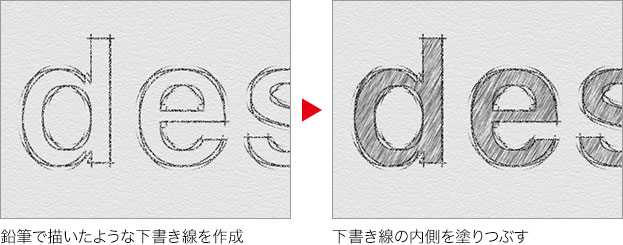
内側を塗りつぶす
下書き線の内側を鉛筆で塗りつぶしたようなタッチをつけましょう。スケッチ風のラフな斜線は、ノイズをぼかして移動します。

塗りつぶしレイヤーを作成
塗りつぶしタッチ用のレイヤーを作成しましょう。ぶれの輪郭線と同様に、塗りつぶしレイヤーのレイヤーマスクを活用します。
【操作方法】
[ レイヤー ] パネルで、テキストレイヤーを [ command ( Ctrl ) ] キーを押しながらクリックします。描画ピクセルを選択
![[command(Ctrl)]+クリック](https://psgips.net/wp-content/uploads/2022/04/txe10_04_01_01.jpg)
[ command ( Ctrl ) ] + クリック
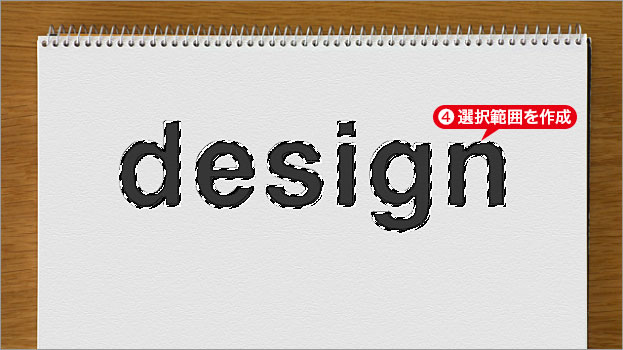
すると、文字の選択範囲が作成されます。

文字の選択範囲を作成
[ 塗りつぶしレイヤーを新規作成 ] をクリックして、メニューから、[ べた塗り ] を選択し、[ べた塗り 2 ] を作成します。
![[べた塗り2]を作成](https://psgips.net/wp-content/uploads/2022/04/txe10_04_01_03.jpg)
[ べた塗り 2 ] を作成
[ カラーピッカー ] ダイアログで、下書き線と同様の色を設定します。作例では [ H : 0°/ S : 0 % / B : 25 % ] を設定しています。
[ OK ] をクリックします。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2022/04/txe10_04_01_04.jpg)
[ カラーピッカー ] を設定
塗り分けにも対応できる!
塗りつぶしレイヤーは、再編集が可能です。そのため、設定後も、自由に色が変えられます。たとえば、下書き線を黒色、内側を青色といった塗り分けも行えます。
塗りつぶしにノイズを適用
塗りつぶしレイヤーのレイヤーマスクに、ノイズを適用しましょう。ただし、表示領域だけの適用です。隠す領域は、べた塗りを保持しておきます。
【操作方法】
[ レイヤー ] パネルで、描画モードに [ 乗算 ] を設定します。
[ べた塗り 2 ] のレイヤーマスクを選択します。
[ command ( Ctrl ) ] キーを押しながらクリックして、文字の選択範囲を作成します。描画ピクセルを選択
![[command(Ctrl)]+クリック](https://psgips.net/wp-content/uploads/2022/04/txe10_04_02_01.jpg)
[ command ( Ctrl ) ] + クリック

文字の選択範囲を作成
[ フィルター ] メニューから、[ ノイズを加える ] を選択して適用します。フィルターの再実行 : [ control ( Alt ) ] + [ command ( Ctrl ) ] + [ F ]
[ OK ] をクリックします。
![[フィルターの再実行]を適用](https://psgips.net/wp-content/uploads/2022/04/txe10_04_02_05.jpg)
[ フィルターの再実行 ] を適用
[ command ( Ctrl ) ] + [ D ] キーを押して、選択を解除します。

選択を解除
再実行で効率的に
フィルターには、最後に使用したフィルターを再実行できる機能があります。[ フィルター ] メニューから、[ フィルターの再実行 ] を選択すると、作例では、STEP 3 の [ ノイズを加える ] を同じ設定で適用します。フィルターの再実行 : [ control ( Alt ) ] + [ command ( Ctrl ) ] + [ F ]
スケッチ風タッチの適用
ノイズを一方向にぼかすことで、スケッチ風タッチを作成しましょう。適切な軌跡の長さは、角度や文字の太さによって異なります。いろいろ試してみましょう。
【操作方法】
[ フィルター ] メニューから、[ ぼかし ] – [ ぼかし (移動) ] を選択します。[ ぼかし (移動) ] ダイアログで、[ 角度 ] に [ 60 ]°、[距離] に [ 16 ] pixel を入力します。
[ OK ] をクリックします。
![[ぼかし(移動)]を設定](https://psgips.net/wp-content/uploads/2022/04/txe10_04_03_01.jpg)
[ ぼかし (移動) ] を設定
[ イメージ ] メニューから、[ 色調補正 ] – [ レベル補正 ] を選択します。[ レベル補正 ] ダイアログで、[ 入力レベル ] に [ 128 / 1.00 / 255 ] を設定します。
[ OK ] をクリックします。
![シャドウ点を[128]に設定](https://psgips.net/wp-content/uploads/2022/04/txe10_04_03_03.jpg)
シャドウ点を [ 128 ] に設定
![[レベル補正]でハッキリさせる](https://psgips.net/wp-content/uploads/2022/04/txe10_04_03_05.jpg)
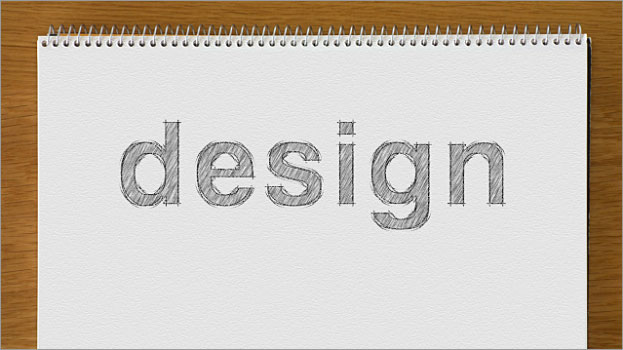
文字をラフな鉛筆スケッチ風に加工することができました。

鉛筆スケッチ風に加工できた
ぼかしてハッキリさせる技
[ ぼかし (移動) ] の設定値は、大きすぎて小さすぎても違和感が出ます。これは、適用する文字の太さ (線幅) が関係しています。細い文字の場合は小さく、太い文字の場合は大きくする調整を行うといいでしょう。
[ レベル補正 ] では、[ ぼかし (移動) ] で引き伸ばした斜線をハッキリさせることによって、ランダムなタッチを強調します。[ 入力レベル ] のシャドウ点 (左側の調整点) をハイライト点 (右側の調整点) の方向へ移動させると、コントラストが強くなります。作例の設定値 [ 128 ] は、256 階調の中間値を示します。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


