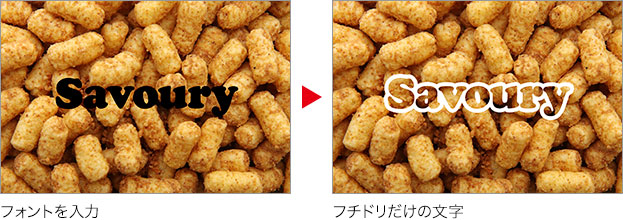
【Photoshop講座】文字の境界線で構成される袋文字は、文字を目立たせる効果において、最もベーシックな技法です。操作方法も比較的簡単で理解しやすいため、初級ユーザーの方が、最初に習得できるテクニックとしてオススメできます。イメージにぴったりのフォントを使用して、インパクトを持つ、フチドリだけの文字を作成しましょう。
課題は文字の間隔にある!
文字の境界線や、塗り部分が透けることは、一連の操作方法が分かれば簡単にできます。しかし、グラフィックデザインに求められるものは、見やすく、わかりやすいイメージを伝えることです。
個性的な書体選びはもちろん、作り手の技量を問われるのは、文字の間隔です。フチドリだけで、文字列が構成される袋文字は、初級ユーザーの方にとって、最適な教材となることでしょう。
文字の境界線だけを残す
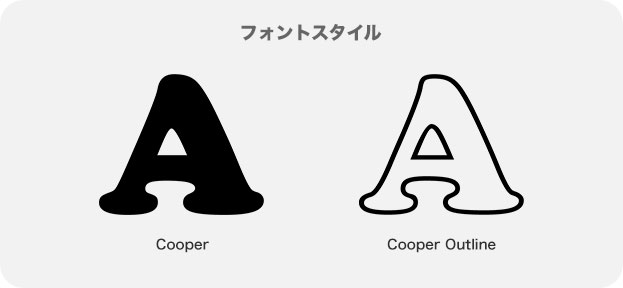
これから行う操作は、文字の境界線だけを残す加工方法です。フォントのベーシックな技法で、袋文字、または、アウトラインと呼ばれています。

しかし、これらのスタイルは、すべてのフォントに、付属されているものではありません。また、スタイルが用意されていても、境界線の太さを変えることができません。

特定の文字列をデザインするとき、これらの制限は邪魔になります。お気に入りのフォントを自由に使って、フチドリだけの文字を作成しましょう。
新規ガイドレイアウトを作成
フチドリだけの効果を確認しやすくするため、ここでは、スナック菓子のイメージ画像を、文字列の背景に敷きます。もちろん、無地のカンバスでも同じ効果が得られます。
文字を入力する目安となる、ガイドの作成は、どんなサイズの画像にも、計算なしで、瞬時にガイドが引ける、[ 新規ガイドレイアウトを作成 ] を使用します。
【操作方法】
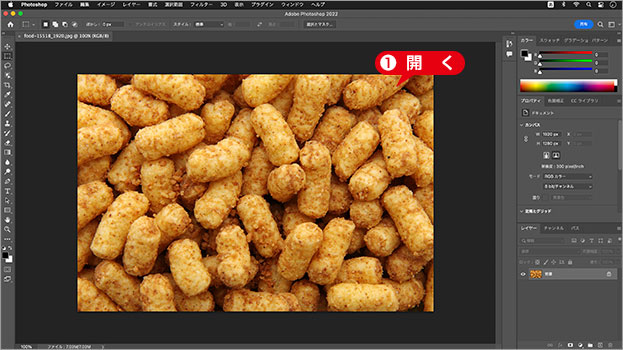
素材画像をダウンロードして開きます。素材画像は [ 幅 : 1920 pixel ]、[ 高さ : 1280 pixel ]、[ 解像度 : 300 pixel/inch ]、[ カラーモード : RGB カラー ] を使用しています。

素材画像を開く
[ 表示 ] メニューから、[ 新規ガイドレイアウトを作成 ] を選択します。[ 新規ガイドレイアウトを作成 ] ダイアログで、[ 既存のガイドを消去 ] を有効にします。
[ 列 ] を有効にして、[ 数 ] に [ 2 ] を入力します。
[ 行 ] を有効にして、[ 数 ] に [ 2 ] を入力します。
[ マージン ] を有効にして、[ 上 ] に [ 486 px ]、[ 左 ] に [ 367 px ]、[ 下 ] に [ 486 px ]、[ 右 ] に [ 367 px ] を入力します。
[ OK ] をクリックします。
![[新規ガイドレイアウトを作成]を設定](https://psgips.net/wp-content/uploads/2022/04/txe08_01_01_02.jpg)
[ 新規ガイドレイアウトを作成 ] を設定
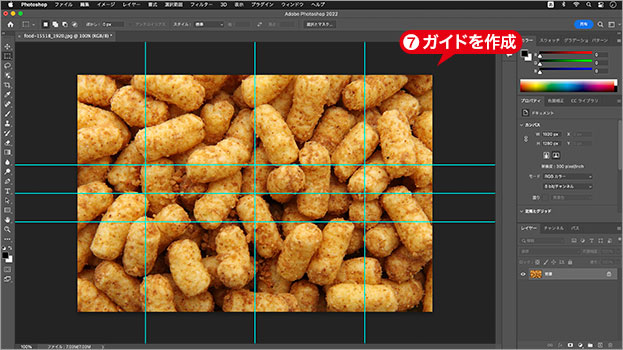
文字の位置や大きさの目安となる、ガイドが作成できました。

ガイドを作成
ガイドは必要なの?
特に、初級ユーザーの方には、あらかじめ、ガイドを作成するような習慣がないかも知れません。これは、作業の効率化を目指す操作であり、目測に頼らないデザインの定義です。

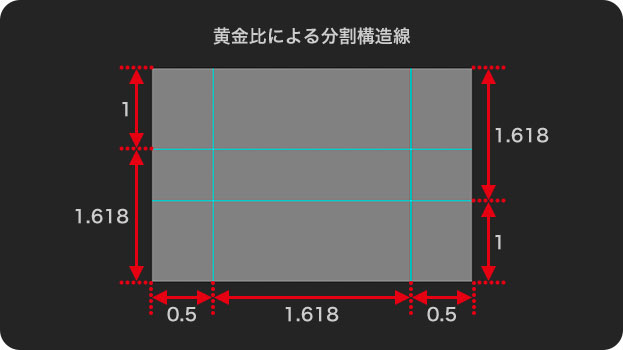
黄金比による分割構造線
「黄金比」をご存知の方は、その定義によって、画面 (ドキュメント) を分割することだと言えば、理解していただけると思います。黄金比とは、ひとつの線分を2つに分けるときの、もっともいいバランスがとれる比率のことです。割り出しは幾何学的に行え、その比率は 1 : 1.618 になります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


