反射光の映り込みを設定する
最前面のレイヤーは、レイヤースタイルの効果を活用して、反射光と映り込みを設定します。[ ベベルとエンボス ] と言えば、立体的な効果ですが、ここでは、平面的な効果として、エッジにハイライトをつけます。
【操作方法】
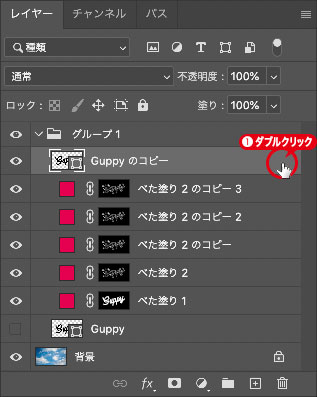
[ レイヤー ] パネルで、テキストレイヤー、または、シェイプレイヤーの右端空きスペースをダブルクリックします。

空きスペースをダブルクリック
[ レイヤースタイル ] ダイアログで、[ レイヤー効果 ] – [ 高度な合成 ] セクションの [ 塗りの不透明度 ] に [ 0 ] % を入力します。
![[塗りの不透明度]に[0]%を入力](https://psgips.net/wp-content/uploads/2021/08/txe13_06_02.jpg)
[ 塗りの不透明度 ] に [ 0 ] % を入力
[ スタイル ] メニューから、[ ベベルとエンボス ] を選択します。
[ ベベルとエンボス ] – [ 構造 ] セクションを設定します。
[ 陰影 ] セクションを設定します。
![[ベベルとエンボス]を設定](https://psgips.net/wp-content/uploads/2021/08/txe13_06_03.jpg)
[ ベベルとエンボス ] を設定
【設定値】
[ スタイル ] に [ ベベル ( 内側 ) ] を選択
[ テクニック ] に [ 滑らかに ] を選択
[ 深さ ] に [ 100 ] % を入力
[ 方向 ] に [ 上へ ] を選択
[ サイズ ] に [ 4 ] px を入力
[ ソフト ] に [ 0 ] px を入力
[ 包括光源を使用 ] を無効
[ 角度 ] に [ 120 ]°を入力
[ 高度 ] に [ 75 ]°を入力
[ 光沢輪郭 ] に [ 線形 ] を選択
[ アンチエイリアス ] を無効
[ ハイライトのモード ] に [ スクリーン ] を選択
[ 不透明度 ] に [ 90 ] % を入力
[ シャドウのモード ] に [ 乗算 ] を選択
[ 不透明度 ] に [ 0 ] % を入力
ハイライトのみの効果
[ ベベルとエンボス ] の設定は、本来の立体的な効果ではなく、最前面の文字列のエッジに、ハイライトをつけるために行います。透明アクリルの質感では、ハイライトの幅を狭めて、強めにすることがポイントです。ハイライトの幅は、[ 構造 ] セクションの [ サイズ ] と、[ 陰影 ] セクションの [ 高度 ] に影響します。


適用前
エッジにハイライトをつける
[ スタイル ] メニューから、[ シャドウ (内側) ] を選択します。
[ シャドウ (内側) ] – [ 構造 ] セクションを設定します。
![[シャドウ(内側)]を設定](https://psgips.net/wp-content/uploads/2021/08/txe13_06_06.jpg)
[ シャドウ (内側) ] を設定
【設定値】
[ 描画モード ] に [ スクリーン ] を選択
[ シャドウのカラーを設定 ] をクリック 以下のカラーを設定
[ 不透明度 ] に [ 25 ] % を入力
[ 包括光源を使用 ] を無効
[ 角度 ] に [ -60 ]°を入力
[ 距離 ] に [ 4 ] px を入力
[ チョーク ] に [ 0 ] % を入力
[ サイズ ] に [ 2 ] px を入力
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2021/08/txe13_06_06b.jpg)
[ カラーピッカー ] を設定
環境光を意識する
[ シャドウ (内側) ] の設定は、エッジのハイライトの反対方向を、強調するために行います。作例では、背景に敷いている青空の環境光を意識して、[ 構造 ] セクションの [ シャドウのカラーを設定 ] に、少し青みがかった明るいグレーを設定しています。


適用前
エッジに環境光をつける
[ スタイル ] メニューから、[ グラデーションオーバーレイ ] を選択します。
[ グラデーションオーバーレイ ] – [ グラデーション ] セクションを設定します。
![[グラデーションオーバーレイ]を設定](https://psgips.net/wp-content/uploads/2021/08/txe13_06_08.jpg)
[ グラデーションオーバーレイ ] を設定
【設定値】
[ 描画モード ] に [ スクリーン ] を選択
[ ディザ ] を有効
[ 不透明度 ] に [ 100 ] % を入力
[ クリックでグラデーションを編集 ] をクリック 以下のカラーを設定
[ スタイル ] に [ 線形 ] を選択
[ シェイプ内で作成 ] を有効
[ 角度 ] に [ 117 ]°を入力
[ 比率 ] に [100 ] % を入力
![[グラデーションエディター]を設定](https://psgips.net/wp-content/uploads/2021/08/txe13_06_08b.jpg)
[ グラデーションエディター ] を設定
【設定値】
[ 位置 : 0 % ] [ 不透明度 : 30 % ]
[ 位置 : 54 % ] [ 不透明度 : 40 % ]
[ 位置 : 55 % ] [ 不透明度 : 50 % ]
[ 位置 : 100 % ] [ 不透明度 : 70 % ]
[ 位置 : 0 % ] [ H : 0° / S : 0 % / B : 100 % ]
[ 位置 : 100 % ] [H : 0° / S : 0 % / B : 100 % ]
すべての設定ができたら、[ レイヤースタイル ] ダイアログで、[ OK ] をクリックします。透明アクリルの押し出し文字が完成しました。

透明アクリルの押し出し文字が完成した
明暗を際立たせる
[ グラデーションオーバーレイ ] の設定は、反射光の映り込みを設定するために行います。[ グラデーション ] の設定は、明るい部分と、暗い部分を、際立たせることがポイントです。[ 角度 ] は、対象の文字列に合わせて、調整してください。


適用前
最前面に反射光をつける

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


