーレイ ] でも可能です。
たとえば、同じ色にしたいオブジェクトをグループでひとつにまとめ、そのグループにレイヤースタイルの効果を設定することで、効率的な設定色の統一を行うことができます。
ポイントテキストの入力
ポイントテキストとは、文字の基準線上にアンカーポイントを持つテキストです。入力した文字列をひとつのオブジェクトとして配置できるので、単語や数行の文章など、短い文字列を入力する場合に適しています。
【操作方法】
文字の入力を開始したい位置をクリックして、入力を開始します。

入力の開始位置をクリック
文字列の一行目が入力できたら、[ return ] キーを押して改行します。
文字列の2行目が入力できたら、[ enter ] キーを押して、現在の編集をすべて確定します。

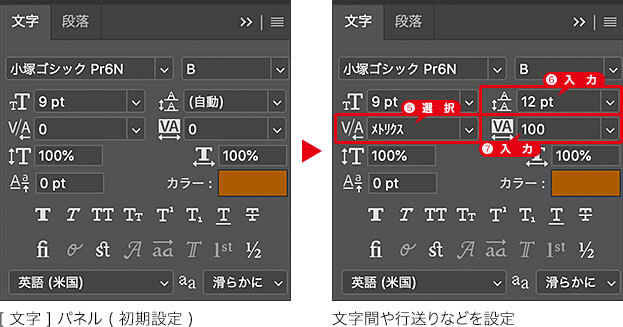
オプションバーで、[ 文字パネルと段落パネルの切り替え ] をクリックして、[ 文字 ] パネルを表示します。
![[文字パネルと段落パネルの切り替え]をクリック](https://psgips.net/wp-content/uploads/2021/09/uf025_05b_04.jpg)
[ 文字パネルと段落パネルの切り替え ] をクリック
[ 文字間のカーニングを設定 ] に [ メトリクス ] を選択します。
[ 行送り ] に [ 100 ] を入力します。
[ 選択した文字のトラッキングを設定 ] に [ 100 ] を入力します。


[ command ( Ctrl ) ] キーを押しながらドラッグして、文字の位置をガイドに合わせます。

文字の位置をガイドに合わせる
入力の取り消しと移動
すべての入力を取り消す場合は、オプションバーで、[ 現在の編集をすべてキャンセル ] をクリック、または、[ esc ] キーを押します。入力を確定した文字列は、[ 移動ツール ] を選択、または、[ command ( Ctrl ) ] + ドラッグで移動できます。
本文の入力設定
本文の文字は、文章を折り返した複数の行になる長い文字列です。そのため、「段落テキスト」という方法で入力します。
【操作方法】
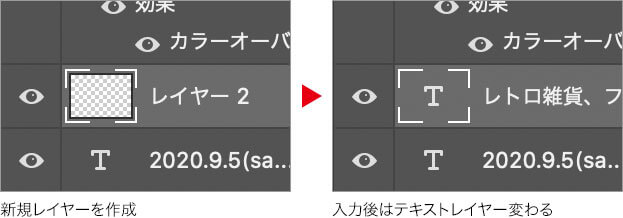
[ レイヤー ] パネルで、[ 新規レイヤーを作成 ] をクリックして、[ レイヤー 2 ] を作成します。
![[レイヤー2]を作成](https://psgips.net/wp-content/uploads/2021/09/uf025_05c_01.jpg)
[ レイヤー 2 ] を作成
[ ツール ] パネルで、[ 横書き文字ツール ] を選択します。
![[横書き文字ツール]を選択](https://psgips.net/wp-content/uploads/2021/09/uf025_05c_02.jpg)
[ 横書き文字ツール ] を選択
オプションバーで、[ フォントファミリーを設定 ] に [ 小塚ゴシック ] を選択します。
[ フォントスタイルを設定 ] に [ R ] を選択します。
任意のフォントを選択
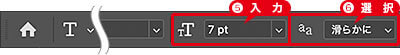
[ フォントサイズを設定 ] に [ 7 pt ] を入力します。
[ アンチエイリアスの種類を設定 ] に [ 滑らかに ] を選択します。

任意のフォントサイズを入力
[ 整列オプション ] に [ 左揃え ] を選択します。
[ テキストカラーを設定 ] に、ロゴタイプと同じ色が設定されていることを確認します。

ロゴタイプと同じ色を確認
新規レイヤーを作成?
テキストレイヤーの設定は、現在、選択されているテキストレイヤーに適用されるので、新規レイヤーを作成することで、その選択を解除することができます。作成した新規レイヤーは、文字を入力するとテキストレイヤーに変換されます。

段落テキストの入力
段落テキストとは、文字の入力領域を示すバウンディングボックスを持つテキストです。バウンディングボックス内で、文字の整列や均等配置、段落の一行目に間隔を設けるインデントなどが設定できるので、複数の行や段落がある長い文章を入力する場合に適しています。
【操作方法】
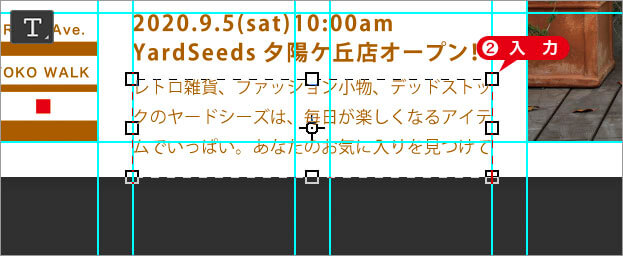
文字入力の開始点をドラッグして、文字を入力したい範囲にバウンディングボックスを作成します。すると、バウンディングボックスの左上にカーソルが表示されます。

文字を入力したい範囲をドラッグ
文字の入力を開始します。入力した文字は、ドキュメントウィンドウ内で直接反映 (変換) されます。

文字の入力を開始
すべての入力を終えたら、[ enter ] キーを押して、現在の編集をすべて確定します。
![[enter]で現在の編集をすべて確定](https://psgips.net/wp-content/uploads/2021/09/uf025_05d_03.jpg)
[ enter ] で現在の編集をすべて確定
入力を修正するには?
入力内容を修正したい場合は、[ delete ] キーを押して消去、または、修正したい文字をドラッグして選択して、新しい文字を入力してください。
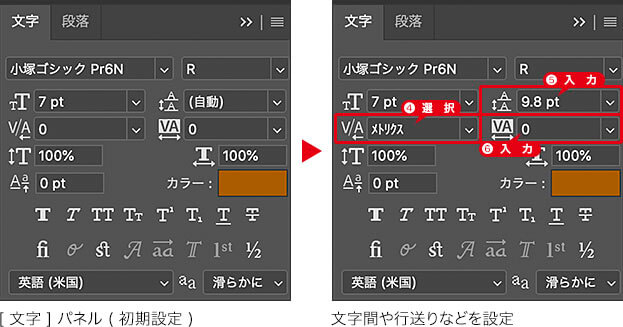
[ 文字間のカーニングを設定 ] に [ メトリクス ] を選択します。
[ 行送り ] に [ 9.8 pt ] を入力します。
[ 選択した文字のトラッキングを設定 ] に [ 0 ] を入力します。


段落テキストをボックス内で調整
[ 段落 ] パネルを表示します。
[ 両端揃え ] をクリックします。すると、文字列がバウンディングボックスの幅にピッタリ調整されます。
![[両端揃え]をクリック](https://psgips.net/wp-content/uploads/2021/09/uf025_05d_07.jpg)
[ 両端揃え ] をクリック
![[左揃え]を設定→[両端揃え]を設定](https://psgips.net/wp-content/uploads/2021/09/uf025_05d_07b.jpg)
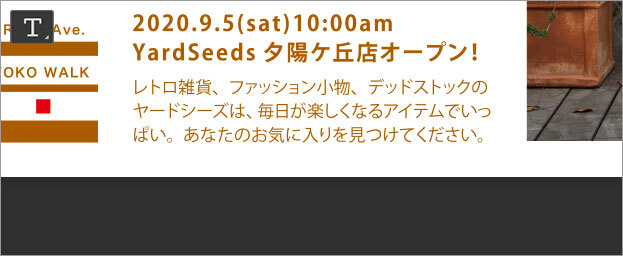
画像と文字を配置したポストカードが完成しました。

画像と文字を配置したポストカードが完成
ブロックを意識する
グラフィックデザインの概念のひとつに「整理整頓」があります。これは紙面を見やすくする工夫です。本文などの小さい文字は、優先順序としては下位になります。しかし、必要事項として、紙面を占める面積は、広くなることが多いですね。ときには邪魔だと思うことも…(笑)。

「ブロックを意識する!」というのは、デザイン要素を四角形で構成するもので、段落テキストが不揃いよりも、四角形に近ければ近いほど、視覚的な整理整頓の効果が大きくなるということです。
[ 段落 ] パネルの [ 均等配置 (最終行左揃え) ] や [ 両端揃え ] などは、文字の大きさや数の違いがあっても、横書きなら左右の幅に、縦書きなら上下の高さにピッタリ調整されます。必要があれば、[ 禁則処理 ]、[ 文字組み ]、[ ハイフネーション ] などの設定も行いましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


