光と影を演出する
金属の質感には、光と影がつきものですが、それは当然、映り込みの部分にも影響してきます。影が映り込んだ表面のエッジに、わずかな光を感じさせましょう。
【操作方法】
[ レイヤースタイル ] ダイアログで、[ レイヤースタイルを追加 ] メニューから [ 光彩 (内側) ] を有効にします。
![[光彩(内側)]をクリック](https://psgips.net/wp-content/uploads/2021/08/ut233_07_01.jpg)
[ 光彩 (内側) ] をクリック
[ 構造 ] セクションの [ 光彩のカラーを設定 ] をクリックします。[ カラーピッカー ] ダイアログで、[ カラー : H : 0° / S : 0 % / B : 100 % (ホワイト) ] を設定して、[ OK ] をクリックします。
[ エレメント ] セクションの [ テクニック ] に [ さらにソフトに ] を選択します。[ ソース ] に [ エッジ ] を選択します。初期設定
[ チョーク ] に [ 0 ] %、[ サイズ ] に [ 20 ] px を入力します。
[ 構造 ] セクションの [ 不透明度 ] に [ 30 ] % を入力します。
![[光彩(内側)]を設定](https://psgips.net/wp-content/uploads/2021/08/ut233_07_02.jpg)
[ 光彩 (内側) ] を設定
乱反射する光を加えることができました。
![[ベベルとエンボス]を適用](https://psgips.net/wp-content/uploads/2024/07/ut233_07_02ba.jpg)

[ ベベルとエンボス ] を適用
乱反射する光を加える
地味だが重要な効果
[ 光彩 (内側) ] の設定は、金属メッキの質感を表現する上で、極めて重要です。効果は、エッジの部分から内側に向けて、設定カラーのグラデーションが描画されます。
設定するコツは、まず、[ 構造 ] の [ 不透明度 ] を [ 100 ] % にしておきます。[ エレメント ] の [ サイズ ] で、グラデーションの距離を決定して、最後に、[ 不透明度 ] を調整します。
エッジのハイライト
これから設定する効果は、エッジに反射する強い輝きです。[ シャドウ (内側) ] の本来の用途は、文字やオブジェクトの内側に、ドロップシャドウをつけるものですが、これをエッジのハイライトとして活用しましょう。
【操作方法】
[ レイヤースタイル ] ダイアログで、[ レイヤースタイルを追加 ] メニューから [ シャドウ (内側) ] を有効にします。
![[シャドウ(内側)]をクリック](https://psgips.net/wp-content/uploads/2021/08/ut233_08_01.jpg)
[ シャドウ (内側) ] をクリック
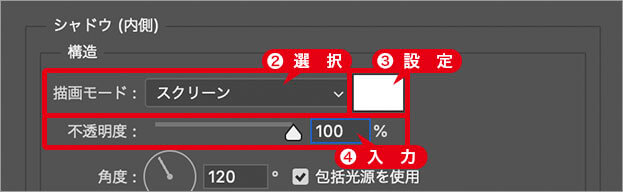
[ 構造 ] セクションの [ 描画モード ] に [ スクリーン ] を選択します。
[ シャドウのカラーを設定 ] をクリックします。[ カラーピッカー ] ダイアログで、[ カラー : H : 0° / S : 0 % / B : 100 % (ホワイト) ] を設定して、[ OK ] をクリックします。
[ 不透明度 ] に [ 100 ] % を入力します。

ハイライトのカラーや不透明度を設定
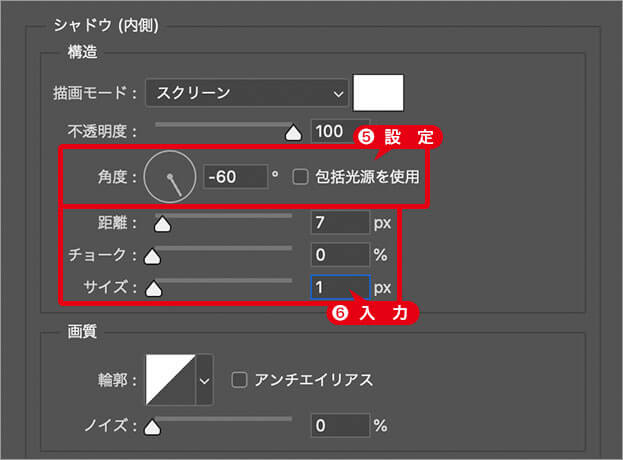
[ 角度 ] の [ 包括光源を使用 ] を無効にします。[ 角度 ] に [ -60 ]°を入力します。
[ 距離 ] に [ 7 ] px、[チョーク] に [ 0 ] %、[ サイズ ] に [ 1 ] px を入力します。

ハイライトの角度を設定
文字のエッジにハイライトを加えることができました。


乱反射する光を加える
エッジにハイライトを加える
角度を逆方向に
オブジェクトに当たる光源の角度と、逆の方向に [ 角度 ] を設定することがポイントです。[ サイズ ] の設定は光のぼかし度です。
高解像度では、1 〜 2 px を設定すると、自然な仕上がりになります。低解像度では、鮮明な [ 0 ] px が効果的です。
ドロップシャドウを設定
オブジェクトの存在感は、落とす影で強調されます。レイヤースタイルなら簡単に、文字列のドロップシャドウが作成できます。ここでは、影を太らせながら、境界線のぼかしをはっきりさせる設定を行います。
【操作方法】
[ レイヤースタイル ] ダイアログで、[ レイヤースタイルを追加 ] メニューから [ ドロップシャドウ ] を有効にします。
![[ドロップシャドウ]をクリック](https://psgips.net/wp-content/uploads/2021/08/ut233_09_01.jpg)
[ ドロップシャドウ ] をクリック
[ 構造 ] セクションの [ 不透明度 ] に [ 75 ] % を入力します。
[ 角度 ] の [ 包括光源を使用 ] を有効にします。初期設定
[ 距離 ] に [ 8 ] px、[ スプレッド ] に [ 25 ] %、[ サイズ ] に [ 8 ] px を入力します。
![[構造]セクションを設定](https://psgips.net/wp-content/uploads/2021/08/ut233_09_02.jpg)
[ 構造 ] セクションを設定
すべての項目が設定できたら、[ OK ] をクリックします。
![[OK]をクリック](https://psgips.net/wp-content/uploads/2021/08/ut233_09_05.jpg)
[ OK ] をクリック


エッジにハイライトを加える
影で存在感を演出する
乗用車や家電製品に付いているような、メッキのエンブレムが作成できました。

メッキのエンブレムが完成
スプレッドとは?
[ スプレッド ] は、陰影の中間調を増幅させて、少し膨らんだような濃いシャドウが表現できます。[ 境界線 ] の設定で、太った輪郭の調整にも役立ちます。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




