水のシルエットを描く
ベースのフォントを基にして、水のシルエットを描きましょう。ここでは、新しいレイヤーに、ブラシで塗りつぶした、グラスからこぼれる水も加えます。まず、文字列の選択範囲を作成することから始めます。
【操作方法】
[ レイヤー ] パネルで、[ レイヤーの表示 / 非表示 ] をクリックして、テキストレイヤーを非表示にします。
![[レイヤーの表示/非表示]をクリック](https://psgips.net/wp-content/uploads/2021/09/txe11_06_01.jpg)
[ レイヤーの表示 / 非表示 ] をクリック
テキストレイヤーサムネールを [ command ( Ctrl ) ] キーを押しながらクリックします。描画ピクセルを選択
![[command(Ctrl)]+クリック](https://psgips.net/wp-content/uploads/2021/09/txe11_06_02.jpg)
[ command ( Ctrl ) ] + クリック
すると、文字の選択範囲が作成できます。

文字の選択範囲を作成することができた
[ 選択範囲 ] メニューから、[ 選択範囲を変更 ] – [ 滑らかに ] を選択します。[ 選択範囲を滑らかに ] ダイアログで、[ 半径 ] に [ 16 ] pixel を設定して、[ OK ] をクリックします。
![[選択範囲を滑らかに]を設定](https://psgips.net/wp-content/uploads/2021/09/txe11_06_04.jpg)
[ 選択範囲を滑らかに ] を設定
選択範囲の境界線を、少し滑らかにすることができました。
![[滑らかに]を適用(部分)](https://psgips.net/wp-content/uploads/2021/09/txe11_06_04b.jpg)
エッジを滑らかに
作例では、こぼれた水滴の文字を想定したフォントを選びましたが、まだ鋭いエッジの部分があります。この鋭いエッジの部分を滑らかにして、水滴らしさを演出するため、[ 選択範囲を変更 ] – [ 滑らかに ] を適用しました。
選択範囲の塗りつぶし
水のシルエットは、新しいレイヤーに作成します。文字列の選択範囲を作成して、その領域を塗りつぶしましょう。
【操作方法】
[ レイヤー ] パネルで、[ 新規レイヤーを作成 ] をクリックして、[ レイヤー 1 ] を作成します。
![[レイヤー1]を作成](https://psgips.net/wp-content/uploads/2021/09/txe11_07_01.jpg)
[ レイヤー 1 ] を作成
[ 編集 ] メニューから、[ 塗りつぶし ] を選択します。[ 塗りつぶし ] ダイアログで、[ 内容 ] に [ ブラック ] を選択して、[ OK ] をクリックします。
![[内容:ブラック]](https://psgips.net/wp-content/uploads/2021/09/txe11_07_02.jpg)
[ 内容 : ブラック ]
選択範囲がブラックで塗りつぶせたら、[ command ( Ctrl ) ] + [ D ] キーを押して、選択を解除します。

選択範囲を塗りつぶすことができた
文字は何色でも可能
作例では、文字の色に [ ブラック ] を選択しましたが、背景色に対して見やすい色を設定してください。何色で塗りつぶしても、これから設定する効果には影響ありません。
ブラシの設定と描画
続いて、テーブルの上に撒かれた水滴と、グラスからこぼれる水のシルエットを描きましょう。フリーハンドの操作になりますが、適切なブラシを設定しておけば、ドラッグするだけで、水のシルエットがそれっぽく描けるでしょう。
【操作方法】
[ ツール ] パネルで、[ ブラシツール ] を選択します。
![[ブラシツール]を選択](https://psgips.net/wp-content/uploads/2021/09/txe11_08_01.jpg)
[ ブラシツール ] を選択
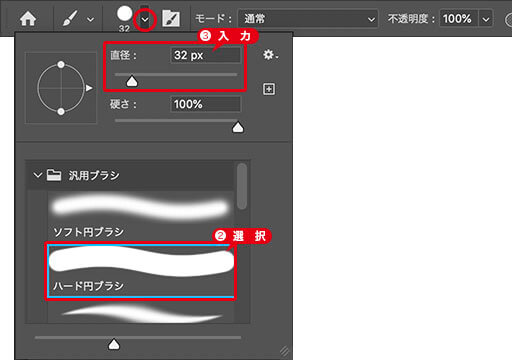
オプションバーで、[ クリックでブラシプリセットピッカーを開く ] をクリックして、[ 汎用ブラシ ] – [ ハード円ブラシ ] を選択します。
[ 直径 ] に [ 32 px ] を入力します。

ブラシ先端を設定
ドキュメント内をドラッグして、テーブルの上に撒かれた水滴と、グラスからこぼれる水のシルエットを描きます。

水のシルエットを描くことができた
シルエットは水滴の集まり
テーブルの上に撒かれた水は、表面張力で上面が球体になっています。水滴だけで捉えると、ブラシの形状が正円よりも楕円形の方が、少し重力が加わった大きめの水滴が表現できます。
![[真円率:60%]を設定](https://psgips.net/wp-content/uploads/2021/09/txe11_08_04b.jpg)
[ 真円率 : 60 % ] を設定
たとえば、[ ブラシ先端のシェイプ ] に [ 真円率 ] を [ 50% ] から [ 75% ] を入力して、楕円形の点から線へ展開していきます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




