【Photoshop講座】木版画風のタッチは、輪郭から起こす、力強い黒い線で作成します。しかし、写真素材が逆光などで暗い場合は、色を付けたい部分まで黒くつぶされてしまいます。あらかじめ、影を明るく鮮やかにしておくと、検出できる輪郭線もシャープにできます。完成を予測して作業を組み立てましょう。
複雑な効果を構造化する!
色調補正やフィルターなどが再編集できる「スマートオブジェクト」は、ひとつのレイヤーに複数の効果が適用できます。しかし、すべてが順当に適用されるわけではありません。
たとえば、レイヤーの合成で得た効果に、フィルターを適用したい場合、あらかじめ、ひとつのレイヤーに、結合しておく必要がありますよね? このようなレイヤー結合も、スマートオブジェクトを構造化することで、再編集が可能な状態を保つことができます。
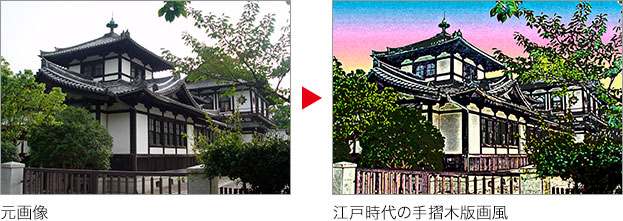
写真を手摺木版画風に加工
これから行う操作は、写真を手摺木版画風に加工する方法です。フィルターや描画モード、色調補正など、複数の操作を経て完成させます。

このレッスンは、元画像をそのまま利用する方法です。そのため、作例とは違うピクセルサイズの画像では、効果が発揮できないことがあります。他の素材に応用する場合は、あらかじめ、使用する画像の長辺をリサイズしてください。
空の色を合成する
手摺木版画の印象を高める効果として、鮮やかな空の色があります。素材画像の空の領域を選択して、それっぽい色彩のグラデーションを作成しましょう。
【操作方法】
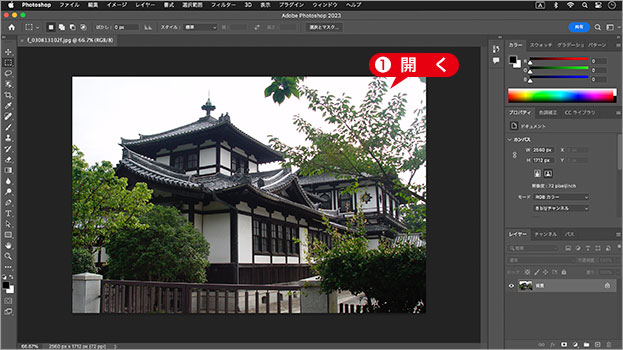
素材画像をダウンロードして開きます。素材画像は、[ 幅 : 2560 pixel ]、[ 高さ : 1712 pixel ] 、[ 解像度 : 72 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
最適な素材を選ぼう!
加工する素材は、人物や建物、小物の切り抜きなど、主体と背景 ( 壁や空など ) がはっきり区別できて、かつすべてにピントが合った遠景の写真が好ましいです。
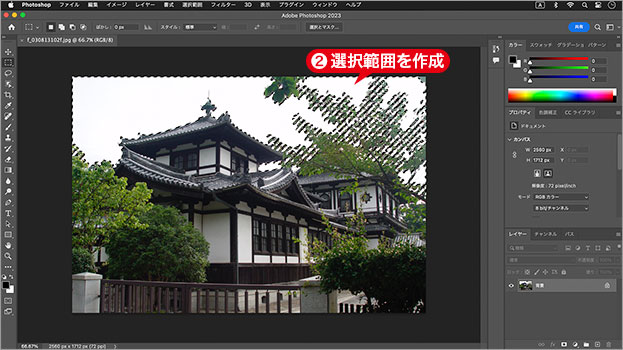
[ 選択範囲 ] メニューから、[ 空を選択 ] を選択します。

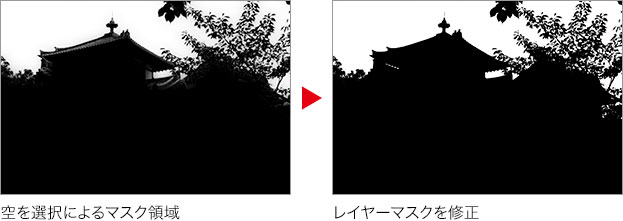
空の領域に選択範囲を作成
空を選択とは?
機械学習テクノロジーにより、画像の空の領域を自動的に選択する機能です。空を置き換える画像合成に特化しているため、境界線は反射光で馴染ませるのが特徴です。
グラデーションを作成
グラデーションは、塗りつぶしレイヤーで作成します。レイヤーマスクによる空の領域の修正や、グラデーションのカラーが再編集できます。
【操作方法】
[ レイヤー ] パネルで、[ 塗りつぶしレイヤーを新規作成 ] をクリックし、メニューから [ グラデーション ] を選択して、[ グラデーション 1 ] を作成します。
![[グラデーション1]を作成](https://psgips.net/wp-content/uploads/2023/04/km268_01_02_01.jpg)
[ グラデーション 1 ] を作成
[ グラデーションで塗りつぶし ] ダイアログで、[ クリックしてグラデーションを編集 ] をクリックして、[ グラデーションエディター ] ダイアログを表示します。
![[クリックでグラデーションを編集]をクリック](https://psgips.net/wp-content/uploads/2023/04/km268_01_02_02.jpg)
[ クリックでグラデーションを編集 ] をクリック
[ グラデーションエディター ] ダイアログで、グラデーションを設定します。
[ OK ] をクリックします。
![[グラデーションエディター]ダイアログを設定](https://psgips.net/wp-content/uploads/2023/04/km268_01_02_03.jpg)
[ グラデーションエディター ] を設定
【設定値】
[ 位置 : 0 % ] [ 不透明度 : 100 % ]
[ 位置 : 100 % ] [ 不透明度 : 100 % ]
[ 位置 : 33 % ] [ カラー : H : 55°/ S : 39 % / B : 100 % ]
[ 位置 : 66 % ] [ カラー : H : 327°/ S : 29 % / B : 86 % ]
[ 位置 : 100 % ] [ カラー : H : 203°/ S : 60 % / B : 92 % ]
[ OK ] をクリックします。
![[OK]をクリック](https://psgips.net/wp-content/uploads/2023/04/km268_01_02_05.jpg)
[ OK ] をクリック
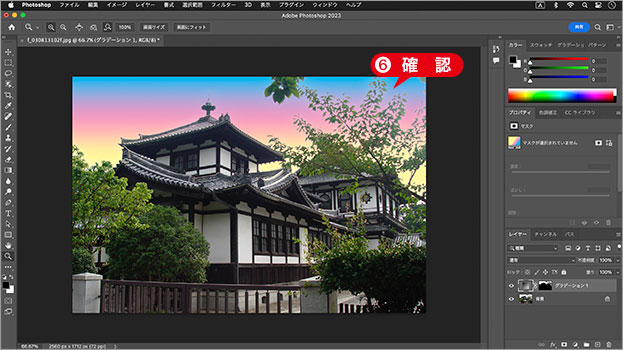
空のグラデーションが作成できました。

空のグラデーションが作成できた
レイヤーマスクを修正
作例では、[ 空を選択 ] による選択範囲が不十分だったので、レイヤーマスク上での修正を行いました。レイヤーマスクモードに切り替える操作は、以下を参考にしてください。

【操作方法】
[ レイヤー ] パネルで、[ グラデーション 1 ] レイヤーマスクサムネールを、[ option ( Alt ) ] キーを押しながらクリックします。レイヤーマスクモードに切り替え
![[option(Alt)]+クリック](https://psgips.net/wp-content/uploads/2023/04/km268_01_02_06c.jpg)
[ option ( Alt ) ] + クリック
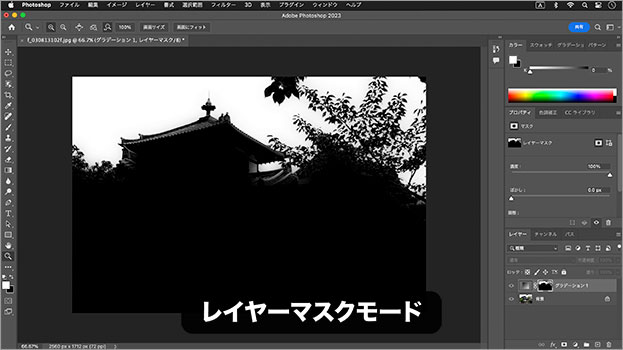
すると、ドキュメントが、レイヤーマスクモードに切り替わります。

レイヤーマスクモード
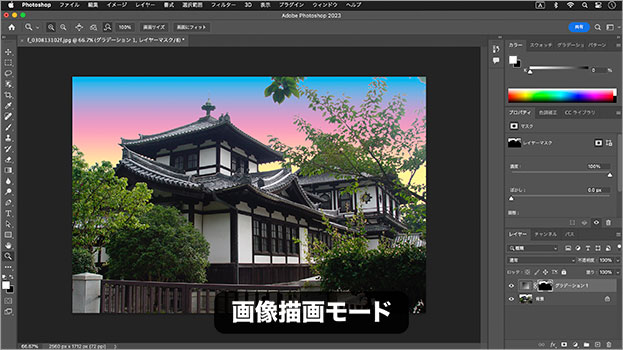
通常の画像描画モードに戻る場合は、レイヤーマスクサムネールを、[ option ( Alt ) ] キーを押しながらクリック、または、レイヤーをクリックします。画像描画モードに切り替え

画像描画モード

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


