最初に覚えたい!
画像のトリミング方法10選
[ SELECT-01 ]
[ SELECT-02 ]
[ SELECT-03 ]
[ SELECT-04 ]
[ SELECT-05 ]
[ SELECT-06 ]
[ SELECT-07 ]
[ SELECT-08 ]
[ SELECT-09 ]
[ SELECT-10 ]

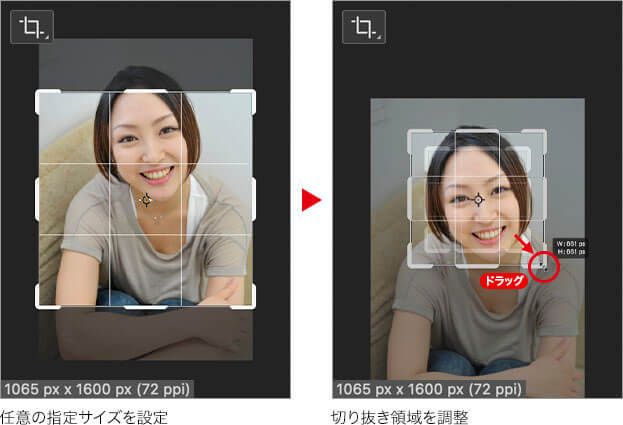
指定サイズのトリミング
SNS のプロフィール画像や Web 用の表示画像など、画像サイズが指定されている切り抜きに適しています。比率をキープしながら、トリミング領域が自由に操作できるので、トリミングの王道というべき方法です。

photo by ashinari.com
【操作方法】
[ レイヤー ] メニューから、[ スマートオブジェクト ] – [ スマートオブジェクトに変換 ] を選択して適用します。
[ ツール ] パネルで、[ 切り抜きツール ] を選択します。
オプションバーで、[ 縦横比のプリセットまたは切り抜きサイズを選択 ] に [ 幅 x 高さ x 解像度 ] を選択します。
[ 幅 x 高さ x 解像度 ] を選択
[ 切り抜く画像の幅を設定 ]、[ 切り抜く画像の高さを設定 ]、[ 切り抜く画像の解像度を設定 ] に任意の指定サイズ ( px/in ) を入力します。
バウンディングボックスの右下コーナーハンドルを [ option ( Alt ) ] キーを押しながらドラッグします。
バウンディングボックスの内側をドラッグして、切り抜き領域を移動します。
バウンディングボックスの右下コーナーハンドルを [ option ( Alt ) ] キーを押しながらドラッグして、切り抜き領域を調整します。
オプションバーで、[ 現在の切り抜き操作を確定 ] をクリック、または、[ enter ] キーを押して、現在の切り抜き操作を確定します。
切り抜いたピクセルを削除?
[ 切り抜いたピクセルを削除 ] が無効の場合、切り抜いたピクセルを保存し、[ 背景 ] はレイヤーに変換されます。[ スマートオブジェクト ] の場合は、切り抜いたピクセルを削除できません。

フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



