【Photoshop講座】シャドウ処理は、文字を立体的に見せる効果的な技法です。シャドウ部分を長くすることで、文字列の一体感が生まれます。移動と複製を繰り返す裏技を使えば、3D 押し出し文字のような陰影も、簡単に付けることができます。ベースのフォントからアウトラインを作り、飛び出す方向にグングン押し出しましょう。
隠しコマンドを活用?
移動と複製を繰り返す操作は、[ 移動ツール ] のオプション機能です。このような「隠しコマンド」は、数多く存在します。方向キーの移動は、ピクセル単位で正確に行われます。
つまり、そこにオプションを併用すれば、キーを押した回数分の、正確な移動と複製が行えるワケです。
立体的なシャドウ文字に加工
これから行う操作は、入力したテキストを、立体的なシャドウ文字に加工する方法です。


ドキュメントにテキストを入力
飛び出すシャドウ文字に加工
おしゃれで平面的なグラフィックバージョンと、陰影を付けた 3D 押し出しバージョンを作成します。


グラフィックバージョン
3D押し出しバージョン
使用するフォントは任意で設定しますが、作例とは違うピクセルサイズの画像では、レイヤースタイルの効果が発揮できないことがあります。小さくしたい場合は、完成後にレイヤーを統合してリサイズしてください。
フォントを入力する
新しいドキュメントを作成して、シャドウ文字のベースになる、フォントを入力します。ここでは、テキストカラーを設定していますが、いつでも編集することができます。文字列のバランスを吟味しましょう。


フォントを入力する
テキストカラーを設定
新規ドキュメントを作成
ベースの文字列を入力する、新規ドキュメントを作成しましょう。基本的には、どんな大きさでもかまいません。しかし、後に文字列を回転する操作が含まれているので、スクエア、または、高さに余裕がある方が好ましいです。
【操作方法】
[ ファイル ] メニューから、[ 新規 ] を選択します。[ 新規ドキュメント ] ダイアログで、[ 幅 ] に [ 800 ] pixel を入力します。
[ 高さ ] に [ 640 ] pixel を入力します。
[ 解像度 ] に [ 72 ] pixel/inch を入力します。
[ カラーモード ] に [ RGB カラー ]、[ 8 bit ] を選択します。
[ 作成 ] をクリックします。
![[新規ドキュメント]を設定](https://psgips.net/wp-content/uploads/2023/07/txe01b_01_01_01.jpg)
[ 新規ドキュメント ] を設定
新しいドキュメントが作成できました。

新しいドキュメントを作成
グループを作成
文字や効果などのデザイン要素は、すべて、グループ内に作成していきます。こうすることで、複数のレイヤーをグループ単位で操作できます。
【操作方法】
[ レイヤー ] パネルで、[ 新規グループを作成 ] をクリックします。
グループ名に [ content ] を入力します。
![[新規グループを作成]をクリック](https://psgips.net/wp-content/uploads/2023/07/txe01b_01_02_01.jpg)
[ 新規グループを作成 ] をクリック
任意のフォントを設定
すべての要素を格納するグループが作成できたら、ベースの文字列を入力しましょう。テキストレイヤーの作成は、まず、ツールオプションで、任意のフォントを設定することから始めます。
【操作方法】
[ ツール ] パネルで、[ 横書き文字ツール ] を選択します。
![[横書き文字ツール]を選択](https://psgips.net/wp-content/uploads/2023/07/txe01b_01_03_01.jpg)
[ 横書き文字ツール ] を選択
オプションバーで、任意のフォントを設定します。
任意のフォントを設定
任意のフォントを設定
作例では、「 Swiss 721 Rounded 」を設定していますが、フォント環境はご使用のパソコンによって異なります。リスト表示される任意のフォントを設定してください。
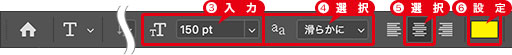
[ フォントサイズを設定 ] に [ 150 pt ] を入力します。
[ アンチエイリアスの種類を設定 ] に [ 滑らかに ] を選択します。
[ テキストの中央揃え ] を選択します。
[ テキストカラーを設定 ] をクリックします。

フォントサイズを設定: 150 pt
[ カラーピッカー ] ダイアログで、[ カラー : H : 57°/ S : 100 % / B : 100 % ] を設定します。
[ OK ] をクリック
![[ カラーピッカー ] を設定](https://psgips.net/wp-content/uploads/2023/07/txe01b_01_03_07.jpg)
[ カラーピッカー ] を設定
テキストレイヤーを作成
任意のフォントが設定できたら、ポイントテキストで、ドキュメントに文字を入力しましょう。ポイントテキストとは、文字の基準線上にアンカーポイントを持つテキストです。
【操作方法】
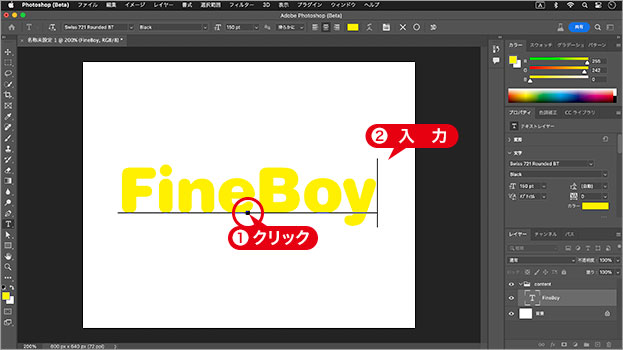
ドキュメント内をクリックして、文字を入力します。
作例では、「 FineBoy 」を入力しました。

ドキュメントに文字を入力
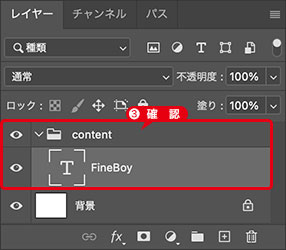
グループ [ content ] 内に、テキストレイヤー、または、シェイプレイヤーを作成してください。

グループ内のテキストレイヤーを確認
文字の間隔を均等にしよう!
シャドウ文字の効果は、文字形の周囲に影 (立体的な側面) をつけるので、隣接する文字が近いとスペースが足りなくなり、離れすぎるとひとかたまりの文字列に見えなくなってしまいます。
[ 文字のカーニングを設定 ] に [ オプティカル ] を選択すると、実質的な文字の間隔を均等にすることができます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



