人物を2頭身化する
イラスト調にするインパクトとして、人物の2頭身化は効果的です。画像の変形には、画質の劣化に気を付けなければなりません。顔の大きさをそのままにして、体を小さくしましょう。

スマートオブジェクトに変換
変形後でも、大きさが調整できるようにするため、レイヤーをスマートオブジェクトに変換しましょう。
【操作方法】
[ レイヤー ] パネルで、レイヤー [ body ] を右クリックします。
コンテキストメニューから、[ スマートオブジェクトに変換 ] を選択して適用します。
![[スマートオブジェクトに変換]を選択](https://psgips.net/wp-content/uploads/2022/06/uf041_02_01_01.jpg)
[ スマートオブジェクトに変換 ] を選択
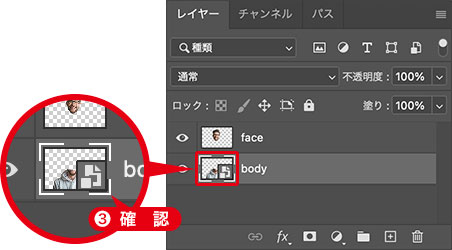
レイヤー [ body ] が、スマートオブジェクトに変換されたことを確認してください。

スマートオブジェクトを確認
スマートオブジェクトとは?
レイヤーや背景を、スマートオブジェクトに変換しておくと、適用するフィルターや、色調補正などの調整が、再編集できるようになります。
体の縮小と合成
体の縮小には、[ 変形 ] コマンドを使用します。ここでは、数値入力による縮小を行いましょう。
【操作方法】
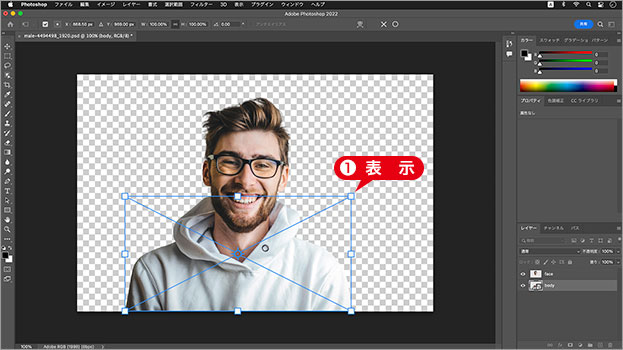
変形のバウンディングボックスを表示します。自由変形 : [ command ( Ctrl ) ] + [ T ]

変形のバウンディングボックスを表示
オプションバーで、[ 縦横比を固定 ] を有効にします。
[ 水平比率を設定 ] に [ 50% ] を入力します。
![[水平比率を設定:50%]](https://psgips.net/wp-content/uploads/2022/06/uf041_02_02_02.jpg)
[ 水平比率を設定 : 50 % ]
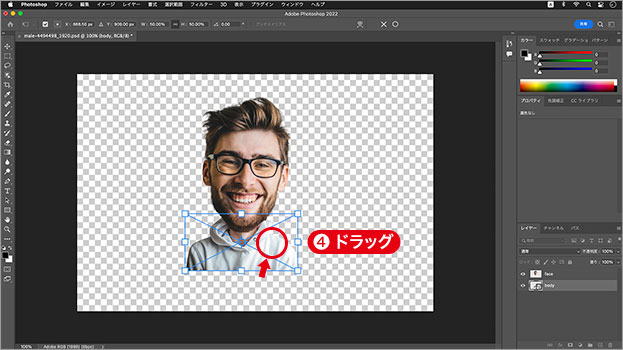
バウンディングボックス内をドラッグして、顔との合成位置を調整します。
変形を確定します。変形を確定 : [ enter ]

バウンディングボックス内をドラッグ
レベル補正を設定
素材の人物が、白いパーカーを着用しているので、白トビを防止するため、少し暗く補正しておきます。
【操作方法】
[ イメージ ] メニューから、[ 色調補正 ] – [ レベル補正 ] を選択します。[ レベル補正 ] ダイアログで、[ 出力レベル ] に [ 0 ]、[ 230 ] を入力します。
[ OK ] をクリックします。
![[レベル補正]を設定](https://psgips.net/wp-content/uploads/2022/06/uf041_02_03_01.jpg)
[ レベル補正 ] を設定
トリミングを設定
ドキュメントの不要な部分を切り抜きます。ここでは、切り抜きの対象カラーとして、[ 透明ピクセル ] が設定できる [ トリミング ] を使用します。
【操作方法】
[ イメージ ] メニューから、[ トリミング ] を選択します。[ トリミング ] ダイアログで、[ トリミング対象カラー ] に [ 透明ピクセル ] を選択します。
[ OK ] をクリックします。
![[トリミング]を設定](https://psgips.net/wp-content/uploads/2022/06/uf041_02_04_01.jpg)
[ トリミング ] を設定
[ トリミング対象カラー ] に [ 透明ピクセル ] を選択すると、オブジェクトの端を四角形で結ぶ、領域以外の透明ピクセルをトリミングします。

不要な部分をトリミングする
ドキュメントの不要な部分を、切り抜くことができました。

不要な部分をトリミングする

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



