最初に覚えたい!
画像のトリミング方法10選
[ SELECT-01 ]
[ SELECT-02 ]
[ SELECT-03 ]
[ SELECT-04 ]
[ SELECT-05 ]
[ SELECT-06 ]
[ SELECT-07 ]
[ SELECT-08 ]
[ SELECT-09 ]
[ SELECT-10 ]

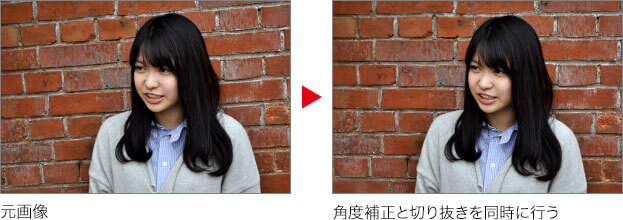
角度を補正して切り抜く
傾いた画像の角度を補正し、回転で現れた不要な部分を、自動的に取り除くことができます。縦横比率は元画像と同じ結果になり、オーバーレイガイドを操作することで、トリミング領域を自由に変更できます。

【操作方法】
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を選択して適用します。
[ ツール ] パネルで、[ 切り抜きツール ] を選択します。
![[切り抜きツール]を選択](https://psgips.net/wp-content/uploads/2021/08/p601_04_02b.jpg)
[ 切り抜きツール ] を選択
オプションバーで、[ 角度補正 ] をクリックします
![[角度補正]をクリック](https://psgips.net/wp-content/uploads/2021/08/p601_04_03.jpg)
[ 角度補正 ] をクリック
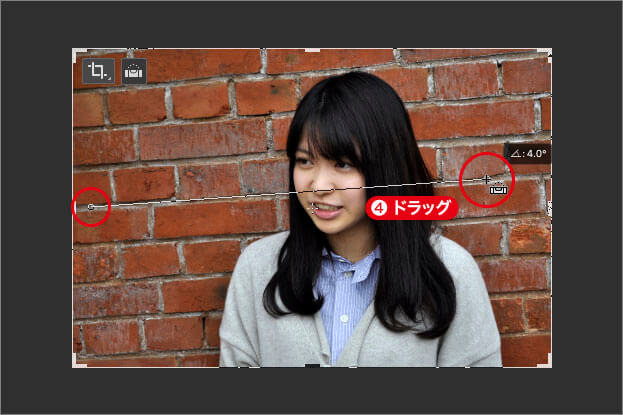
ドキュメント内をドラッグして、水平、または、垂直に角度補正したい線を引きます。

ドキュメント内をドラッグ
マウスボタンを離すと、自動的に角度が補正されます。
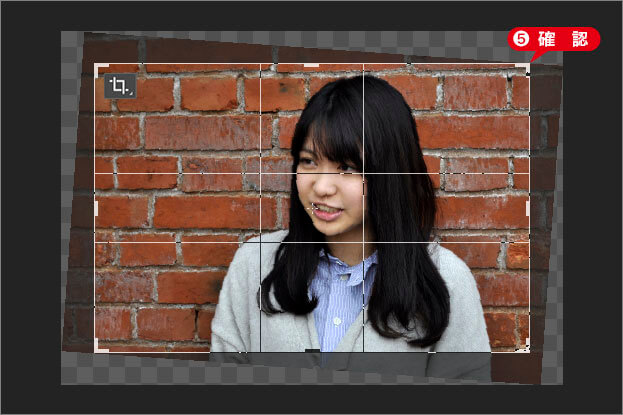
[ 現在の切り抜き操作を確定 ] をクリック、または、[ enter ] キーを押して、現在の切り抜き操作を確定します。

切り抜き領域を確認
スマートオブジェクトとは?
レイヤーや背景を、スマートオブジェクトに変換しておくと、適用するフィルターや、色調補正などの調整が、再編集できるようになります。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。




