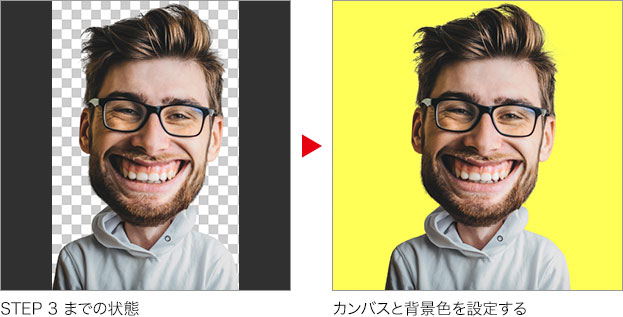
カンバスと背景色を設定する
合成用のレイヤーから、仕上げ用のカンバスに変更しましょう。ここでは、暫定的なスクエアのカンバスを設定して、背景色には、いつでも編集可能な塗りつぶしレイヤーを追加します。

スマートオブジェクトに変換
カンバスと背景色を設定する前に、顔と体のレイヤーを、ひとつにまとめておきましょう。スマートオブジェクトは、入れ子構造にも対応できます。
【操作方法】
[ レイヤー ] パネルで、[ shift ] キーを押しながら、[ body ] を選択して、レイヤー [ face ] と [ body ]を選択します。
[ body ] を右クリックします。
コンテキストメニューから、[ スマートオブジェクトに変換 ] を選択して適用します。
![[スマートオブジェクトに変換]を選択](https://psgips.net/wp-content/uploads/2022/06/uf041_04_01_01.jpg)
[ スマートオブジェクトに変換 ] を選択
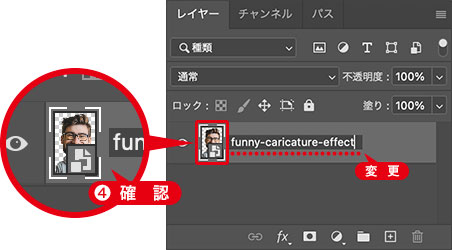
2枚のスマートオブジェクトを入れ子とした、1枚のスマートオブジェクトに変換されたことを確認してください。

スマートオブジェクトを確認
入れ子で非破壊編集
グループフォルダー、または複数のレイヤーを束ねて、ひとつのスマートオブジェクトに変換すると、それぞれの内容を保持した、単体のレイヤーにすることができます。たとえば、スマートオブジェクトの中にスマートオブジェクトを含む、「入れ子構造」も可能です。
編集方法はカンタンです。スマートオブジェクトをダブルクリックすると、その内容を含んだドキュメントが表示されます。編集後に保存すると、スマートオブジェクトに反映されます。
カンバスサイズを設定
カンバスを仕上げサイズに設定しましょう。現在より、小さいカンバスサイズは設定できません。その場合は、カンバスの比率を設定してください。
【操作方法】
[ イメージ ] メニューから、[ カンバスサイズ ] を選択します。[ カンバスサイズ ] ダイアログで、[ 幅 ] に [ 953 ] pixel を入力します。
[ OK ] をクリックします。
![[カンバスサイズ]を設定](https://psgips.net/wp-content/uploads/2022/06/uf041_04_02_01.jpg)
[ カンバスサイズ ] を設定
暫定的なスクエアのカンバスサイズが設定できました。

カンバスサイズが設定できた
べた塗りを設定
ここでは、背景色に、塗りつぶしレイヤーを使用します。塗りつぶしレイヤーは、レイヤーマスクが、すべての領域を表示している場合、カンバスサイズに依存しません。そのため、設定後にカンバスサイズを変更しても、すべての領域に背景色を適用することができます。
【操作方法】
[ レイヤー ] パネルで、[ 塗りつぶしレイヤーを新規作成 ] をクリックます。メニューから、[ べた塗り ] を選択して、[ べた塗り 1 ] を作成します。
![[べた塗り1]を作成](https://psgips.net/wp-content/uploads/2022/06/uf041_04_03_01.jpg)
[ べた塗り 1 ] を作成
[ カラーピッカー ] ダイアログで、[ H : 60°/ S : 60 % / B : 100 % ] を入力します。
[ OK ] をクリックします。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2022/06/uf041_04_03_02.jpg)
[ カラーピッカー ] を設定
[ べた塗り 1 ] を最背面へ移動します。最背面へ : [ shift ] + [ command ( Ctrl ) ] + [ [ ]
![[べた塗り1]を最背面へ移動](https://psgips.net/wp-content/uploads/2022/06/uf041_04_03_04.jpg)
[ べた塗り 1 ] を最背面へ移動
いつでも編集可能な、背景色が設定できました。

背景色が設定できた
背景色を変更する
背景色は、設定した後でも簡単に、任意のカラーへ変更することができます。[ べた塗り 1 ] 塗りつぶしレイヤーサムネールをダブルクリックします。すると、[ カラーピッカー ] ダイアログが表示されます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



