【Photoshop講座】水彩画の一般的なイメージは、顔料を薄くぼかしながら塗り重ねていく、透明水彩 (ウォーターカラー) という画法でしょう。不透明絵具を塗り重ねて行く画法との大きな違いは、用紙の地色を活かしながら彩色していくことです。風景写真を素朴な水彩画風に仕上げてみましょう。
絵具のにじみを再現しよう!
絵具が乾かないうちに他の色を塗ってにじませる「たらし込み技法」では、ぼかしやにじみの他に、境界線が際立った絵具溜めの効果も、水彩画のタッチを再現する大きなポイントだと思います。
[ ドライブラシ ] フィルターで、この絵具溜めの効果をプラスしたら、どんな風景写真だって、水彩画に早変わりします。
風景写真を水彩画風に加工
これから行う操作は、風景写真を水彩画風に加工する方法です。フィルターや描画モード、色調補正など、複数の操作を経て完成させます。


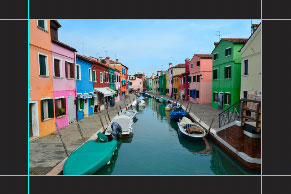
元画像
風景写真を水彩画風に加工
「水彩画の風景スケッチ」は、元画像をそのまま利用する方法です。そのため、作例とは違うピクセルサイズの画像では、効果が発揮できないことがあります。他の素材に応用する場合は、あらかじめ、使用する画像の長辺をリサイズしてください。
マージン領域を塗りつぶす
水彩画タッチのフレーム効果を得るため、画像の周囲にマージンを設けます。元画像の内側にマージンを取ると、写体の構図などに影響が出るので、[ コンテンツに応じた塗りつぶし ] を使用して、領域を外側に増やす方法をとります。


元画像
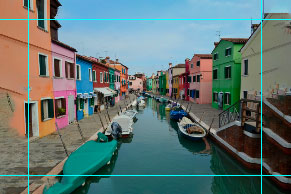
マージン領域の塗りつぶし
マージンガイドを作成
計画的に作業を進める上で、ガイドの作成は欠かせません。素材画像を開いて、まず、現在のドキュメントサイズを示すガイドを作成しましょう。
【操作方法】
素材画像をダウンロードして開きます。素材画像は、[ 幅:1024 pixel ]、[ 高さ:683 pixel ] 、[ 解像度:72 pixel/inch ]、[ カラーモード:RGB カラー ] を使用しています。加工する素材は、色彩を多く含む風景写真が好ましいです。

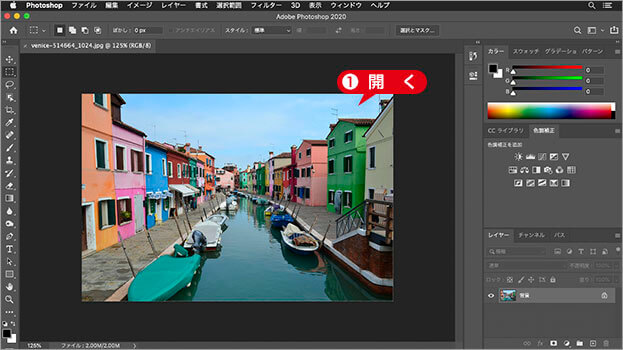
素材画像を開く
photo by juliacasado1
[ 表示 ] メニューから、[ 新規ガイドレイアウトを作成 ] を選択します。[ 新規ガイドレイアウトを作成 ] ダイアログで、[ 列 ] セクションの [ 数 ] に [ 1 ]、[ 行 ] セクションの [ 数 ] に [ 1 ] を入力して、[ OK ] をクリックします。
![[新規ガイドレイアウトを作成]を設定](https://psgips.net/wp-content/uploads/2021/08/km236_01a_02.jpg)
[ 新規ガイドレイアウトを作成 ] を設定
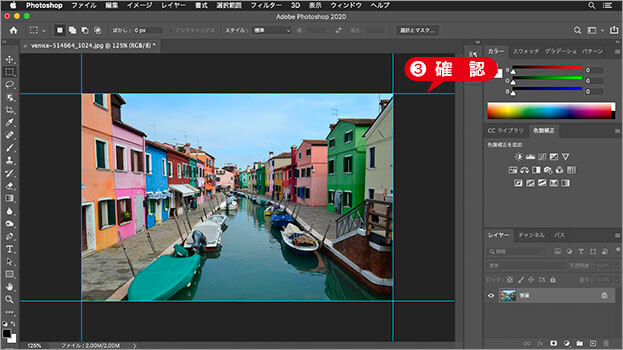
ドキュメントの端に、ガイドが作成されたことを確認します。

ガイドの作成を確認
元画像の領域を示す!
[ コンテンツに応じた塗りつぶし ] で、領域を外側に増やすと、元画像との境界線がわからなくなります。それほどスゴイ機能なんです。
ここでは、元画像の構図をそのまま残したいので、その位置の参考となるガイドを作成しておきます。
カンバスサイズを設定
元画像の領域にガイドが作成できたら、カンバスサイズを大きくして、画像の周辺にマージン領域を増やします。本来のマージンの取り方とは逆ですが、Photoshop なら、足りない領域も簡単に増やすことができます。
【操作方法】
[ レイヤー ] パネルで、[ 背景 ] レイヤーサムネールをダブルクリックして、[ 新規レイヤー ] ダイアログを表示します。
![[背景]をダブルクリック](https://psgips.net/wp-content/uploads/2021/08/km236_01b_01.jpg)
[ 背景 ] をダブルクリック
[ 新規レイヤー ] ダイアログで、[ レイヤー名 ] に [ 彩色 ] を入力して、[ OK ] をクリックします。

レイヤー名を設定
[ 背景 ] が、レイヤー [ 彩色 ] に変換されたことを確認します。

レイヤーの変換を確認
[ イメージ ] メニューから、[ カンバスサイズ ] を選択します。[ カンバスサイズ ] ダイアログで、[ 単位 ] に [ % ] を選択します。[ 幅 ]、[ 高さ ] にそれぞれ [ 125 ] を入力して、[ OK ] をクリックします。
![[カンバスサイズ]を設定](https://psgips.net/wp-content/uploads/2021/08/km236_01b_04.jpg)
[ カンバスサイズ ] を設定
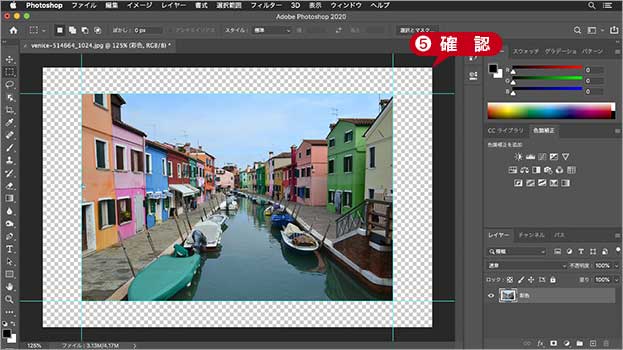
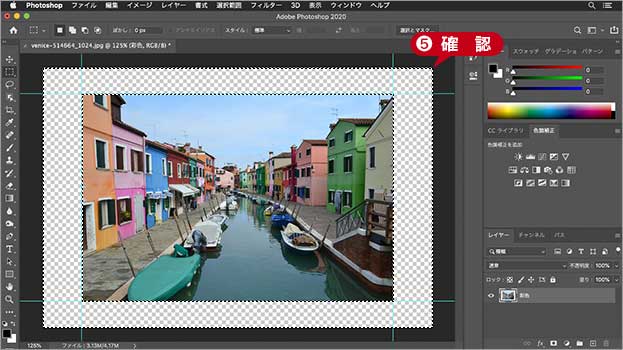
カンバスサイズを 125% 拡大することで、画像の周囲にマージン領域が作成されたことを確認します。

マージン領域を確認
透明ピクセルを選択範囲に!
[ コンテンツに応じた塗りつぶし ] の塗りつぶし領域は、透明ピクセルである必要はありません。透明ピクセルを含んだドキュメントにすることで、その足りない領域を効率的に選択するためです。
マージン領域を選択
[ コンテンツに応じた塗りつぶし ] に必要な、選択範囲を作成しましょう。足りない領域は、画像の周辺に作成したマージン領域です。まず、描画ピクセルを選択して、それを反転すれば、簡単に選択することができます。
【操作方法】
[ レイヤー ] パネルで、[ 彩色 ] のレイヤーサムネールを、[ command ( Ctrl ) ] キーを押しながらクリックします。描画ピクセルを選択
![[command(Ctrl)]+クリック](https://psgips.net/wp-content/uploads/2021/08/km236_01c_01.jpg)
[ command ( Ctrl ) ] + クリック
元画像の領域に、選択範囲が作成されたことを確認します。

選択範囲を確認
[ 選択範囲 ] メニューから、[ 選択範囲を反転 ] を選択して適用します。
[ 選択範囲 ] メニューから、[ 選択範囲を変更 ] – [ 拡張 ] を選択します。[ 選択範囲を拡張 ] ダイアログで、[ 拡張量 ] に [ 1 ] pixel を入力して、[ OK ] をクリックします。
![[選択範囲を拡張]を設定](https://psgips.net/wp-content/uploads/2021/08/km236_01c_04.jpg)
[ 選択範囲を拡張 ] を設定
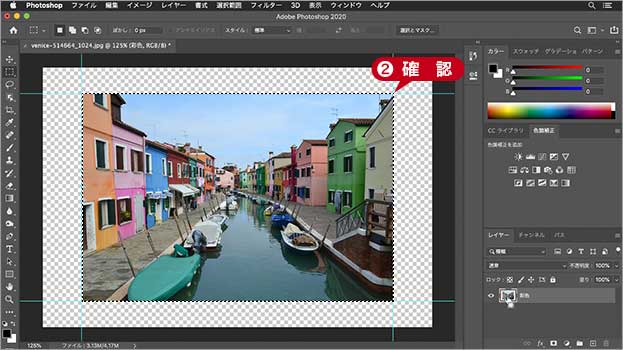
マージン領域に拡張した選択範囲が作成されたことを確認します。

マージン領域の選択範囲を確認
なぜ選択を拡張するの?
元画像のエッジ部分には、ファイルの圧縮や拡大・縮小などが原因となる「ブレ線」が残っている場合があります。
足りない領域の穴埋め修正では、つなぎ目となるエッジ部分に、少しだけ重なる領域を設けてブレ線を隠します。
コンテンツに応じた塗りつぶし
[ コンテンツに応じた塗りつぶし ] は、隣接する画像から情報を得て、足りない領域を穴埋めする機能です。ここでは、元画像の領域を最大限に活用するために塗りつぶします。そのため、詳細な精度は必要ありません。
【操作方法】
[ 編集 ] メニューから、[ コンテンツに応じた塗りつぶし ] を選択します。すると、[ コンテンツに応じた塗りつぶし ] プロパティパネルが表示されます。
![[コンテンツに応じた塗りつぶし]プロパティパネル](https://psgips.net/wp-content/uploads/2021/08/km236_01d_01.jpg)
[ コンテンツに応じた塗りつぶし ] プロパティパネル
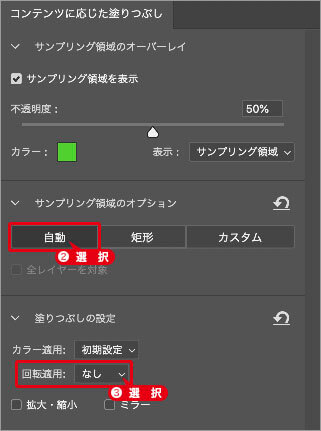
プロパティパネルで、[ サンプリング領域のオプション ] に [ 自動 ] を選択します。
[ 塗りつぶしの設定 ] セクションの [ 回転適用 ] に [ なし ] を選択します。

サンプリング領域のオプション: 自動
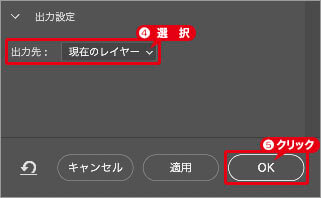
[ 出力設定 ] セクションの [ 出力先 ] に、[ 現在のレイヤー ] を選択します。
[ OK ] をクリックします。

出力先: 現在のレイヤー
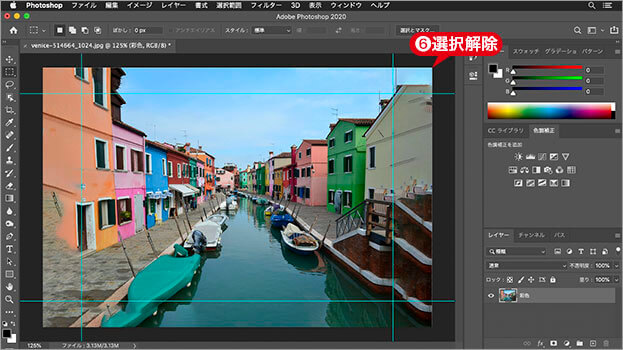
[ command ( Ctrl ) ] + [ D ] キーを押して、選択を解除します。

選択を解除
出力方法に注意!
[ 出力先 ] に [ 現在のレイヤー ] を選択すると、元画像がプレビュー画面の結果に書き換えられます。
他にも [ レイヤーを複製 ]、[ 新規レイヤー ] が選択できますが、ここでは、マージン領域を含めた1枚のレイヤーにしておく必要があります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



