置き換えとマスク
ラスタライズした文字列に、置き換えマップを適用して、屈折した形に崩しましょう。ひび割れ模様の領域は、パスからベクトルマスクを追加します。滑らかでクリアなひび割れが再現できます。

置き換えを適用
STEP 2 で作成した、水晶フィルターの効果の置き換えマップデータを読み込んで、変形の適用度を変えましょう。
【操作方法】
[ フィルター ] メニューから、[ 変形 ] – [ 置き換え ] を選択します。[ 置き換え ] ダイアログで、[ 水平比率 ] に、[ 8 ] を入力します。
[ 垂直比率 ] に、[ 8 ] を入力します。
[ 置き換えマップデータ ] に、[ 同一サイズに拡大/縮小 ] を選択します。
[ 未定義領域 ] に、[ 端のピクセルを繰り返して埋める ] を選択します。
[ OK ] をクリックします。
![[置き換え]を設定](https://psgips.net/wp-content/uploads/2023/04/txe17_05_01_01.jpg)
[ 置き換え ] を設定
[ 置き換えマップデータ.psd ] を選択します。STEP 2 で作成、保存したファイルを使用してください。
[ 開く ] をクリックします。
![[置き換えマップデータ.psd]を選択](https://psgips.net/wp-content/uploads/2023/04/txe17_05_01_06.jpg)
[ 置き換えマップデータ.psd ] を選択
映り込み用の画像の、文字の形が崩れました。

文字の形が崩れた
置き換えマップデータとは?
置き換えマップデータとは、[ 置き換え ] フィルターで使用する、グレースケール画像です。ドキュメントに含まれる階調により、適用度が変えられるので、意図する変形やピクセル単位の、複雑な変形が可能になります。
ベクトルマスクを追加
ひび割れ模様の領域を、ベクトルマスクで切り抜きましょう。ベクトルマスクとは、パスで作成された領域をマスクする機能です。レイヤーマスク (ピクセルマスク) と同じ働きをします。
【操作方法】
[ パス ] パネルを表示します。
[ パス 1 ] を選択します。
![[パス1]を選択](https://psgips.net/wp-content/uploads/2023/04/txe17_05_02_01.jpg)
[ パス 1 ] を選択
[ レイヤー ] パネルを表示します。
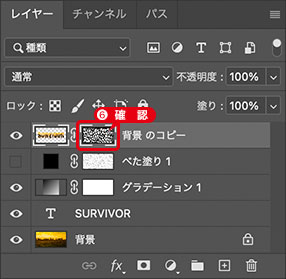
[ 背景 のコピー ] を選択します。
![[背景のコピー]を選択](https://psgips.net/wp-content/uploads/2023/04/txe17_05_02_03.jpg)
[ 背景 のコピー ] を選択
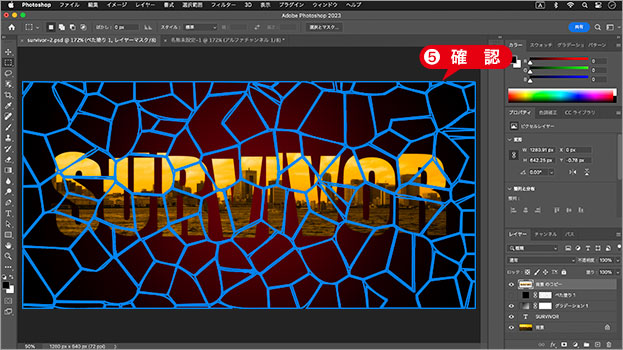
ひび割れ模様のパスが、表示されていることを確認してください。

パスの表示を確認
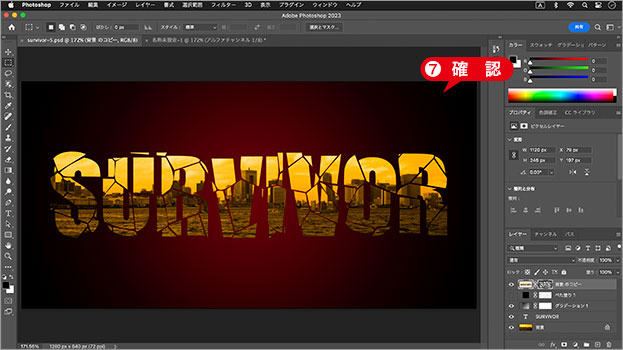
[ レイヤー ] メニューから、[ ベクトルマスク ] – [ 現在のパス ] を選択します。

ベクトルマスクを確認
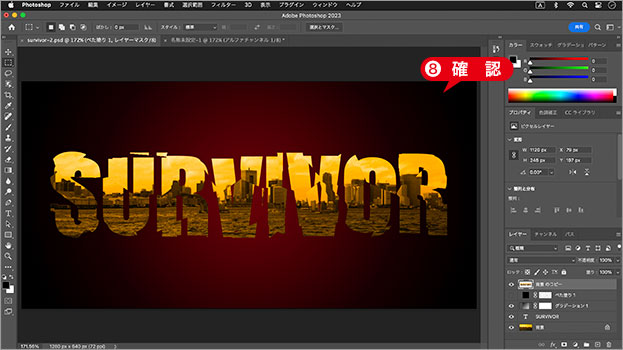
ひび割れ模様の領域を、マスクすることができました。

ひび割れ模様の領域をマスク
マスク領域を変える
パスで作成したひび割れ模様は、簡単に編集することが可能です。ベクトルマスクサムネールを選択して、パスを表示します。[ ツール ] パネルから、[ パス選択ツール ] を選択して、編集したいパスを選択します。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。

