【Photoshop講座】手早く塗りつぶしたタッチや、ラフな下書き線があると、鉛筆スケッチ風のムードは高まります。技法は、いたってシンプルです。塗りつぶしレイヤーを利用した、テキストのラスタライズや、スマートオブジェクトにフィルター効果を適用して、自由に再編集できる方法をマスターしましょう。
ぶれの輪郭線を検出する!
テクニックを要するフリーハンド操作を用いず、いかに文字型を崩すか? が、このレッスンのテーマです。ラフな下書き線は、実線の内側や外側へはみ出させる必要があるため、ラスタライズした文字に [ ぶれ ] を適用して、その輪郭線を検出します。すると、文字型の内側と外側にそれぞれ下書き線の元が作成できます。
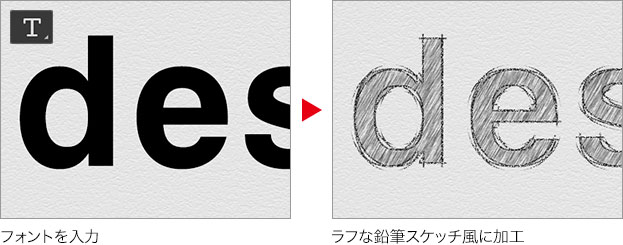
ラフな鉛筆スケッチ風に加工する
これから行う操作は、スタンダードなフォントをラフなスケッチ風に加工する方法です。文字の輪郭線をずらして重ね合わせ、再び外側を消去すると、それっぽい下書き線が作り出せます。すべての操作が設定だけで行えるので、初級ユーザーの方でも簡単に加工することができます。

ベースの文字を入力する
ここでは、素材画像に文字を入力して、加工する方法を取ります。デコボコした用紙の風合いは、鉛筆スケッチ風の効果を高めることができます。
【操作方法】
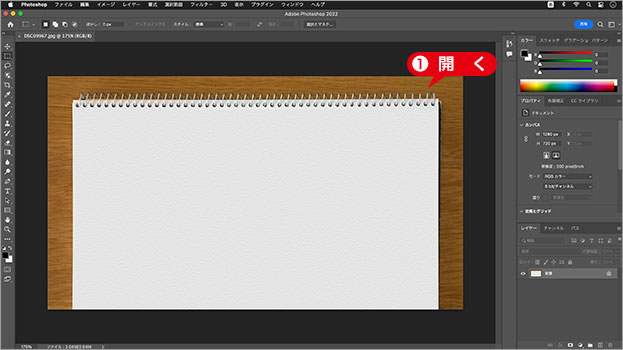
素材画像をダウンロードして開きます。素材画像は [ 幅 : 1280 pixel ]、[ 高さ : 720 pixel ] 、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
フォントの設定と入力
フォントの形状が、そのまま、鉛筆スケッチ風の効果になります。ここでは、スタンダードな書体を選択します。
【操作方法】
[ ツール ] パネルで、[ 横書き文字ツール ] を選択します。
![[ 横書き文字ツール ] を選択](https://psgips.net/wp-content/uploads/2022/04/txe10_01_02_01.jpg)
[ 横書き文字ツール ] を選択
オプションバーで、任意のフォントを設定します。
フォントサイズに [ 58 pt ] を入力
[ フォントサイズを設定 ] に [ 58 pt ] を入力します。
[ アンチエイリアスの種類を設定 ] に [ 滑らかに ] を選択します。
![アンチエイリアスに [ 滑らかに ] を選択](https://psgips.net/wp-content/uploads/2022/04/txe10_01_02_03.jpg)
アンチエイリアスに [ 滑らかに ] を選択
任意のフォントを設定
作例では、「 Swiss 721 BT Bold 」を設定していますが、フォント環境はご使用のパソコンによって異なります。リスト表示される任意のフォントを設定してください。
フォントの設定は任意ですが、効果が出やすいのはサンセリフ (ゴシック) 書体です。それは太い線の方が、タッチを多く取り入れることができるからです。しかし、隣り合う線との空間が狭すぎると、ラフなアウトラインを強調できないので、ほどよい太さの書体を選びましょう。
[ 整列オプション ] 、[ テキストカラーを設定 ] は、直接的な影響がないため、任意で行なってください。
ドキュメントの適当な箇所をクリックして、ポイントテキストで [ design ] を入力します。

ポイントテキストで文字を入力
文字が入力できたら、[ 現在の編集をすべて確定 ] をクリック、または、[ enter ] キーを押して、入力を確定します。
![[enter] で入力を確定](https://psgips.net/wp-content/uploads/2022/04/txe10_01_02_06.jpg)
[enter] で入力を確定
ポイントテキストとは?
ポイントテキストとは、文字の基準線上にアンカーポイントを持つテキストです。アンカーポイントの位置は、整列オプションによって、左揃え、中央揃え、右揃えに設定できます。入力した文字列をひとつのオブジェクトとして配置できるので、単語や数行の文章など、短い文字列を入力する場合に適しています。
カーニングとトラッキング
鉛筆スケッチ風の効果には、文字の太さに加えて、隣り合う文字との適度な間隔が必要です。ロゴとは、ひとかたまりの文字列を意味するので、付かず離れず、バランスのいい文字間を設定します。
【操作方法】
オプションバーで、[ 文字パネルと段落パネルの切り替え ] をクリックします。
![[文字パネルと段落パネルの切り替え]をクリック](https://psgips.net/wp-content/uploads/2022/04/txe10_01_03_01.jpg)
[ 文字パネルと段落パネルの切り替え ] をクリック
[ 文字パネル ]で、[ 文字間のカーニングを設定 ] に [ オプティカル ] を選択します。
[ 選択した文字のトラッキングを設定 ] に [ 50 ] を選択します。
![トラッキングに[50]を選択](https://psgips.net/wp-content/uploads/2022/04/txe10_01_03_02.jpg)
トラッキングに [ 50 ] を選択
カーニングで隣り合う文字間、トラッキングで全体の文字送りが設定できました。
![トラッキングに[50]を設定](https://psgips.net/wp-content/uploads/2022/04/txe10_01_03_04.jpg)
オプティカルとは?
文字の形状に対して、隣り合う文字のカーニング値が自動的に設定される機能です。一般的な用途としては、ペアカーニング値を持たないフォントの「応急策」として、適正値を割り当てることに使用されます。
メトリクスとの比較は歴然としてありますが、使用するフォント、文字列によっては、優れている場合も少なくありません。
オブジェクトの整列
ポイントテキストで入力した文字列をひとつのオブジェクトとして、ドキュメントのセンターに合わせて配置しましょう。[ 移動ツール ] の [ 整列 ] オプションを使用すれば、正確にすばやく配置することができます。
【操作方法】
[ command ( Ctrl ) ] + [ A ] キーを押して、すべてを選択します。
[ツール] パネルで、[ 移動ツール ] を選択します。
![[移動ツール]を選択](https://psgips.net/wp-content/uploads/2022/04/txe10_01_04_02.jpg)
[ 移動ツール ] を選択
オプションバーで、[ 垂直方向中央揃え ] をクリックします。
続いて、[ 水平方向中央揃え ] をクリックします。
![[垂直方向中央揃え]と[水平方向中央揃え]をクリック](https://psgips.net/wp-content/uploads/2022/04/txe10_01_04_03.jpg)
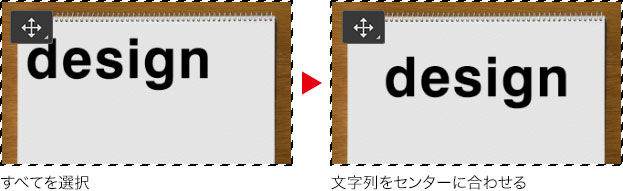
[ 垂直方向中央揃え ] と [ 水平方向中央揃え ] をクリック
文字列をセンターに合わすことができたら、[ command ( Ctrl ) ] + [ D ] キーを押して、選択を解除します。

オブジェクトの整列とは?
[ 移動ツール ] には、レイヤー内のオブジェクトを整列するオプションがあります。ドキュメントの範囲を基準に揃える方法と、選択範囲を基準に揃える方法があります。

ひとつのレイヤーオブジェクトを対象とする場合は、整列させる前に選択範囲を作成します。揃える方向を示す6種類の整列があり、2つを組み合わせることで9箇所の位置に移動することができます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



