水彩画フレームをつくる
透明水彩の特徴である「彩色ムラ」は、グループ [ 水彩画 ] にレイヤーマスクを追加することで表現できます。


STEP 4 の状態
水彩画タッチのフレームをつくる
元画像に応じた彩色ムラのフレームをフリーハンド描画することがベストですが、ここでは、あらかじめ用意したマスク画像を適用しましょう。
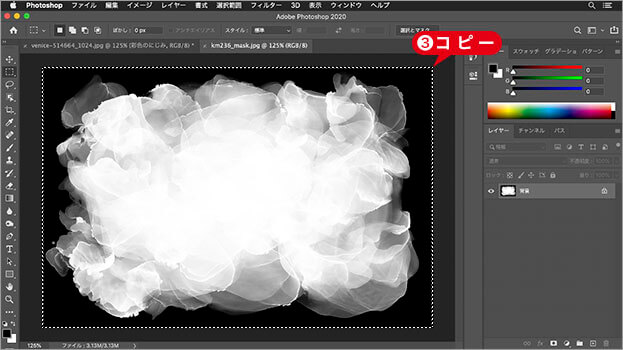
マスク画像をコピー
マスク画像を開いて、画像領域のすべてをコピーします。これは、レイヤーマスク用に作成した、グレースケール画像です。本来は、このような画像を、レイヤーマスク上で描画することがベストです。
【操作方法】
素材画像 [ km236_mask.jpg ] を開きます。
[ command ( Ctrl ) ] + [ A ] キーを押して、すべてを選択します。
[ command ( Ctrl ) ] + [ C ] キーを押して、コピーします。

素材画像を開いてコピー
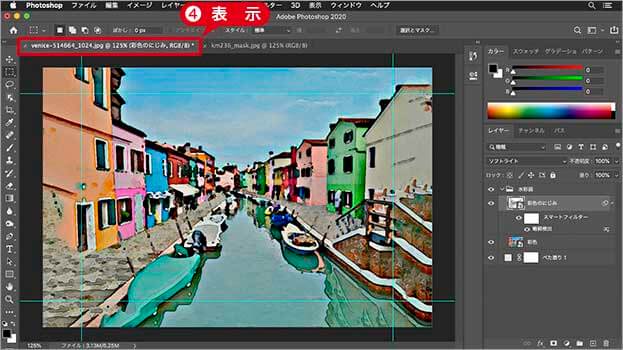
作業中のドキュメントを表示します。

作業中のドキュメントを表示
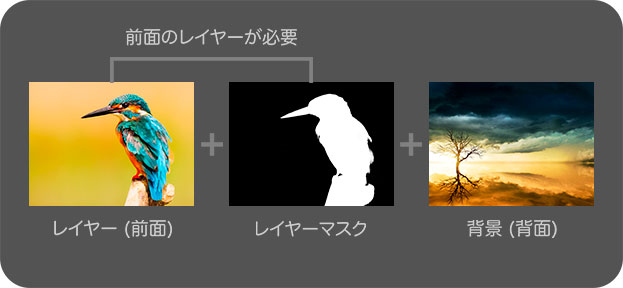
レイヤーマスクとは?
レイヤーマスクとは、画像の一部を隠すことができる機能です。たとえば、人物の切り抜きなど、詳細で正確な境界線が求められる場合や、合成画像を段階的にぼかして背景になじませたい場合に使用します。

レイヤーマスクを追加
グループ [ 水彩画 ] に、レイヤーマスクを追加しましょう。レイヤーマスクへのコピー&ペーストは、レイヤーマスクモードで行います。
【操作方法】
[ レイヤー ] パネルで、グループ [ 水彩画 ] を選択します。
[ レイヤーマスクを追加 ] をクリックします。
グループに追加されたレイヤーマスクサムネールを、[ option ( Alt ) ] キーを押しながらクリックします。レイヤーマスクモードに切り替え
![[option(Alt)]+クリック](https://psgips.net/wp-content/uploads/2021/08/km236_05b_01.jpg)
[ option ( Alt ) ] + クリック
ウィンドウが真っ白な、レイヤーマスクモードに切り替わったら、[ command ( Ctrl ) ] + [ V ] キーを押して、ペーストします。
[ command ( Ctrl ) ] + [ D ] キーを押して、選択を解除します。
![グループ[水彩画]のレイヤーマスクにペースト](https://psgips.net/wp-content/uploads/2021/08/km236_05b_04.jpg)
グループ [ 水彩画 ] のレイヤーマスクにペースト
[ レイヤー ] パネルで、レイヤーサムネールを [ option ( Alt ) ] キーを押しながらクリックします。画像描画モードに切り替え
![[option(Alt)]+クリック](https://psgips.net/wp-content/uploads/2021/08/km236_05b_06.jpg)
[ option ( Alt ) ] + クリック
レイヤーマスクで、水彩画タッチのフレームが作成できました。

水彩画タッチのフレームが作成できた
不規則さで生っぽさ抑える!
作例では、あらかじめ作成した素材画像を用いましたが、レイヤーマスクをフリーハンドで描くことにも挑戦してみましょう。
100 〜 200 px のブラシサイズを使い分け、短いストロークでドラッグしたり、不規則にクリックすることで、彩色ムラが表現できます。
写真からのイラスト風加工では、その生っぽさを抑える工夫が必要です。均等な部分は不均等に、規則的な部分は不規則にすることを考えます。背面の画像が出過ぎたら、ブラックで塗りつぶして調整しましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


