文字にゆがみをつける
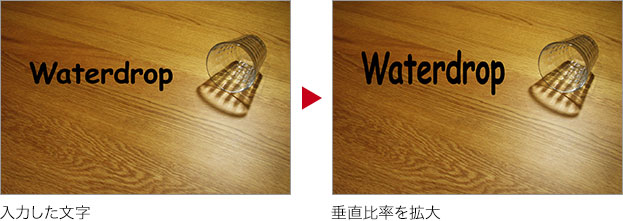
素材画像のテーブルは、斜め上から見たものです。入力したベースの文字に、遠近の収束と、扇状に拡がったゆがみをつけましょう。まず、斜め上からの視点に合わせるため、文字列を少し縦長に変形しておきます。
【操作方法】
オプションバーで、[ 文字パネルと段落パネルの切り替え ] をクリックして、[ 文字 ] パネルを表示します。
![[文字パネルと段落パネルの切り替え]をクリック](https://psgips.net/wp-content/uploads/2021/09/txe11_02_01.jpg)
[ 文字パネルと段落パネルの切り替え ] をクリック
[ 文字 ] パネルで、[ 垂直比率 ] に [ 150% ] を設定します。
![[垂直比率:150%]を設定](https://psgips.net/wp-content/uploads/2021/09/txe11_02_02.jpg)
[ 垂直比率 : 150 % ] を設定
文字列を少し縦長に変形することができました。

遠近法のための変形
素材画像のテーブルは、斜め上からの角度が付いているので、奥の方が小さく見える遠近法が存在しています。そのため、テーブル上に置かれたものは、正面から見るより細長く見えます。
テキストレイヤーには、そのまま [ 遠近法 ] による変形ができないので、まず、[ 垂直比率 ] で縦長に変形しておきます。
文字の回転
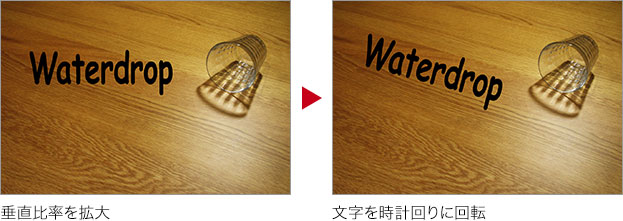
テーブルの左上から、コップが転がっている位置まで、文字列を回転しましょう。回転の操作は、変形のバウンディングボックスを表示して、回転させたい方向へドラッグします。
【操作方法】
[ 編集 ] メニューから、[ 変形 ] – [ 自由変形 ] を選択、または、[ command ( Ctrl ) ] + [ T ] キーを押して、変形のバウンディングボックスを表示します。

変形のバウンディングボックスを表示
バウンディングボックスの外側を、[ shift ] キーを押しながらドラッグして、文字を 15°回転します。

文字を 15°回転
文字が回転できたら、[ enter ] キーを押して変形を確定します。

15°単位で回転できる!
変形のバウンディングボックスを回転するとき、[ shift ] キーを併用すると、±15°単位で正確な回転角度を設定することができます。
ワープテキストを設定
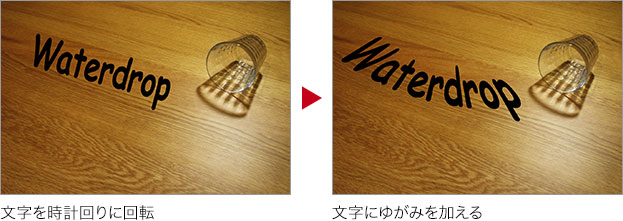
回転した文字列に、ワープテキストを設定しましょう。扇状に拡がったゆがみは、ワープスタイルの [ 円弧 ] を使用します。
【操作方法】
オプションバーで、[ ワープテキストを作成 ] をクリックして、[ ワープテキスト ] ダイアログを表示します。
![[ワープテキストを作成]をクリック](https://psgips.net/wp-content/uploads/2021/09/txe11_04_01.jpg)
[ ワープテキストを作成 ] をクリック
[ ワープテキスト ] ダイアログで、[ スタイル ] に [ 円弧 ] を選択します。
![[スタイル:円弧]](https://psgips.net/wp-content/uploads/2021/09/txe11_04_02.jpg)
[ スタイル : 円弧 ]
ワープスタイルの適用方向に、[ 水平方向 ] をクリックします。
[ カーブ ] に [ -25 ] %、[ 垂直方向のゆがみ ] に [ +25 ] % を設定して、[ OK ] をクリックします。
![[ワープテキスト]を設定](https://psgips.net/wp-content/uploads/2021/09/txe11_04_04.jpg)
[ ワープテキスト ] を設定
ワープテキストで、扇状に拡がったゆがみを加えることができました。

ワープテキストとは?
[ ワープテキスト ] とは、文字をさまざまな形に変形できる15種類のワープスタイルと、数値でゆがみをコントロールするスライダーが搭載された、テキストレイヤー限定のオプション機能です。
テキストレイヤーの文字列すべてが変形の対象となり、一部の文字だけを変形することはできません。
大きさと位置の調整
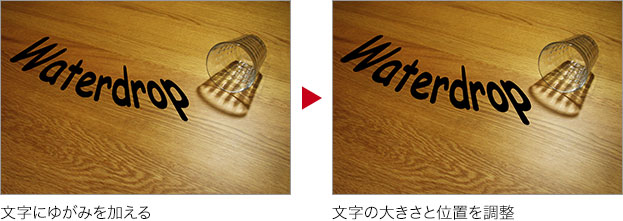
ワープテキストで、扇状に拡がったゆがみが加えられたら、文字列の大きさと位置を調整しましょう。大きさと位置の調整は、変形のバウンディングボックスを表示して行います。
【操作方法】
[ 編集 ] メニューから、[ 変形 ] – [ 自由変形 ] を選択、または、[ command ( Ctrl ) ] + [ T ] キーを押して、変形のバウンディングボックスを表示します。

変形のバウンディングボックスを表示
バウンディングボックスの右下コーナーハンドルをドラッグして、文字の大きさを調整します。

文字の大きさを調整
バウンディングボックス内をドラッグして、文字の位置を調整します。

文字の位置を調整
文字の大きさと位置が調整できたら、[ enter ] キーを押して変形を確定します。

自由変形を活用しよう!
テキストレイヤーはもちろん、シェイプレイヤーやスマートオブジェクトなどの変形は、[ command ( Ctrl ) ] + [ T ] キーで、バウンディングボックスが表示できる、[ 自由変形 ] を活用しましょう。
バウンディングボックス内をドラッグして移動できるほか、座標値や変形率などの数値入力もできる万能ツールです。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


