テクスチャを着色する
[ 放射状に広がる光 ] のベースが作成できたら、モノクロ画像のテクスチャに色をつけます。着色はリアルに見せるポイントなので、描画モード [ オーバーレイ ] で合成することを前提とした、輝度の高い色で構成することがコツです。
![[グラデーションマップ]を適用](https://psgips.net/wp-content/uploads/2023/06/tex12_05_01_00.jpg)
周辺を暗くする設定
まず、画像の周辺を暗くする設定を行いましょう。ここでは、塗りつぶしレイヤーを使用して、円形のグラデーションを作成します。
【操作方法】
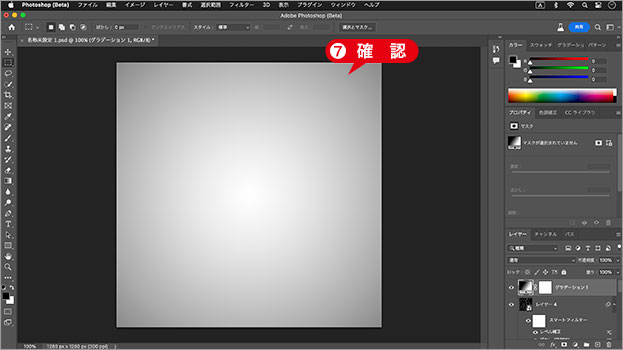
[ レイヤー ] パネルで、[ 塗りつぶしレイヤーを新規作成 ] をクリックし、メニューから、[ グラデーション ] を選択して、[ グラデーション 1 ] を作成します。
![[グラデーション1]を作成](https://psgips.net/wp-content/uploads/2023/06/tex12_05_01_01.jpg)
[ グラデーション 1 ] を作成
[ グラデーションで塗りつぶし ] ダイアログで、[ クリックでグラデーションを編集 ] をクリックして、[ グラデーションエディター ] ダイアログを表示します。
![[クリックでグラデーションを編集]をクリック](https://psgips.net/wp-content/uploads/2023/06/tex12_05_01_02.jpg)
[ クリックでグラデーションを編集 ] をクリック
[ グラデーションエディター ] ダイアログで、次のグラデーションを設定します。
[ OK ] をクリックします。
![[グラデーションエディター]を設定](https://psgips.net/wp-content/uploads/2023/06/tex12_05_01_03.jpg)
[ グラデーションエディター ] を設定
【設定値】
[ 位置 : 0 % ] [ 不透明度 : 100 % ]
[ 位置 : 100 % ] [ 不透明度 : 100 % ]
[ 位置 : 0 % ] [ カラー : ブラック ]
[ 位置 : 100 % ] [ カラー : ホワイト ]
初期設定でも0K!
[ グラデーションで塗りつぶし ] ダイアログで設定する [ グラデーション ] は、初期設定の [ 透明にする ] でも OK です。これは、[ グラデーションで塗りつぶし ] のプリセットであり、[ グラデーションエディター ] ダイアログの基本プリセットには含まれていません。

段階的に設定値を変える
プリセットの [ 透明にする ] は、基本プリセットの [ 描画色から透明に ] と同じもので、[ グラデーション ] 塗りつぶしレイヤー作成時の、描画色が反映された透明スケールです。
オプションを設定
円形のグラデーションは、ドキュメントの中心を開始点として適用します。[ グラデーションで塗りつぶし ] ダイアログでは、[ 比率 ] によって、グラデーションの大きさが設定できます。
【操作方法】
[ グラデーションで塗りつぶし ] ダイアログで、[ スタイル ] に [ 円形 ] を選択します。
[ 逆方向 ] を有効にします。
[ 比率 ] に [ 150 ] % を入力します。
[ 方法 ] に [ クラシック ] を選択します。
[ 角度 ] に [ 0 ]° を入力します。
[ OK ] をクリックします。
![[グラデーションで塗りつぶし]を設定](https://psgips.net/wp-content/uploads/2023/06/tex12_05_02_01.jpg)
[ グラデーションで塗りつぶし ] を設定
ドキュメントの中心を開始点とした、円形のグラデーションが設定できました。

円形のグラデーションが設定できた
描画モードを設定
塗りつぶしレイヤーは、通常のレイヤーと同じく、描画モードを設定することができます。グラデーションの黒い領域だけを残しましょう。
【操作方法】
描画モードに [ 乗算 ] を選択します。
[ 不透明度 ] に [ 50 % ] を入力します。
![[描画モード:乗算]](https://psgips.net/wp-content/uploads/2023/06/tex12_05_03_01.jpg)
[ 描画モード : 乗算 ]
画像の周辺を暗くすることができました。

画像の周辺を暗くする
不透明度で明るさ調整
[ グラデーション 1 ] の [ 不透明度 ] は、適用量の調整に使用しています。
描画モード [ 乗算 ] で合成された黒、白のグラデーションは、黒い領域が [ 不透明度 : 100 % ]、白い領域が [ 不透明度 : 0 % ] として換算されます。
そのため、[ 不透明度 ] を小さくしても、白い領域の 0 % は、0 % のままです。黒い領域だけが調整されます。
グラデーションマップを設定
画像の周辺を暗くすることができたら、白黒の画像に色を着色しましょう。[ グラデーションマップ ] は、グレースケールの階調に対して、詳細なカラーを設定することができます。
【操作方法】
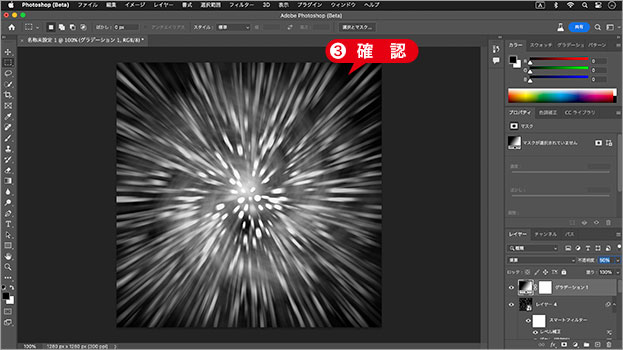
[ レイヤー ] パネルで、[ 調整レイヤーを新規作成 ] をクリックし、メニューから、[ グラデーションマップ ] を選択して、[ グラデーションマップ 1 ] を作成します。
描画モードに [ オーバーレイ ] を選択します。
![[グラデーションマップ1]を作成](https://psgips.net/wp-content/uploads/2023/06/tex12_05_04_01.jpg)
[ グラデーションマップ 1 ] を作成
[ プロパティ ] パネルで、[ 方法 ] に [ クラシック ] を選択します。
[ クリックでグラデーションを編集 ] をクリックして、[ グラデーションエディター ] ダイアログを表示します。
![[クリックでグラデーションを編集]をクリック](https://psgips.net/wp-content/uploads/2023/06/tex12_05_04_03.jpg)
[ クリックでグラデーションを編集 ] をクリック
[ グラデーションエディター ] ダイアログで、次のグラデーションを設定します。
[ OK ] をクリックします。
![[グラデーションエディター]を設定](https://psgips.net/wp-content/uploads/2023/06/tex12_05_04_05.jpg)
[ グラデーションエディター ] を設定
【設定値】
[ 位置 : 0 % ] [ カラー : H : 270° / S : 100 % / B : 100 % ]
[ 位置 : 50 % ] [ カラー : H : 210° / S : 100 % / B : 90 % ]
[ 位置 : 100 % ] [ カラー : H : 176° / S : 100 % / B : 100 % ]
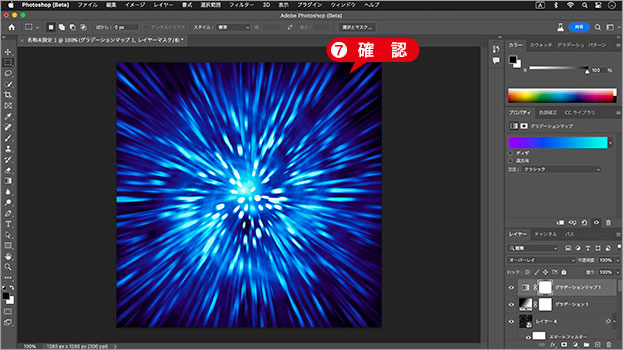
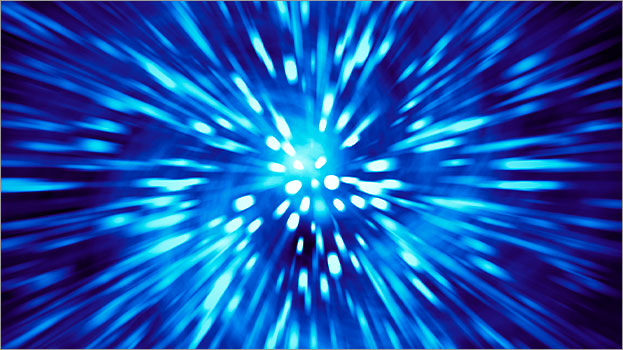
輝度の高い色で構成したカラーに、テクスチャを着色することができました。

テクスチャを着色することができた
階調レベルに着色する
[ グラデーションマップ ] とは、画像の階調 (グレースケール) に応じて色をつけられる機能で、詳細な色の指定は、[ グラデーションエディター ] で行います。
[ 放射状に広がる光 ] の表現には、元画像の明度を活用した方法を取るため、輝度の高い色で構成することがポイントです。
[ 放射状に広がる光 ] のテクスチャが完成しました。

長方形にトリミングした例
結合後にトリミング
[ 放射状に広がる光 ] をトリミングする場合は、あらかじめ、画像を結合するか、[ 背景 ] を除く、すべてのレイヤーを選択して、スマートオブジェクトに変換してから行ってください。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



