最初に覚えたい!
画像のトリミング方法10選
[ SELECT-01 ]
[ SELECT-02 ]
[ SELECT-03 ]
[ SELECT-04 ]
[ SELECT-05 ]
[ SELECT-06 ]
[ SELECT-07 ]
[ SELECT-08 ]
[ SELECT-09 ]
[ SELECT-10 ]

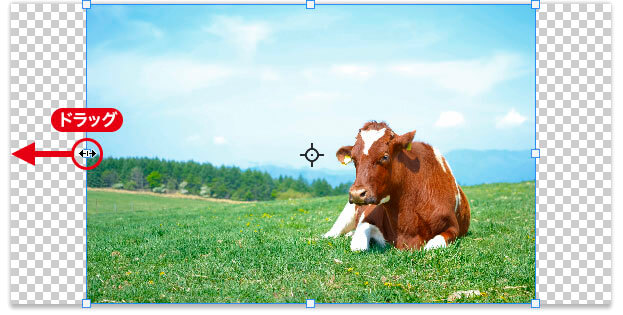
足りない領域を伸ばす
指定されたサイズに対して、素材画像の背景が少し足りない場合に適しています。変形しても影響が少ない素材に限られますが、意図したレイアウトやトリミングが行えるので大変役立つ機能です。

photo by pakutaso.com / you
【操作方法】
[ レイヤー ] パネルで、[ 背景 ] を [ option ( Alt ) ] キーを押しながらダブルクリックして、レイヤーへ変換します。
[ イメージ ] メニューから、[ カンバスサイズ ] を選択します。[ カンバスサイズ ] ダイアログで、[ 幅 ]、または、[ 高さ ] に、指定サイズ (または、比率から算出) を入力します。[ 基準位置 ] (伸ばす方向と逆側) を選択して、[ OK ] をクリックします。
[ ツール ] パネルで、[ なげなわツール ] を選択します。変形から保護する部分をドラッグして、選択範囲を作成します。

保護する部分に選択範囲を作成
[ 選択範囲 ] メニューから、[ 選択範囲を変更 ] – [ 境界をぼかす ] を選択します。[ 境界をぼかす ] ダイアログで、[ ぼかしの半径 ] に [ 16 ] pixel を入力して、[ OK ] をクリックします。
[ チャンネル ] パネルで、[ 選択範囲をチャンネルとして保存 ] をクリックして、[ アルファチャンネル 1 ] を作成します。
[ 編集 ] メニューから、[ コンテンツに応じて拡大・縮小 ] を選択します。オプションバーで、[ 適用量 ] に、[ 100% ] を入力して、[ 保護 ] に、[ アルファチャンネル 1 ] を選択します。
![[アルファチャンネル1]を選択](https://psgips.net/wp-content/uploads/2021/08/p601_09_03.jpg)
[ アルファチャンネル 1 ] を選択
画像に表示されたバウンディングボックスのハンドルをドラッグして変形し、[ enter ] キーを押して、変形を確定します。

背景を伸ばして変形
![[コンテンツに応じて拡大・縮小]を適用](https://psgips.net/wp-content/uploads/2021/08/p601_09_05.jpg)
[ コンテンツに応じて拡大・縮小 ] を適用
適用後のスケールダウンが基本
ラスター画像の場合、拡大・縮小などの変形を行うと画質は劣化します。不足している領域を拡張するといった [ コンテンツに応じて拡大・縮小 ] にも、このようなリスクが伴います。スケールダウンする場合は、[ コンテンツに応じて拡大・縮小 ] を適用した後に行ってください。
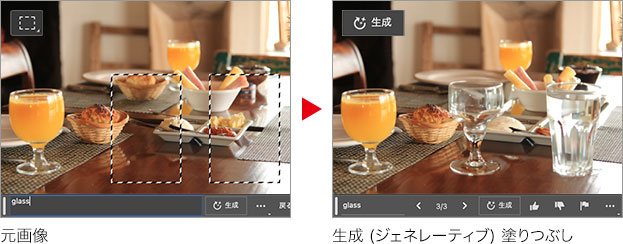
革命をもたらす新機能!
Photoshop (Beta) の新機能「生成塗りつぶし (ジェネレーティブ塗りつぶし) 」は、画像生成 AI「Adobe Firefly (Beta)」の機能を、そのままコンテンツ内で使用できるようにしたものです。これまで、何時間もかかったような画像の修正や加工作業が、ほんの数分で仕上げることができます。しかも、驚くようなクオリティです。


フリーのグラフィックデザイナーです。カタログ、ポスター、パッケージなど様々な分野に携わってきました。


