レイヤーマスクを修正する
[ 色域指定 ] で作成した選択範囲は、画像内の色域を正確に感知しているので、意図する領域としては不完全です。少し残ったカラーを、完全なモノクロにしましょう。
【操作方法】
[ レイヤー ] パネルで、[ 白黒 ] を表示します。
レイヤーマスクサムネールを [ option ( Alt ) ] キーを押しながらクリックします。レイヤーマスクモードに切り替え
![[option(Alt)]+クリック](https://psgips.net/wp-content/uploads/2021/09/ut186_02_04_01.jpg)
[ option ( Alt ) ] + クリック
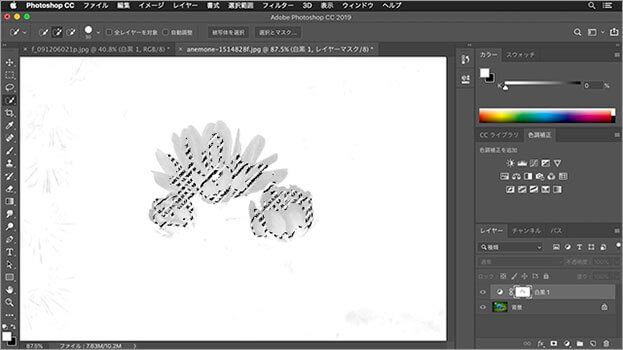
すると、ドキュメントが、レイヤーマスクモードに切り替わります。

レイヤーマスクモードに切り替わる
[ 編集 ] メニューから、[ 塗りつぶし ] を選択します。[ 塗りつぶし ] ダイアログで、[ 内容 ] に [ ブラック ] を選択して、[ OK ] をクリックします。
![[内容:ブラック]](https://psgips.net/wp-content/uploads/2021/09/ut186_02_04_04.jpg)
[ 内容 : ブラック ]
[ command ( Ctrl ) ] + [ D ] キーを押して、選択を解除します。

選択を解除
[ ツール ] パネルで、[ クイック選択ツール ] を選択します。
![[クイック選択ツール]を選択](https://psgips.net/wp-content/uploads/2021/09/ut186_02_04_06.jpg)
[ クイック選択ツール ] を選択
オプションバーで、[ 選択範囲に追加 ] を選択します。ブラシサイズは任意で設定します。
![[選択範囲に追加]を選択](https://psgips.net/wp-content/uploads/2021/09/ut186_02_04_07.jpg)
[ 選択範囲に追加 ] を選択
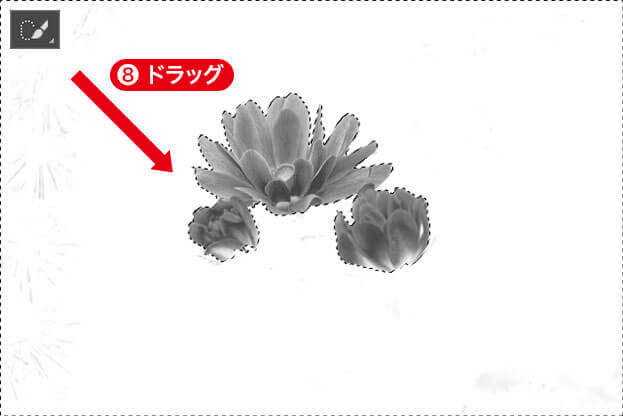
ドキュメント内をドラッグして、選択範囲を作成します。対象の素材によって、詳細な選択や、ブラシによる描画が必要になることもあります。

ドキュメント内をドラッグして選択範囲を作成
[ 編集 ] メニューから、[ 塗りつぶし ] を選択します。[ 塗りつぶし ] ダイアログで、[ 内容 ] に [ ホワイト ] を選択して、[ OK ] をクリックします。
![[内容:ホワイト]](https://psgips.net/wp-content/uploads/2021/09/ut186_02_04_09.jpg)
[ 内容 : ホワイト ]
[ command ( Ctrl ) ] + [ D ] キーを押して、選択を解除します。レイヤーマスクを修正することができました。

レイヤーマスクを修正することができた
グレースケールの選択率!
[ 白黒 ] 調整レイヤーのレイヤーマスクは、白い部分が選択される領域で、黒い部分が選択されない領域です。つまり、白い部分に白黒の効果が適用されます。

グレースケールの選択率
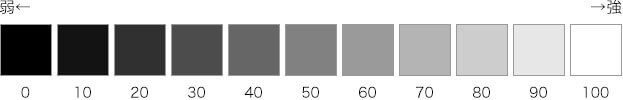
グレースケール画像には、白い部分と黒い部分の他に、曖昧な中間値も存在します。中間値はグレースケールの濃度によって、選択率に強弱が付けられます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。

