最初に覚えたい!
画像のトリミング方法10選
[ SELECT-01 ]
[ SELECT-02 ]
[ SELECT-03 ]
[ SELECT-04 ]
[ SELECT-05 ]
[ SELECT-06 ]
[ SELECT-07 ]
[ SELECT-08 ]
[ SELECT-09 ]
[ SELECT-10 ]

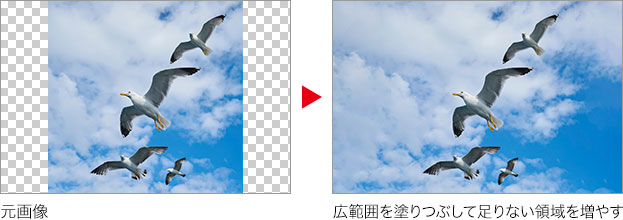
足りない領域を塗りつぶす
指定されたサイズに対して、素材画像の背景が少し足りない場合に適しています。塗り足しても影響が少ない素材に限られますが、意図したレイアウトやトリミングが行えるので、大変役立つ機能です。

photo by Engin_Akyurt
【操作方法】
[ レイヤー ] パネルで、[ 背景 ] をダブルクリックして、レイヤーへ変換します。
[ イメージ ] メニューから、[ カンバスサイズ ] を選択します。[ カンバスサイズ ] ダイアログで、[ 幅 ]、または、[ 高さ ] に指定サイズ (または、比率から算出) を入力して、[ OK ] をクリックします。
![[カンバスサイズ]で指定サイズに合わせる](https://psgips.net/wp-content/uploads/2022/05/p601_10b_02.jpg)
[ カンバスサイズ ] で指定サイズに合わせる
[ レイヤー ] パネルで、[ レイヤー 0 ] のレイヤーサムネールを、[ command ( Ctrl ) ] キーを押しながらクリックします。
![[command(Ctrl)]+クリック](https://psgips.net/wp-content/uploads/2022/05/p601_10b_03.jpg)
[ command ( Ctrl ) ] + クリック
[ shift ] + [ command ( Ctrl ) ] + [ I ] キーを押して、選択範囲を反転します。
[ 選択範囲 ] メニューから、[ 選択範囲を変更 ] – [ 拡張 ] を選択します。[ 選択範囲を拡張 ] ダイアログで、[ 拡張量 ] に [ 2 ] pixel を入力して、[ OK ] をクリックします。
![[選択範囲を拡張]を設定](https://psgips.net/wp-content/uploads/2022/05/p601_10b_05.jpg)
[ 選択範囲を拡張 ] を設定
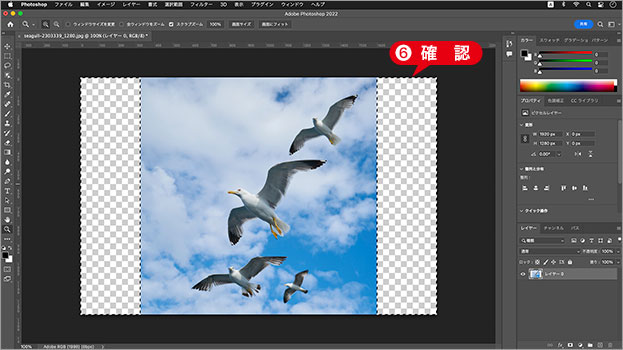
透明ピクセルの領域に、選択範囲が作成できたことを確認してください。

選択範囲を確認
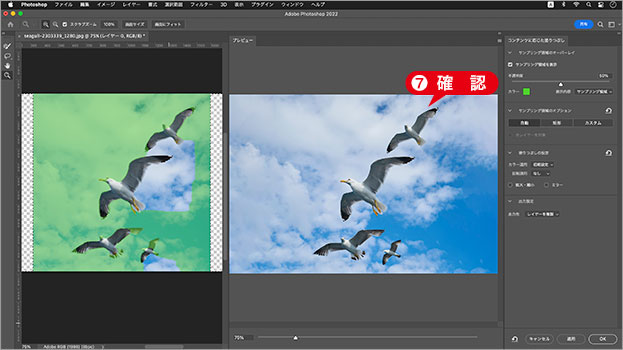
[ 編集 ] メニューから、[ コンテンツに応じた塗りつぶし ] を選択します。すると、初期設定の自動解析が行われ、塗りつぶしの結果がプレビューされます。

プレビューを確認
[ プロパティ ] パネルで、[ 出力設定 ] セクションの [ 出力先 ] に、[ レイヤーを複製 ] を選択して、[ OK ] をクリックします。
![[レイヤーを複製]を選択](https://psgips.net/wp-content/uploads/2022/05/p601_10b_08.jpg)
[ レイヤーを複製 ] を選択
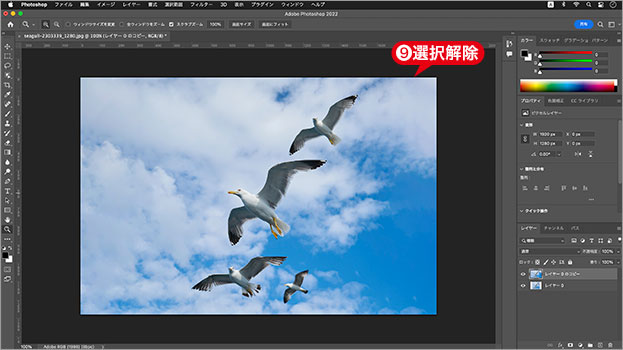
[ command ( Ctrl ) ] + [ D ] キーを押して、選択を解除します。足りない領域を塗りつぶして、トリミング領域を増やすことができました。

選択を解除
広範囲の塗りつぶしはNG
塗りつぶす素材にもよりますが、[ コンテンツに応じる ] は、サンプリングした画像を繰り返す特性があるため、対象が広範囲になると規則的なリズム (模様) が現れることがあります。領域を分割して、塗りつぶし領域を広げていくといいでしょう。
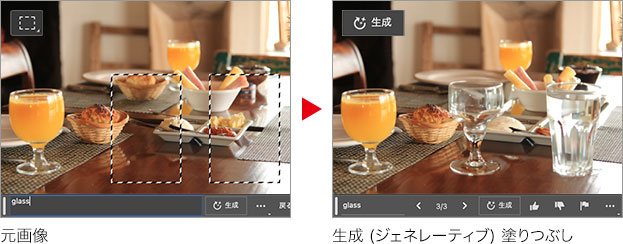
革命をもたらす新機能!
Photoshop (Beta) の新機能「生成塗りつぶし (ジェネレーティブ塗りつぶし) 」は、画像生成 AI「Adobe Firefly (Beta)」の機能を、そのままコンテンツ内で使用できるようにしたものです。これまで、何時間もかかったような画像の修正や加工作業が、ほんの数分で仕上げることができます。しかも、驚くようなクオリティです。


フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。



