光の粒をつくる
2つのフィルターを組み合わせて、星のように散らばる、ランダムな「光の粒」を作成します。それを「渦巻き雲」に合成して、内側から外側に向けて、[ ぼかし (放射状) ] を適用します。

新しいレイヤーを作成
光の粒は、2つのフィルターの効果によって生成します。フィルターの適用には、元のピクセルが必要です。ホワイトで塗りつぶした、新しいレイヤーを作成しましょう。
【操作方法】
[ レイヤー ] パネルで、[ 新規レイヤーを作成 ] をクリックして、[ レイヤー 2 ] を作成します。
![[新規レイヤーを作成]をクリック](https://psgips.net/wp-content/uploads/2023/06/tex12_02_01_01.jpg)
[ 新規レイヤーを作成 ] をクリック
[ 編集 ] メニューから、[ 塗りつぶし ] を選択します。[ 塗りつぶし ] ダイアログで、[ 内容 ] に [ ホワイト ] を選択します。
[ OK ] をクリックします。
![[塗りつぶし]を設定](https://psgips.net/wp-content/uploads/2023/06/tex12_02_01_02.jpg)
[ 塗りつぶし ] を設定
[ レイヤー 2 ] を [ スマートオブジェクトに変換 ] します。
描画モードに、[ スクリーン ] を選択します。
![[描画モード:スクリーン]](https://psgips.net/wp-content/uploads/2023/06/tex12_02_01_04.jpg)
[ 描画モード : スクリーン ]
ホワイトで塗りつぶした [ レイヤー 2 ] が、最前面にあることを確認してください。
![最前面の[レイヤー2]を確認](https://psgips.net/wp-content/uploads/2023/06/tex12_02_01_06.jpg)
最前面の [ レイヤー 2 ] を確認
スマオブを活用
スマートオブジェクトは、ピクセルを含まない透明のレイヤーでも変換することができます。しかし、フィルター適用が目的の場合は、元のピクセルに対して効果をつけるため、あらかじめ、レイヤーを塗りつぶしておきます。
ステンドグラスを適用
ホワイトで塗りつぶした [ レイヤー 2 ] に、2つのフィルターを適用して、ランダムな「光の粒」を作成します。[ ステンドグラス ] は、何もないドキュメントにも描画できるフィルターです。メロンのような網目模様が作成できます。

フィルターを適用する前に
これから使用するフィルターは、描画色と背景色が反映されます。作例と同じ結果を得るには、あらかじめ、[ 描画色と背景色を初期設定に戻す ] をクリックして、描画色にブラック、背景色にホワイトを設定してください。

描画色と背景色を初期設定に戻す
【操作方法】
[ フィルター ] メニューから、[ フィルターギャラリー ] を選択します。[ フィルターギャラリー ] 操作パネルで、[ テクスチャ ] – [ ステンドグラス ] を選択します。
![[ステンドグラス]を選択](https://psgips.net/wp-content/uploads/2023/06/tex12_02_02_01.jpg)
[ ステンドグラス ] を選択
[ ステンドグラス ] ダイアログで、[ セルの大きさ ] に [ 19 ] を入力します。
[ 境界線の太さ ] に [ 20 ] を入力します。
[ 明るさの強さ ] に [ 3 ] を入力します。引き続き別のフィルターを適用するので、[ OK ] はクリックしません。
![[ステンドグラス]を設定](https://psgips.net/wp-content/uploads/2023/06/tex12_02_02_02.jpg)
[ ステンドグラス ] を設定
編目模様を作成する
[ ステンドグラス ] の初期設定値は、[ セルの大きさ : 10 ]、[ 境界線の太さ : 4 ]、[ 明るさの強さ : 3 ] です。[ セルの大きさ ] は、ステンドグラス模様の密度を調整するもので、設定値が大きくなるほど、セル ( 面 ) が大きくなります。
![[ステンドグラス]の初期設定](https://psgips.net/wp-content/uploads/2023/06/tex12_02_02_02b.jpg)
[ ステンドグラス ] の初期設定
[ 境界線の太さ ] は、ステンドグラス模様の線の太さを調整するもので、設定値が大きくなるほど、線が太くなります。ステンドグラス模様の線は、現在設定されている描画色が反映されます。
[ 明るさの強さ ] は、画像の中心に光る効果の強さを調整するもので、設定値が大きくなるほど、光る効果が強くなります。セル (面) の明度が MAX 値の場合 (適用する画像が白で塗りつぶされたものなど) は、どの設定値に調整しても効果は現れません。
スタンプを適用
2つめのフィルター [ スタンプ ] は、[ ステンドグラス ] で生成した網目模様を丸くする役目です。設定値によって、小さな網目模様をつぶして、密度を粗くしましょう。
【操作方法】
[ フィルターギャラリー ] 操作パネルで、[ 新しいエフェクトレイヤー ] をクリックして、[ ステンドグラス ] を複製します。
![[新しいエフェクトレイヤー]をクリック](https://psgips.net/wp-content/uploads/2023/06/tex12_02_03_01.jpg)
[ 新しいエフェクトレイヤー ] をクリック
[ スケッチ ] – [ スタンプ ] を選択します。
![[スタンプ]を選択](https://psgips.net/wp-content/uploads/2023/06/tex12_02_03_03.jpg)
[ スタンプ ] を選択
[ スタンプ ] ダイアログで、[ 明るさ・暗さのバランス ] に [ 25 ] を入力します。
[ 滑らかさ ] に [ 25 ] を入力します。
[ OK ] をクリックします。
![[スタンプ]を設定](https://psgips.net/wp-content/uploads/2023/06/tex12_02_03_04.jpg)
[ スタンプ ] を設定
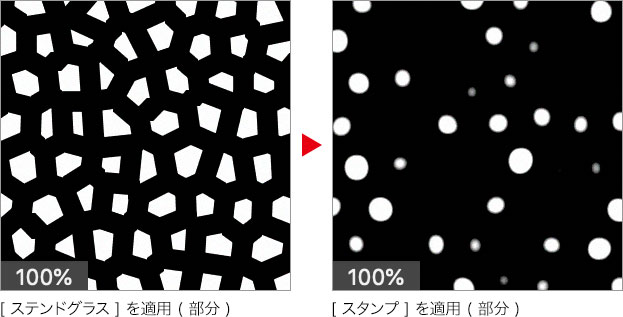
[ ステンドグラス ] で作成した編目模様の角を丸くして、ランダムな粒状にすることができました。

2つのフィルターを適用
角を丸めて粒状にする
[ スタンプ ] の初期設定は、[ 明るさ・暗さのバランス : 25 ]、[ 滑らかさ : 5 ] です。[ 明るさ・暗さのバランス ] は、適用画像の明るい部分と暗い部分を分ける境界線を調整するもので、設定値を中間値の [ 25 ] から小さくすると明るい領域が増え、大きくすると暗い領域が増えます。
![[スタンプ]の初期設定](https://psgips.net/wp-content/uploads/2023/06/tex12_02_03_04b.jpg)
[ スタンプ ] の初期設定
[ 滑らかさ ] は、明るい領域と暗い領域を分ける境界線を滑らかにするもので、設定値が大きくなるほど滑らかになります。
ぼかし放射状を適用
2つのフィルターで生成した光の粒を、放射状にぼかすことで、長い光跡をつくりましょう。ここでは、フィルターの適用を繰り返す「2度がけ」を行います。
【操作方法】
[ フィルター ] メニューから、[ ぼかし ] – [ ぼかし (放射状) ] を選択します。[ ぼかし (放射状) ] ダイアログで、[ 方法 ] に [ ズーム ] を選択します。
[ 画質 ] に [ 高い ] を選択します。
[ 量 ] に [ 100 ] を入力します。
[ OK ] をクリックします。
![[ぼかし(放射状)]を設定](https://psgips.net/wp-content/uploads/2023/06/tex12_02_04_01.jpg)
[ ぼかし (放射状) ] 設定
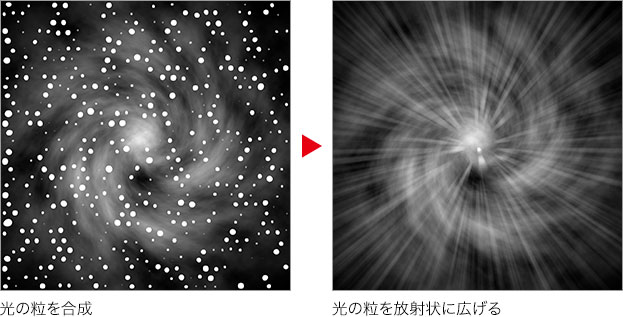
「光の粒」に、[ ぼかし (放射状) ] が適用されました。
![[ぼかし(放射状)]を適用](https://psgips.net/wp-content/uploads/2023/06/tex12_02_04_05.jpg)
[ ぼかし (放射状) ] を適用
ぼかしの中心をズーム
[ ぼかし (放射状) ] の初期設定は、[ 量 : 10 ]、[ 方法 : 回転 ]、[ 画質 : 標準 ] です。[ 量 ] は、ぼかす量 (強さ) を調整するもので、設定値が大きいほどぼかし量は大きくなります。
[ 方法 ] は、ぼかす方向を [ 回転 ]、または、[ ズーム ] に選択するもので、いずれも中心のぼかし量が小さく、外側にいくほど大きくなります。[ 画質 ] は、ぼかしの画質 (ノイズの粗さ) を設定するもので、[ 低い ] はノイズが粗く、[ 高く ] はノイズが細かくなります。
同じ設定で繰り返し
[ ぼかし (放射状) ] を同じ設定で繰り返しましょう。細かい光跡をたくさん作ることで、広大な空間が奥まで続いていることを演出します。
【操作方法】
[ フィルター ] メニューから、[ ぼかし ] – [ ぼかし (放射状) ] を選択します。[ ぼかし (放射状) ] ダイアログで、[ 方法 ] に [ ズーム ] を選択します。
[ 画質 ] に [ 高い ] を選択します。
[ 量 ] に [ 100 ] を入力します。
[ OK ] をクリックします。
![[ぼかし(放射状)]を適用](https://psgips.net/wp-content/uploads/2023/06/tex12_02_05_01.jpg)
[ ぼかし (放射状) ] を適用
なぜ、繰り返すの?
[ ぼかし (放射状) ] の [ 量 : 100 ] は MAX 値です。つまり、これより大きな効果は望めません。そこで、フィルターの2度がけをします。[ ぼかし (放射状) ] の場合、中心のぼかし量が小さく、外側にいくほど大きくなるので、単純に強くなったりはしません。それぞれのぼかし量に対して増幅するからです。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



