最初に覚えたい!
画像のトリミング方法10選
[ SELECT-01 ]
[ SELECT-02 ]
[ SELECT-03 ]
[ SELECT-04 ]
[ SELECT-05 ]
[ SELECT-06 ]
[ SELECT-07 ]
[ SELECT-08 ]
[ SELECT-09 ]
[ SELECT-10 ]

マスク領域のトリミング
丸型に切り抜く、丸版を作成する場合など、ドキュメントやアートボード上で指定された、サイズ、形状、配置場所に柔軟な対応ができるトリミング方法です。Web 用のレイアウト、コンタクトシートの作成などに適しています。丸版 : 画像を円形にトリミングする呼称

photo by RyanMcGuire
【操作方法】
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を選択して適用します。
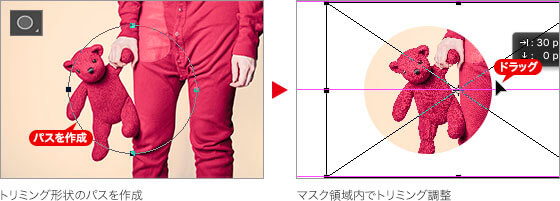
[ ツール ] パネルで、[ 楕円形ツール ] を選択します。
オプションバーで、[ ツールモードを選択 ] に [ パス ] を選択します。
ドキュメント内を [ shift ] キーを押しながらドラッグして、正円のパスを作成します。
[ レイヤー ] メニューから、[ ベクトルマスク ] – [ 現在のパス ] を選択して、トリミングする画像のレイヤーに、ベクトルマスクを作成します。

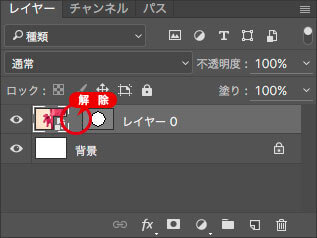
ベクトルマスクとのリンクを解除
[ レイヤー ] パネルで、レイヤーサムネールをクリックして、パスの選択を解除します。[ ベクトルマスクをレイヤーにリンク ] をクリックして、リンクを解除します。
[ command ( Ctrl ) ] + [ T ] キーを押して、変形のバウンディングボックスを表示します。
オプションバーで、[ 縦横比を固定 ] を有効にします。[ 水平比率を設定 ]、または、[ 垂直比率を設定 ] のいずれかに数値を入力して、トリミングする大きさに変形します。
オプションバーで、[ 変形を確定 ] をクリック、または、[ enter ] キーを押して、変形を確定します。
フレームツールでもっと簡単に
別の画像をフレームの形で重ねたいときは、[ フレームツール ] が便利です。直感的な操作ができて、合成画像の非破壊編集も自動設定してくれます。作業の効率化はもちろん、[ フレームに変換 ] でシェイプレイヤーに対応しているので、好みの形状による「はめ込み合成」が可能です。
![[フレームに変換]で画像をはめ込み合成する](https://psgips.net/wp-content/uploads/2021/09/uf011_00_01.jpg)

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




