粗めの風合いを加える
画像全体にテクスチャを合成して、水彩画用紙の粗めの風合いを加えます。適用後の効果を自由に再編集できる方法を用いて、水彩画の風景スケッチを完成させましょう。


STEP 5 の状態
粗めの風合いを加える
スマートオブジェクトを作成
ここでは、テクスチャの作成を、再編集可能にする方法を取ります。[ テクスチャライザー ] の対象となるレイヤーを、50% グレーで塗りつぶします。新しいレイヤーは、塗りつぶしによってピクセルレイヤーとなり、50% グレーは、描画モード [ オーバーレイ ] で中性色になります。
【操作方法】
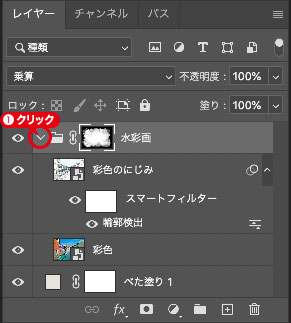
[ レイヤー ] パネルで、グループ [ 水彩画 ] を折りたたみます。
[ 新規レイヤーを作成 ] をクリックして、[ レイヤー 1 ] を作成します。

![[レイヤー1]を作成](https://psgips.net/wp-content/uploads/2024/07/km236_06a_01b.jpg)
グループを折りたたむ
[ レイヤー 1 ] を作成
[ 編集 ] メニューから、[ 塗りつぶし ] を選択します。[ 塗りつぶし ] ダイアログで、[ 内容 ] に [ 50% グレー ] を選択して、[ OK ] をクリックします。
![[塗りつぶし]を設定](https://psgips.net/wp-content/uploads/2021/08/km236_06a_03.jpg)
[ 塗りつぶし ] を設定
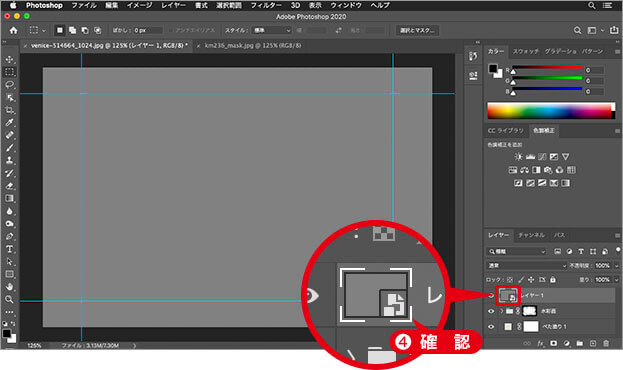
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を選択して適用します。

スマートオブジェクトを確認
透明には適用できない!
Photoshopのフィルターは、ビットマップ画像のピクセルに対して有効であり、ベクトル画像や透明ピクセルには適用できません。
そのため、レイヤーで重ねる効果を作成したい場合は、背面の基本色に影響しない「中性色」に着目します。
ここでは、[ 50% グレー ] を中性色として塗りつぶして、それをスマートオブジェクトに変換することで、非破壊編集が可能となる方法をとっています。
テクスチャライザーを適用
[ テクスチャライザー ] は、適用するテクスチャをカスタマイズできます。用紙の風合いによって、水彩画風の演出も向上します。テクスチャのサイズや量を調整して、水彩画の風景スケッチを完成させましょう。
【操作方法】
[ フィルター ] メニューから、[ フィルターギャラリー ] を選択します。[ フィルターギャラリー ] 操作パネルで、[ テクスチャ ] – [ テクスチャライザー ] を選択します。
![[テクスチャライザー]を選択](https://psgips.net/wp-content/uploads/2021/08/km236_06b_01.jpg)
[ テクスチャライザー ] を選択
[ テクスチャライザー ] ダイアログで、[ テクスチャの読み込み ] をクリックして選択します。[ 紙 – 水彩画.psd ] を選択して、[ 読み込み ] をクリックします。
![[テクスチャの読み込み]をクリックして選択](https://psgips.net/wp-content/uploads/2021/08/km236_06b_02.jpg)
[ テクスチャの読み込み ] をクリックして選択
用紙の風合いにこだわろう!
作例では、Photoshop に付属している照明効果用テクスチャ [ 紙 – 水彩画.psd ] を使用しています。
[ 拡大・縮小 ] に [ 200 ] %、[ レリーフ ] に [ 4 ] を入力します。[ 照射方向 ] に [ 左上へ ] を選択して、[ OK ] をクリックします。
![[テクスチャライザー]を設定](https://psgips.net/wp-content/uploads/2021/08/km236_06b_03.jpg)
[ テクスチャライザー ] を設定
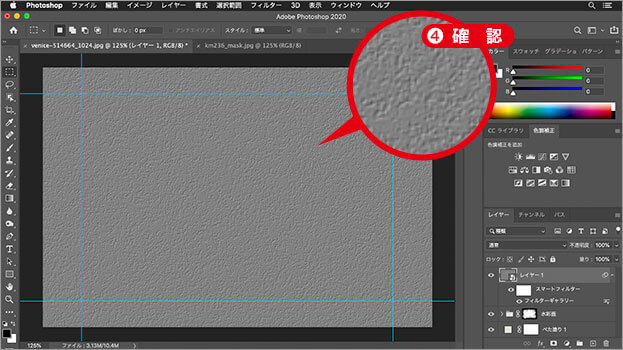
50% グレーで塗りつぶしたスマートオブジェクトに、水彩画用紙のテクスチャを適用することができました。

水彩画用紙のテクスチャを適用
立体的な効果で質感を表現!
[ テクスチャライザー ] は、テクスチャ用画像を用いて、さまざまな質感が表現するものです。
その仕組みは、グレースケールの明度によってコントラストを強調して、シャドウ部分とハイライト部分の位置をそれぞれ移動することにより、立体的な効果を出します。
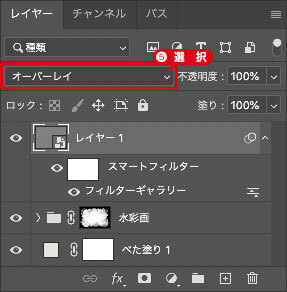
[ レイヤー ] パネルで、描画モードに、[ オーバーレイ ] を選択します。

描画モード: オーバーレイ
風景写真を水彩画風に加工することができました。

風景写真を水彩画風に加工
オーバーレイとは?
描画モード [ オーバーレイ ] は、背面の基本色に影響しない「中性色」が [ 50% グレー ] です。そのため、ニュートラルな状態での [ テクスチャライザー ] が再現できます。
たとえば、背面の基本色が真っ白な場合、ハイライト部分はそれ以上明るくならないので、テクスチャの質感を出すことはできません。
そのため、背面の基本色を暗く調整できる状態が望ましいので、質感用のオーバーレイを作成しています。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



