【Photoshop基本操作】色を変えることは、スライダー操作でカンタンにできますが、それだけでは不十分です。色の見え方は、色の種類を示す「色相」、色味の強さを示す「彩度」、明るさの度合いを示す「明度」で構成されています。つまり、これらの「色の属性」を理解しておくと、思いどおりの色に効率的な変換が行えます。
色には明度が深く関係している!
元画像の色によって変換しにくい色があります。極端な例をあげるとするなら白色や黒色です。これらは、色の情報を持たない「無彩色」と呼ばれる色で、「色相」や「彩度」の変換がまったく効きません。
そこで、いろいろな方法を試行錯誤してみるワケですが、そのときに気付くのです。色の見え方には「明度」が深く関係していることを…。裏を返せば「有彩色」の色変換では、色にばかり目を奪われ、「明度」の存在を忘れてしまっているんですよね。明るさのトーンを失わない色変換を心がけましょう。
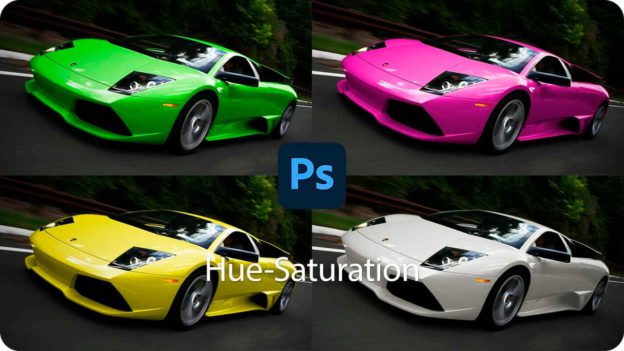
スポーツカーの色を自在に変える方法
[ CHAPTER-01 ]
[ CHAPTER-02 ]
[ CHAPTER-03 ]
[ CHAPTER-04 ]
[ CHAPTER-05 ]
[ CHAPTER-06 ]

カラーをモノクロに変換する
色を変換するということは、当然、元画像の色が必要になります。元画像の色が「出発点」になるワケですから、結果にたどり着くまでの道のりは、それぞれに違ってくるのも当然です。

すべてのケースに応用させるには、いったんリセットしてみると理解しやすいのではないでしょうか? 変えたい色の領域を選択して、モノクロに変換してみましょう。
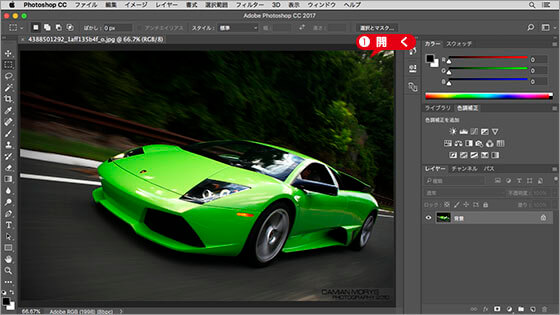
素材画像を開く
スポーツカーの素材画像を開きます。素材画像は、[ 幅 : 1280 pixel ]、[ 高さ : 853 pixel ]、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
photo by Damian Morys Foto
対象カラーで異なる色変換!
このレッスンでは、有彩色からの色変換、および無彩色に変換することをテーマにしています。素材画像のスポーツカーは、鮮やかなライトグリーンですが、色変換の結果は、対象となる元画像により異なります。
変えたい色の領域を選択する
[ ツール ] パネルで、[ クイック選択ツール ] を選択します。
変えたい色の領域をドラッグして、選択範囲を作成します。

選択範囲を作成
選択しにくい場合は?
変えたい色の領域に暗い影があったり、複雑な形状や粗い質感の素材は、正確な選択範囲を作成しにくいので、色変換すると境界が際立ってしまうことがあります。その場合は、ぼかしやクイックマスクなどを使用して、選択範囲の境界線を曖昧にして目立たなくしましょう。
色相・彩度を作成する
[ レイヤー ] パネルで、[ 調整レイヤーを新規作成 ] をクリックし、メニューから、[ 色相・彩度 ] を選択して、[ 色相・彩度 1 ] を作成します。
![[色相・彩度1]を作成](https://psgips.net/wp-content/uploads/2021/09/uf002_01_04.jpg)
[ 色相・彩度 1 ] を作成
[ 属性 (プロパティ) ] パネルで、[ 色彩の統一 ] を有効にします。
![[色彩の統一]を有効](https://psgips.net/wp-content/uploads/2021/09/uf002_01_05.jpg)
[ 色彩の統一 ] を有効
色彩の統一とは?
[ 色彩の統一 ] を有効にすると、元画像のカラー情報が破棄され、グレースケール画像に色相・彩度・明度の設定が加えられます。初期設定では、[ 色相 ] に [ 0 ]、[ 彩度 ] に [ 25 ]、[ 明度 ] に [ 0 ] が設定されていますが、[ 彩度 ] に [ 0 ] を設定した状態がプレーンです。
グレースケール画像は、カラーモードを変更せず、各チャンネルに同じグレースケールを振り分けることで無彩色を表しています。
色味の強さを示す [ 彩度 ] に [ 0 ] を入力すると、変えたい色の領域が無彩色 (グレースケール) になります。
![[彩度:0]を入力](https://psgips.net/wp-content/uploads/2021/09/uf002_01_06.jpg)
[ 彩度 : 0 ] を入力
![[彩度]に[0]を設定](https://psgips.net/wp-content/uploads/2021/09/uf002_01_07.jpg)
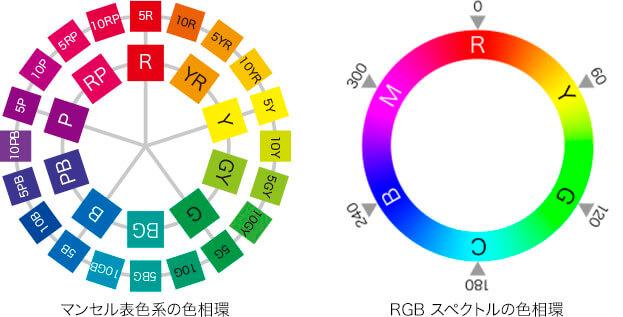
色相の読み方
色の種類を示す [ 色相 ] の数値は、「色相環」による角度を示し、数値によって色味が設定されます。[ 0 ] が「なし」ではありません。

色相を定義した「マンセル表色系」では、360°を5等分して、[ 0° ] が赤色、[ 72° ] が黄色、[ 144° ] が緑色、[ 216° ] が青色、[ 288° ] が紫色とされています。
しかし、パソコンで使用される「 RGB スペクトル」では少し異なり、360°を6等分して、[ 0° ] が RGB レッド、[ 60° ] が RGB イエロー、[ 120° ] が RGB グリーン、[ 180° ] が RGB シアン、[ 240° ] が RGB ブルー、[ 300° ] が RGB マゼンタとされています。
スポーツカーの色を自在に変える方法
[ CHAPTER-01 ]
[ CHAPTER-02 ]
[ CHAPTER-03 ]
[ CHAPTER-04 ]
[ CHAPTER-05 ]
[ CHAPTER-06 ]

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。