境界線を作成する
新しい塗りつぶしレイヤーを作成して、そのレイヤーマスクに、文字列の境界線を描きましょう。この境界線は、アクリル板の厚みを表します。押し出し文字のベースになる重要なレイヤーです。
【操作方法】
[ レイヤー ] パネルで、[ 塗りつぶしレイヤーを新規作成 ] をクリックし、メニューから、[ べた塗り ] を選択して、[ べた塗り 2 ] を作成します。
![[べた塗り2]を作成](https://psgips.net/wp-content/uploads/2021/08/txe13_03_01.jpg)
[ べた塗り 2 ] を作成
[ カラーピッカー ] ダイアログで、新しい色に [ H : 336°/ S : 100 % / B : 77 % ] を設定して、[ OK ] をクリックします。作例では、[ べた塗り 1 ] と同じ色を設定しました。
![[カラーピッカー]を設定](https://psgips.net/wp-content/uploads/2021/08/txe13_03_02.jpg)
[ カラーピッカー ] を設定
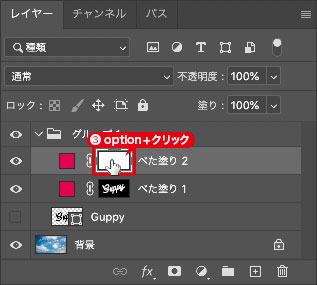
[ レイヤー ] パネルで、[ べた塗り 2 ] レイヤーマスクサムネールを [ option ( Alt ) ] キーを押しながらクリックして、ドキュメントウィンドウをレイヤーマスクモードに切り替えます。

レイヤーマスクモードに切り替え
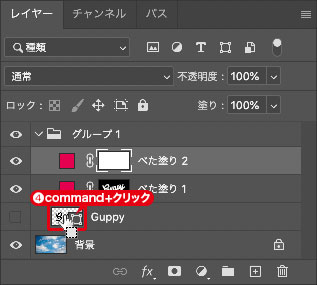
ベースの文字列のレイヤーサムネールを [ command ( Ctrl ) ] + クリックします。描画ピクセルを選択

描画ピクセルを選択
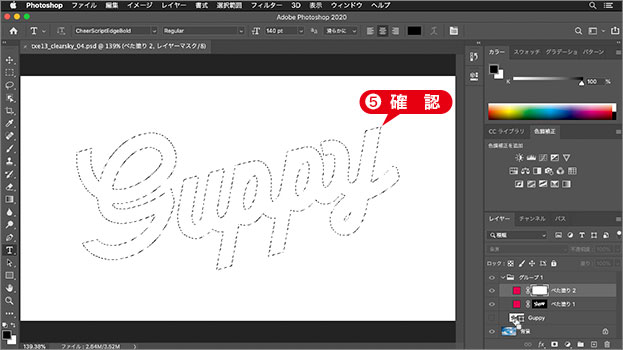
レイヤーマスクモードで、文字列の選択範囲を確認してください。

文字列の選択範囲を確認
[ ツール ] パネルで、[ 描画色と背景色を入れ替える ] をクリックして、描画色にブラックを設定します。

描画色と背景色を入れ替える
[ 編集 ] メニューから、[ 境界線を描く ] を選択します。[ 境界線 ] ダイアログで、[ 幅 ] に [ 12 px ]、[ 位置 ] に [ 内側 ] を選択して、[ OK ] をクリックします。
![[境界線]を設定](https://psgips.net/wp-content/uploads/2021/08/txe13_03_07.jpg)
[ 境界線 ] を設定
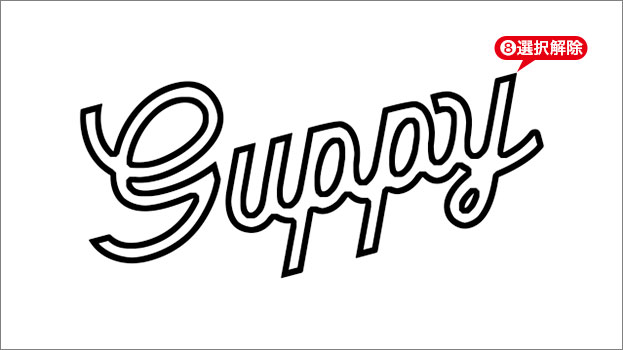
境界線が描けたら、[ command ( Ctrl ) ] + [ D ] キーを押して、選択を解除します。

文字列の境界線が描けた
境界線は板の厚み
作例でイメージするのは、中身が空洞なった鋳型です。透明アクリルの質感を表現するには、この板状の厚みが不可欠です。側面から透けて見える厚みは、文字列を強調する役目も果たします。バランスのいい境界線を設定しましょう。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


